图标在生活中随处可见。相比文字来说,图标可以让人在更短的时间内认知并了解信息,并且大大提升信息的视觉美观性,增加设计的艺术感染力。在用户界面中使用图标,是一种用户熟知的设计模式。而线性图标是通过提炼图形轮廓,简单勾勒而成的图标。线条描边越粗,视觉层级越高,多在同一产品内且功能入口较多的情况下使用。「一起来动手设计一套线性图标吧 ~
播放:
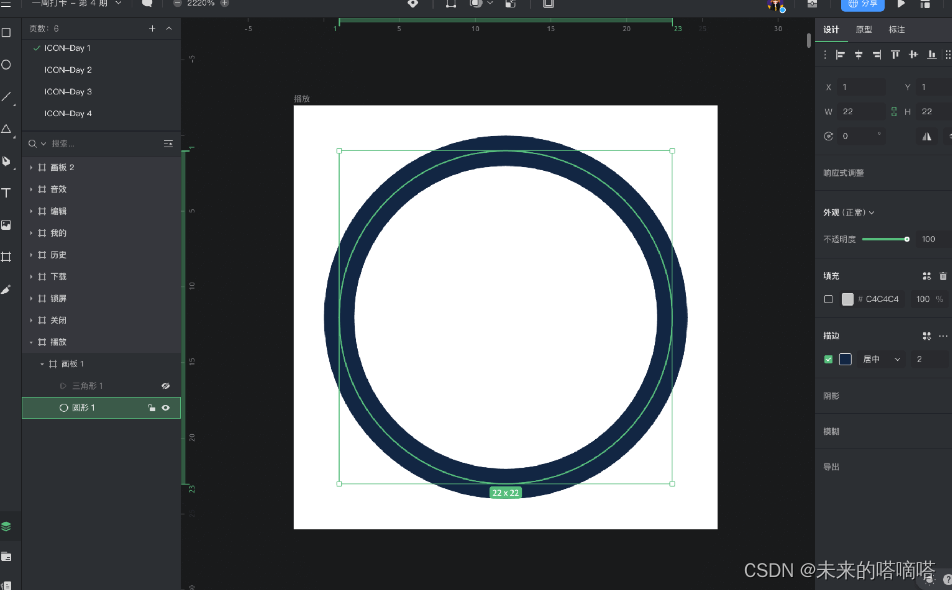
新建画板(快捷键为:A)尺寸为:28PX ^ 28PX ,设置背景色 #FFFFFF ;绘制圆形(快捷键为:O)尺寸为:22PX ^ 22PX,取消填充;设置描边:颜色 #142743、居中、大小为 2;
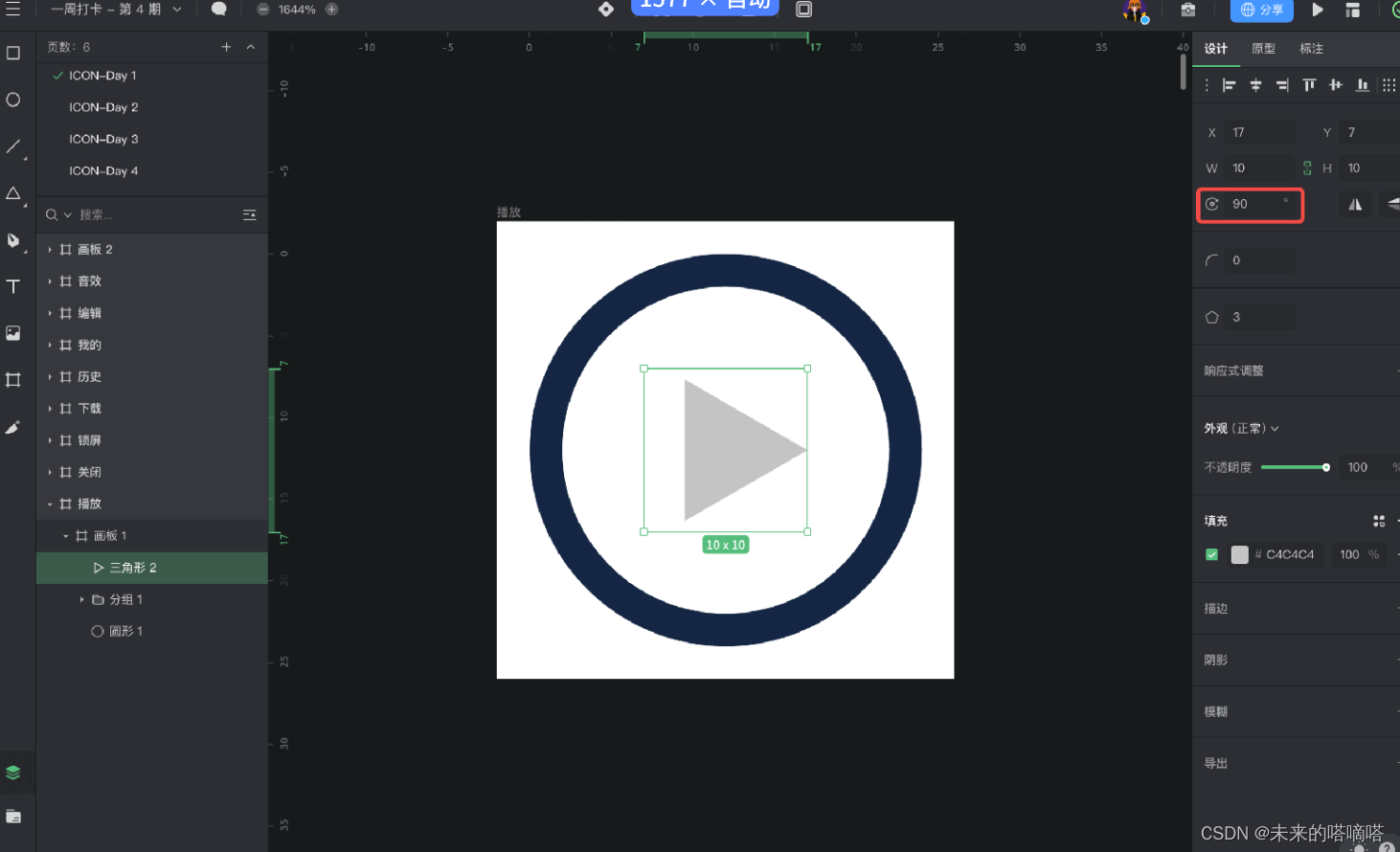
选择左侧工具栏中的「三角形」,绘制尺寸为 10PX ^ 10PX的三角形,旋转90°;
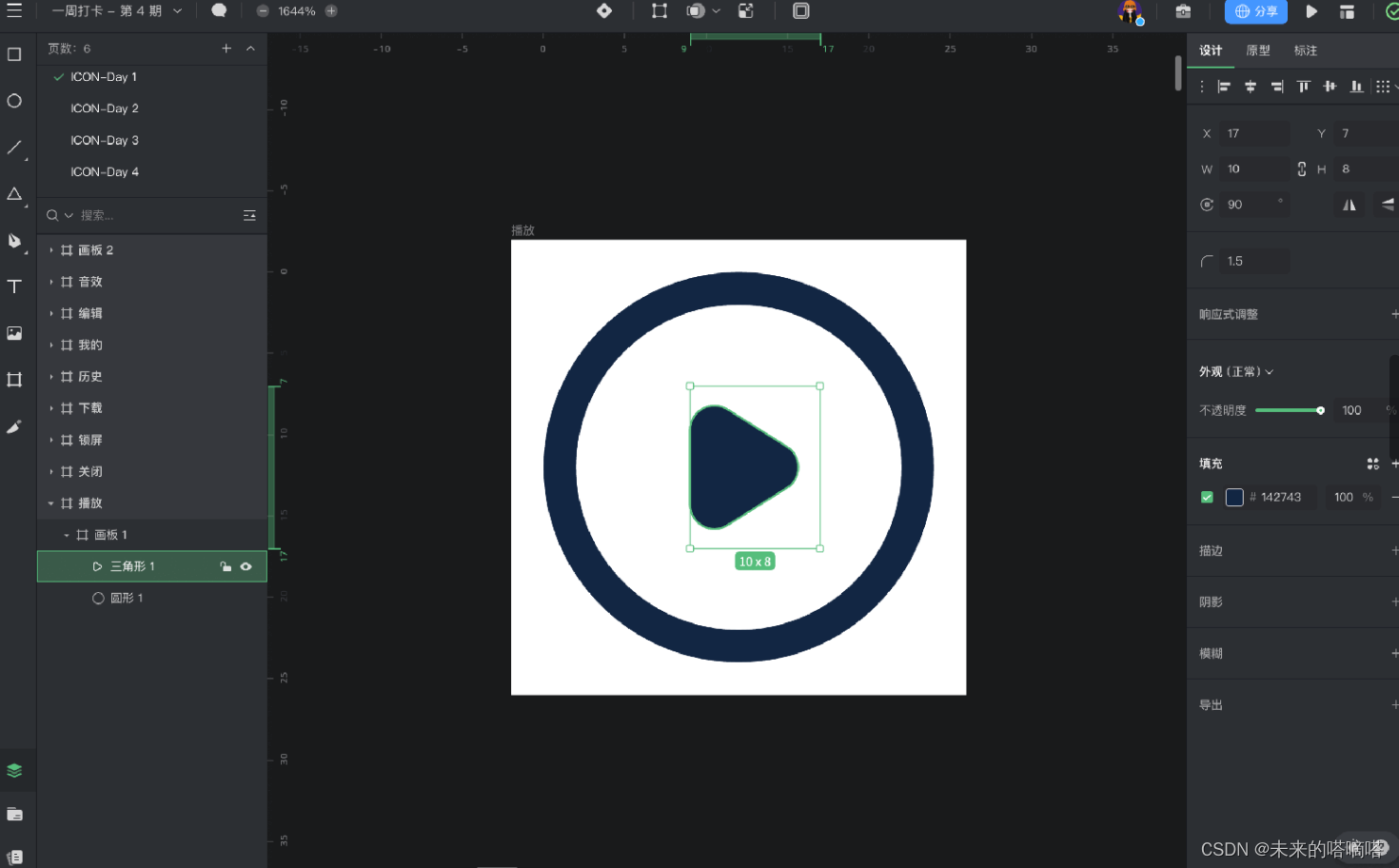
双击三角形或者选中三角形按回车键,进入「编辑模式」,框选三个端点设置圆角度为1.5,再调整尺寸为 10PX ^ 8PX;⭐Tips:选中端点时可通过键盘上的方向键来改变形状的大小;
开关
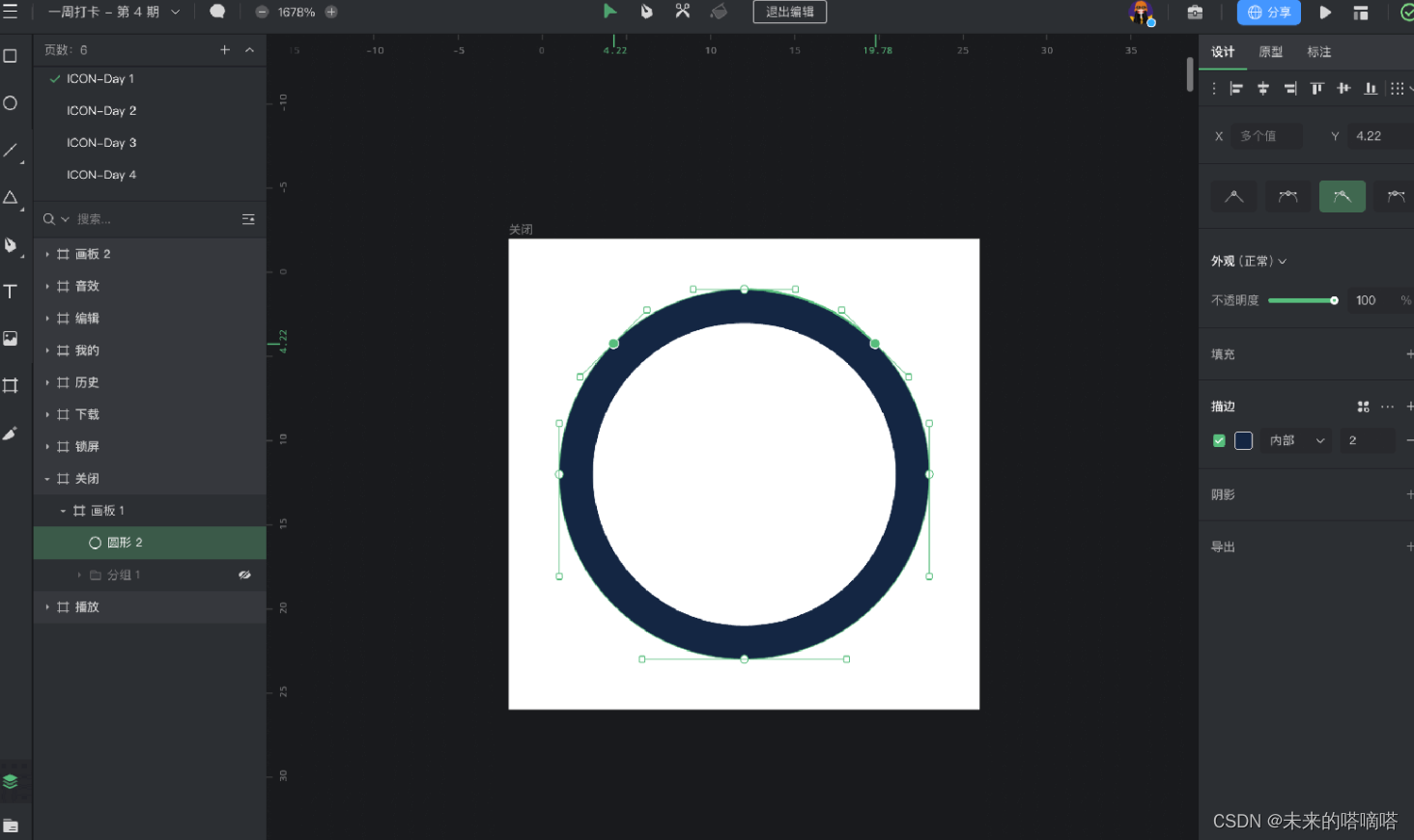
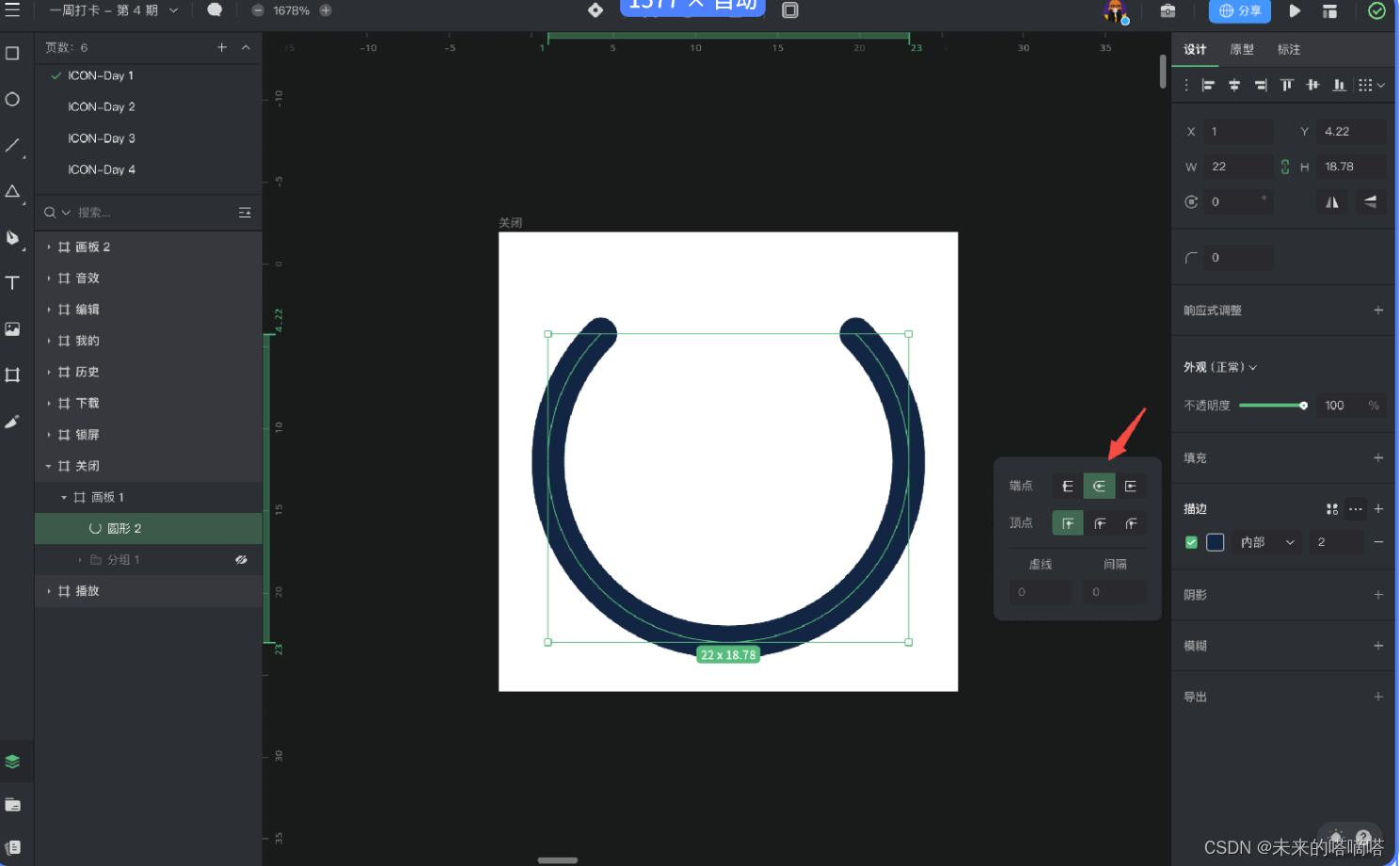
复制画板,绘制圆形,同样取消填充;设置描边:颜色 #142743、居中、大小为 2;双击圆环并在上方添加两个锚点,选中顶部的锚点并删除;
设置圆环的描边属性为「圆头端点」;
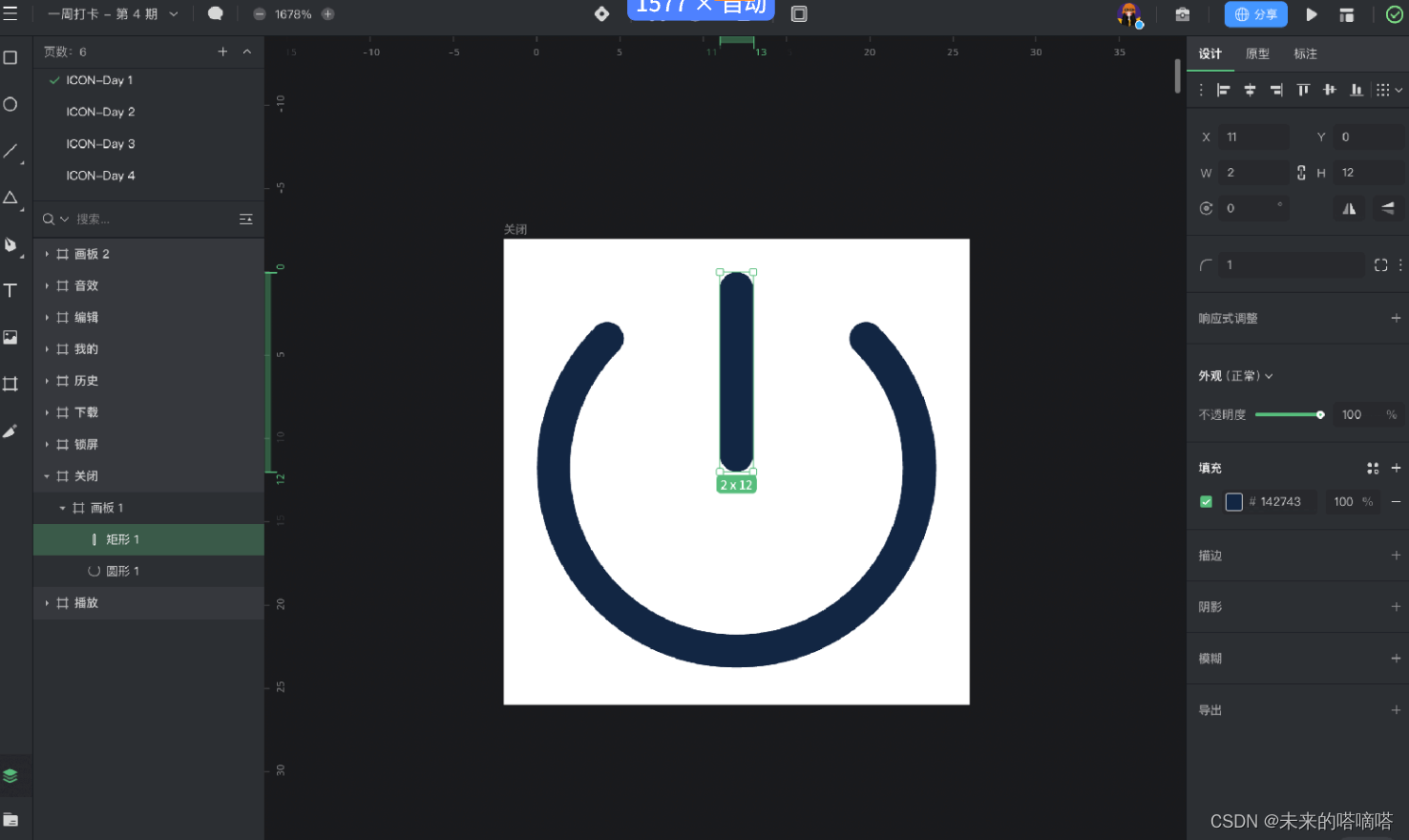
绘制矩形,居中对齐圆环;⭐Tips:线性图标主要是通过元素“线“去延伸,基于线的粗细大小、端点类型、圆角、描边、颜色等基础属性塑造成型。在绘制中要保持线的粗细一致、圆角相同,视觉一致性;





















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








