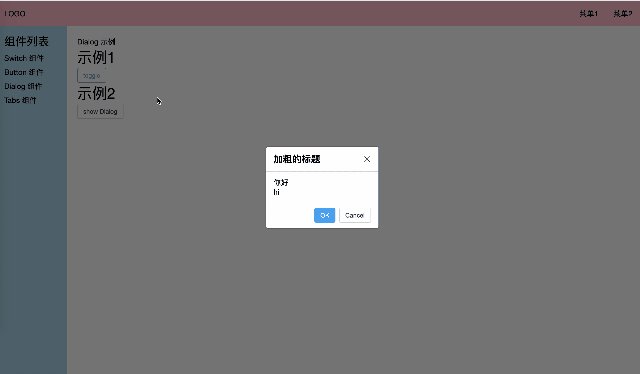
0. 最终效果

1. 第一步:需求分析
- 参考一下别人的对话框
- 可以参考 AntD, Bulma、Element、iView、Vuetify 等
- 需求
- 点击后弹出
- 有遮罩层 overlay
- 有 close 按钮
- 有标题
- 有内容
- 有 yes / no 按钮
2. 第二步:API 设计
- Dialog 组件怎么用
3. 第三步:写代码
步骤
写 HTML
写 CSS
写 JS
测试
改写代码
再测试
再改写
再测试
再改写
再测试
再改写
……
4. 创建 Dialog 组件
- lib/Dialog.vue








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2580
2580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








