最近手上接到两个项目,内容量大,四个页面相似度很多,有些页面有一些相同的功能和相同的布局,这个时候就需要考虑下代码的重复利用,要不然会多出很多累赘的代码,以列出我项目中遇到的一些代码的复用
(大致说下项目是干什么的:就是模拟表单向后端提交数据的)
1.先去重写一些标签默认的样式
1.给所有的标题添加一个class,好控制他们统一的样式,一改则全改

2.给所有输入框左侧的文字加个class,方便控制他们与右边输入框的距离

3.必填项与非必填项
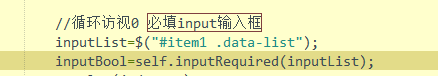
给所有必填项添加一个类,方便控制必填项的校验

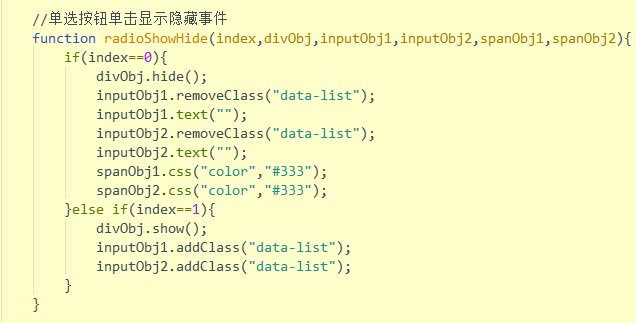
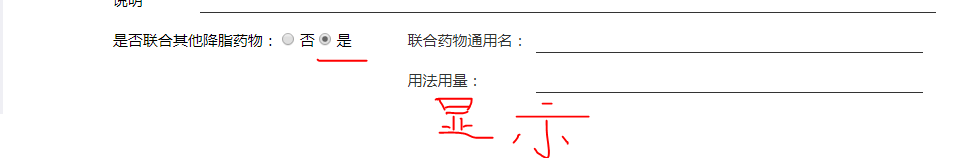
4.按钮事件(true:显示,false:隐藏)
给所有按钮添加一个相同的类,再添加一个自定义属性(data-index)用来关联隐藏显示模块
根据获取的data-index的值来显示隐藏(0:隐藏 1:显示)


综合以上几点我们得出一个规律:凡是一类的操作,我们都可以提炼出一个方法用来控制这个操作,然后在方法中根据不同的条件再去做相应的判断






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








