现在的开发资源越来越多,工具越来越强大了,下面三个收藏可以让开发更方便,直接将网址拖到收藏栏,需要用到时点开就行,不限浏览器,IE中也能使用fireBug了。
1. CSS/Element Selector – SelectGadget
CSS选择器,用过就知道 
Drag SelectGadget to your Favorate Bar, and press it when you visit the page you want to debug.
2. Use Firebuglite at IE7.0
在IE中使用Firebug,只需要收藏此网址即可。 
Drag Firebug to your Favorate Bar, and press it when you visit the page you want to debug
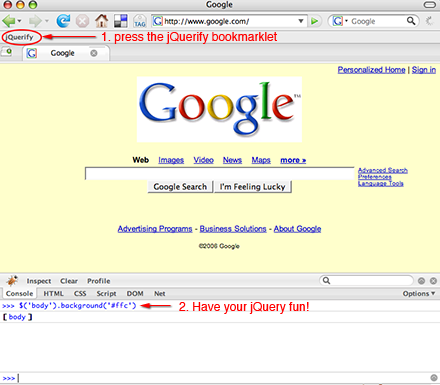
3. Add jQuery library by Bookmark – jQuerify bookmarklet
给任何网上临时加上jQuery库
Just look into the post, there tells you how to have Firebug be a powerful tool to learn and debug jQuery 
Drag jQuerify to your Favorate Bar and press it when you visit the page you want to debug.
- 07/14/2010 Elaine Shi (syveen@gmail.com) @syveen






















 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








