一、开发模式
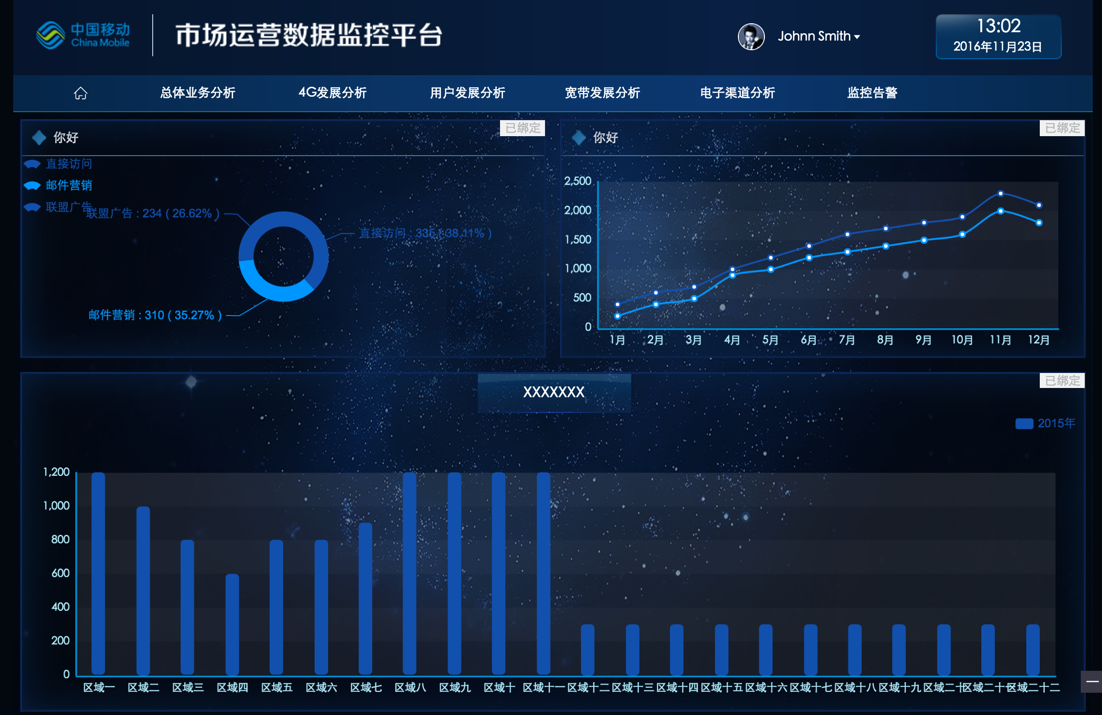
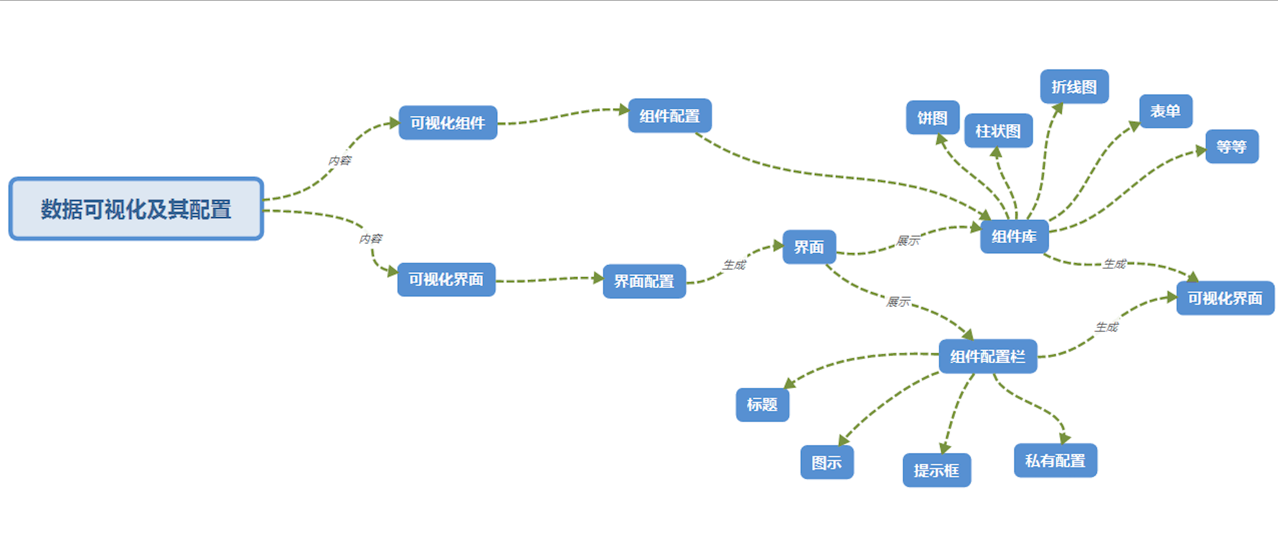
先上几张关于单个组件配置及页面承载组件的展示效果图吧:



由于整体的开发模式是由MVC模式为主进行的开发,所以先简单给小伙伴们介绍一下MVC模式吧
MVC 模式的英文名称是 Model-View-Controller pattern,顾名思义,其主要部分为:
•模型(Model),整个模式中的数据层;
•视图(View),模式中的数据展示层;
•控制器(Controller),处理并响应事件,监控模型变化,继而修改视图。
接下来我将以一个双饼图组件为例子,带着小伙伴们一起走进主流的数据可视化开发。
二、开发核心
1、组件接口封装
var _MYCHART_; // 全局echart绘图对象
;(function($,doc,win){
var EC = function(obj,config){
this.obj = obj;
this.setting = {};
$.extend(this.setting,config);
// 初始化
this.init(this.setting);
};
EC.prototype = {
echarts : function(options){
// 环境依赖配置
require.config({
paths:{
'echarts' : './js/echarts'
}
});
require([
'echarts'
],function(ec) {
_MYCHART_ = ec.init(document.getElementById(options.echartObj));
_MYCHART_.setOption(options.option);
});
}
};
EC.prototype.init = function(options){
this.echarts(options);
}
window.EC = EC;
})(jQuery,document,window);2、数据层的抽离
大家知道echarts或者用过的,都应该知道下面这个代码是echarts对可视化组件做的一个数据层的抽离控制
var option = {
title : {
text: '组件配置',
subtext: '作者:qiangdada',
x:'center',
y:0,
textStyle:{
fontSize:16,
show:false
},
subtextStyle:{
fontSize:13
}
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
show: true,
orient: 'vertical',
x: 10,
y: 0,
data: ['直接访问', '邮件营销', '联盟广告'],
textStyle: {
color: 'auto',
fontSize: 13
},
},
series: [
{
name: '访问来源',
type: 'pie',
center: ['50%', '50%'],
radius: ['30%', '45%'],
itemStyle: {
normal: {
label: {
formatter: "{b}" + " : " + "{c} ( {d}% )",
},
labelLine: {
show: true
}
}
},
data: [
{
value: 335,
name: '直接访问'
},
{
value: 310,
name: '邮件营销'
},
{
value: 234,
name: '联盟广告'
}
]
}
]
}3、可视化组件的展示
这里很简单,只需要简单的new一个EC对象就可以进行展示了
new EC($('body'),{
echartObj:'echarts', // 组件绘图对象
option:option // 组件绘图数据
});三、组件的展示
这里只需要页面中有一个拥有宽高的盒子便可以承载echarts组件,从而进行展示,这里为了方便我就先把样式写在标签吧。
<div id="echarts" style="width: 500px;height: 400px;"></div>这3步走完正常的页面展示如下:
没错,组件已经可以展示了。接下来的配置展示步骤,包括代码都比较繁琐。这里我就不详细说明了,到时候我会将这个demo托管github,个人github地址为https://github.com/xuqiang521。大家可以关注一下我博客或者我github,到时托管代码上去后我也会再写一些博客对其配置做一个详细的讲解。
最后,如果小伙伴们喜欢的话,请推荐支持一把,也给我一点后期写作一点动力。






















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








