1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>HTML5新元素标签:重新给网页布局</title> 6 <style type="text/css"> 7 *{margin:0;padding:0} 8 a{text-decoration:none} 9 nav ul li { 10 list-style:none; 11 font-size:14px; 12 overflow: hidden; 13 white-space: nowrap; 14 text-overflow: ellipsis; 15 line-height:1.8; 16 text-indent:9px; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="container" style="width:500px;margin:0 auto"> 22 <!--头部--> 23 <header style="background-color:#FFA500"> 24 <h1>写代码的兔子官方网站</h1> 25 </header> 26 27 <!--左侧菜单--> 28 <aside style="background-color:#FFD700;height:200px;width:100px;float:left"> 29 <nav> 30 <ul> 31 <li><a href="#">我的博客园</a></li> 32 <li><a href="#">[文章]我是如何学习计算机的</a></li> 33 <li><a href="#">简书创作你的创作</a></li><li> 34 <li><a href="#">[文章]深入理解JavaScript</a></li> 35 </ul> 36 </nav> 37 </aside> 38 39 <!--内容部分--> 40 <section> 41 <article style="background-color:#EEEEEE;height:185px;width:400px;float:left;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;text-indent:16px;padding-top:15px"> 42 <h1 style="text-align:left;">三毛语录</h1><br> 43 <p>1.不做不可及的梦,这使我的睡眠安恬。 44 </p> 45 <p>2.人情冷暖正如花开花谢</p> 46 <p>3.刻意去找的东西,往往是找不到的。</p> 47 <p>4.走得突然,我们来不及告别。</p> 48 <p>5.我爱哭的时候便哭,想笑的时候便笑,</p> 49 </article> 50 </section> 51 52 <!--版权信息--> 53 <footer style="background-color:#FFA500;clear:both;text-align:center"> 54 版权 @ bokeyuan.com 55 </footer> 56 </div> 57 </body> 58 </html>
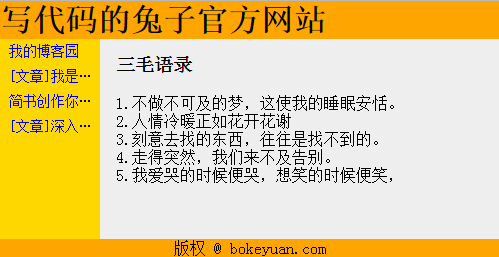
浏览器打开如下:

HTML5提供了新的元素来创建更好的页面结构:
<header>标签
标记定义一个页面或者一个区域的头部,和<div>用法相同,只是语义变了
<nav>标签
标记定义导航链接
<article>标签
标记定义一片文章,定义一个独立的内容区块
<section>标签
标记定义一个区域,定义文章中的章节,可以和<artcile>互相包含
<aside>标签
标记定义页面内容部分的侧边栏,前提是这些内容与<artcile>的内容有关
<footer>标签
标记定义一个页面或一个区域的底部,比如友情链接,版权声明等等
<hgroup>标签
标记定义文件中的一个区块的相关信息
<figure>标签
标记定义一组媒体内容以及他们的标题





















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








