spring boot + jpa + thymeleaf 增删改查示例
配置文件
pom包配置
pom包里面添加jpa和thymeleaf的相关包引用
<!-- Web 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- 单元测试依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- Spring Data JPA 依赖 :: 数据持久层框架 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<!-- 数据库连接驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!-- 模板引擎 Thymeleaf 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>在application.properties中添加配置
spring.datasource.url=jdbc:mysql://127.0.0.1/test?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC&useSSL=true
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.jpa.hibernate.ddl-auto=update
spring.jpa.show-sql= true
spring.thymeleaf.cache=false其中propertiesspring.thymeleaf.cache=false是关闭thymeleaf的缓存,不然在开发过程中修改页面不会立刻生效需要重启,生产可配置为true。
在项目resources目录下会有两个文件夹:static目录用于放置网站的静态内容如css、js、图片;templates目录用于放置项目使用的页面模板。
启动类
@SpringBootApplication
public class SpringbootbookApplication {
public static void main(String[] args) {
SpringApplication.run(SpringbootbookApplication.class, args);
}
数据库层代码
实体类映射数据库表
@Entity
public class User implements Serializable{
/**
* 编号
*/
@Id
@GeneratedValue
private long id;
/**
* 名称
*/
private String name;
/**
* 邮箱
*/
private String email;
/**
* 密码
*/
private String password;
/**
* 手机号码
*/
private Long phone;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Long getPhone() {
return phone;
}
public void setPhone(Long phone) {
this.phone = phone;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", email='" + email + '\'' +
", password='" + password + '\'' +
", phone=" + phone +
'}';
}
}
继承JpaRepository类会自动实现很多内置的方法,包括增删改查。也可以根据方法名来自动生成相关sql
/**
* 用户持久层接口
*/
public interface UserRepository extends JpaRepository<User,Long> {
}
业务层处理
service调用jpa实现相关的增删改查,实际项目中service层处理具体的业务代码。
@Service
public class UserServiceImpl implements UserService {
private static final Logger LOGGER = LoggerFactory.getLogger(UserServiceImpl.class);
@Autowired
UserRepository userRepository ;
/**
* 查询全部用户
* @return
*/
@Override
public List<User> findAll(){
return userRepository.findAll();
}
/**
* 新增用户
* @param user
* @return
*/
@Override
public User insertByUser(User user){
LOGGER.info("新增用户:" +user.toString());
return userRepository.save(user);
}
/**
* 更新用户
* @param user
* @return
*/
@Override
public User update(User user){
LOGGER.info("更新用户: " + user.toString());
return userRepository.save(user);
}
/***
* 删除 用户
* @param id
* @return
*/
@Override
public User delete(Long id) {
User user = userRepository.findOne(id);
userRepository.delete(user);
LOGGER.info("删除用户:" + user.toString());
return user;
}
/**
* 获取用户 ID 查询
* @param id
* @return
*/
@Override
public User findOne(Long id) {
LOGGER.info("获取用户 ID :" + id);
return userRepository.findOne(id);
}
}
Controller负责接收请求,处理完后将页面内容返回给前端。
/**
*
* 用户控制层
*
*/
@Controller
@RequestMapping(value = "users") // 通过这里配置使下面的映射都在 /users
public class UserController {
@Autowired
UserService userService; // 用户服务层
/**
* 获取用户列表
* 处理 "/users" 的 GET 请求,用来获取用户列表
* 通过 @RequestParam 传递参数,进一步实现条件查询或者分页查询
*/
@RequestMapping(method = RequestMethod.GET)
public String getUserList(ModelMap map){
map.addAttribute("userList",userService.findAll());
return "userList";
}
/**
* 显示创建用户表单
*
*/
@RequestMapping(value = "/create", method = RequestMethod.GET)
public String createUserForm(ModelMap map) {
map.addAttribute("user", new User());
map.addAttribute("action", "create");
return "userForm";
}
/**
* 创建用户
* 处理 "/users" 的 POST 请求,用来获取用户列表
* 通过 @ModelAttribute 绑定参数,也通过 @RequestParam 从页面中传递参数
*/
@RequestMapping(value = "/create", method = RequestMethod.POST)
public String postUser(@ModelAttribute User user) {
userService.insertByUser(user);
return "redirect:/users/";
}
/**
* 显示需要更新用户表单
* 处理 "/users/{id}" 的 GET 请求,通过 URL 中的 id 值获取 User 信息
* URL 中的 id ,通过 @PathVariable 绑定参数
*/
@RequestMapping(value = "/update/{id}", method = RequestMethod.GET)
public String getUser(@PathVariable Long id, ModelMap map) {
map.addAttribute("user", userService.findOne(id));
map.addAttribute("action", "update");
return "userForm";
}
/**
* 显示需要更新用户表单
* 处理 "/users/{id}" 的 GET 请求,通过 URL 中的 id 值获取 User 信息
* URL 中的 id ,通过 @PathVariable 绑定参数
*/
@RequestMapping(value = "/show/{id}", method = RequestMethod.GET)
public String getShow(@PathVariable Long id, ModelMap map) {
map.addAttribute("user", userService.findOne(id));
map.addAttribute("action", "update");
return "show";
}
/**
* 处理 "/users/{id}" 的 PUT 请求,用来更新 User 信息
*
*/
@RequestMapping(value = "/update", method = RequestMethod.POST)
public String putUser(@ModelAttribute User user) {
userService.update(user);
return "redirect:/users/";
}
/**
* 处理 "/users/{id}" 的 GET 请求,用来删除 User 信息
*/
@RequestMapping(value = "/delete/{id}", method = RequestMethod.GET)
public String deleteUser(@PathVariable Long id) {
userService.delete(id);
return "redirect:/users/";
}
}
return "userForm";代表会直接去resources目录下找相关的文件。return "redirect:/users/";代表转发到对应的controller,这个示例就相当于删除内容之后自动调整到users请求,然后再输出到页面。
页面内容
userList
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<script type="text/javascript" th:src="@{https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js}"></script>
<link th:href="@{https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css}" rel="stylesheet"/>
<link th:href="@{/css/default.css}" rel="stylesheet"/>
<link rel="icon" th:href="@{/images/favicon.ico}" type="image/x-icon"/>
<meta charset="UTF-8"/>
<title>用户列表</title>
</head>
<body>
<div class="container">
<div class="contentDiv">
<table class="table table-hover table-condensed">
<legend>
<strong>用户列表</strong>
</legend>
<thead>
<tr>
<th>用户编号</th>
<th>名称</th>
<th>管理</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${userList}">
<th scope="row" th:text="${user.id}"></th>
<td><a th:href="@{/users/show/{userId}(userId=${user.id})}" th:text="${user.name}"></a></td>
<td><a class="btn btn-danger" th:href="@{/users/update/{userId}(userId=${user.id})}">编辑</a></td>
<td><a class="btn btn-danger" th:href="@{/users/delete/{userId}(userId=${user.id})}">删除</a></td>
</tr>
</tbody>
L </table>
<div><a class="btn btn-primary" href="/users/create" role="button">创建用户</a></div>
</div>
</div>
</body>
</html>
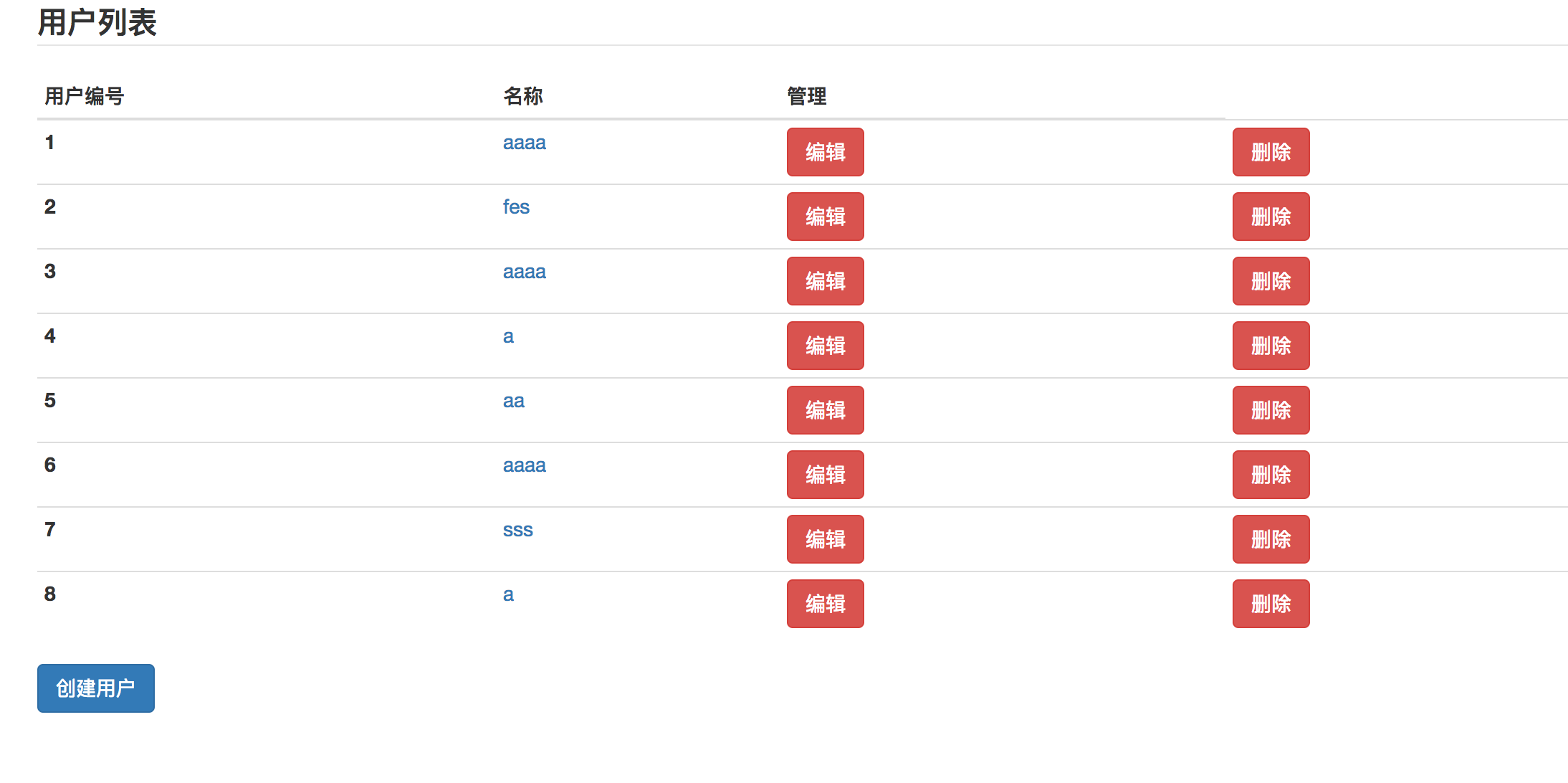
效果图:

<tr th:each="user : ${users}"> 这里会从controler层model set的对象去获取相关的内容,th:each表示会循环遍历对象内容。






















 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








