最近闲来无事,又关注easyui了,因为最近上课,给学生讲前端框架要讲到Easyui的使用。Easyui还是一路既往的好用。虽然ui的设计有点老,丑了点,但还是有有心人自制主题,前阵子发现一个,确实也还不错。推荐给大家看看,传送地址。
来说说今天的正题。最近其实对vue比较上心,爱不释手。其中的ivue的组件设计确实不错。组件也很实用。正是看到了ivue中的Circle组件,才突发奇想,仿照一个easyui的实现。
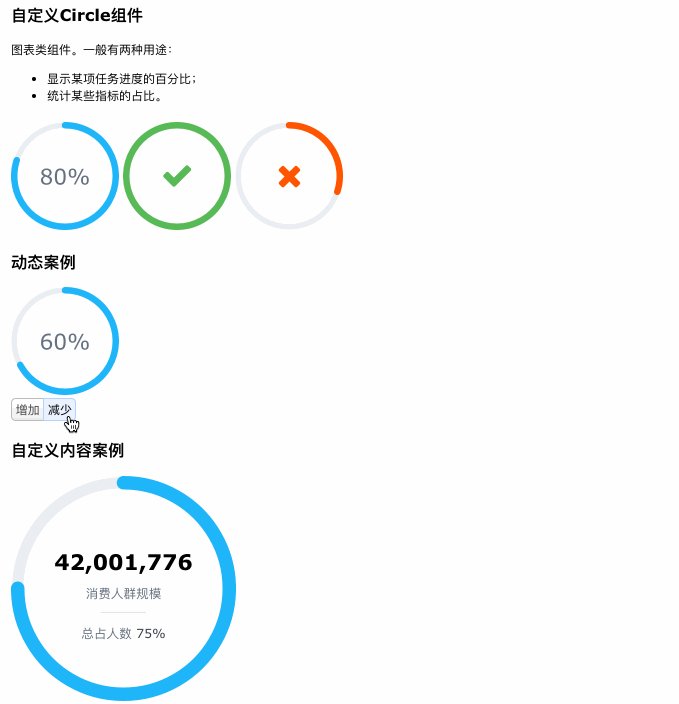
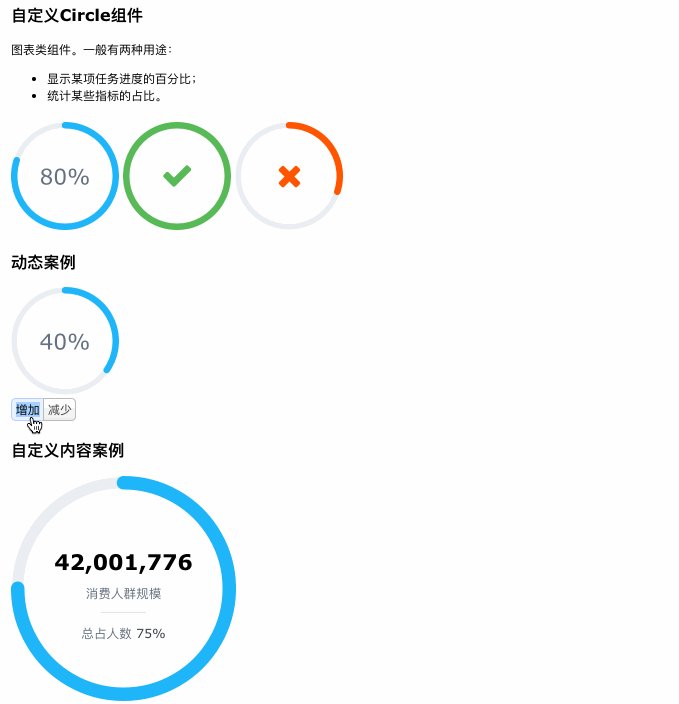
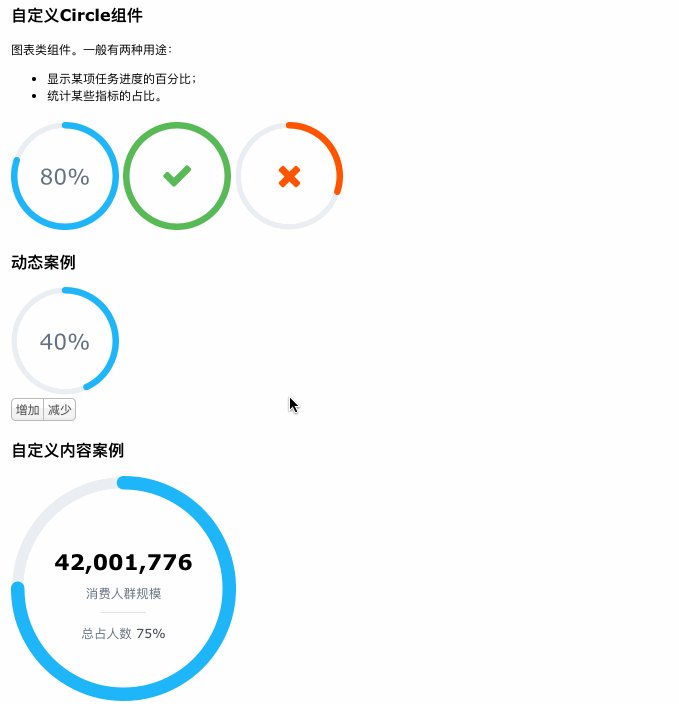
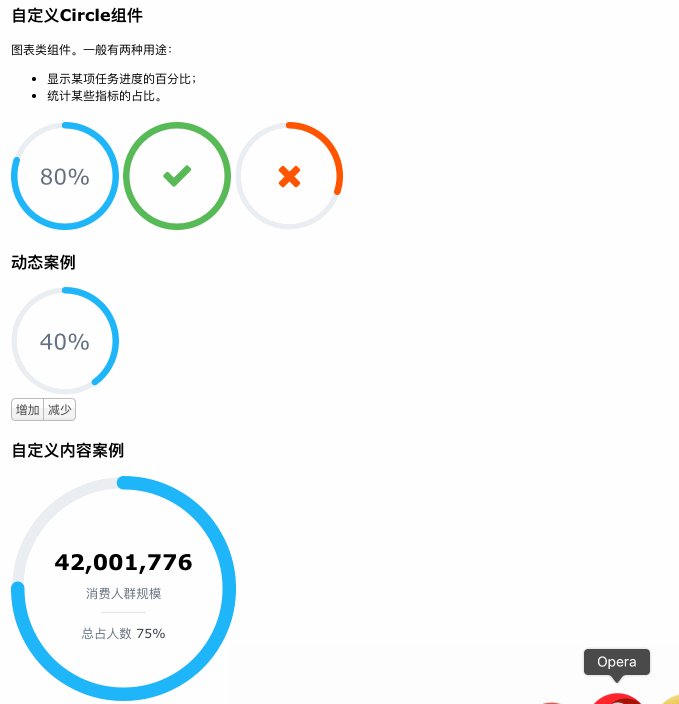
效果预览:

在线demo查看地址:http://sandbox.runjs.cn/show/wtjdbatf
源码传送地址:https://git.oschina.net/gson/codes/9p5gy6ctq1imxj2dlhvba22
runjs的demo源码:http://runjs.cn/code/wtjdbatf






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








