
来源:P大点S(ID:(photoshop-ps)
推荐:斯奈普教育/PSycjc
就个人而言,练习制作图标我非常喜欢iOS以前的拟物化风格,因为内容比较丰富,当然扁平化不是不漂亮,它注重的是设计理念,但是制作太过于简单,所以不在我的选择范围,而且关于设计理念这个话题也超出了我的能力范围。
下面我临摹的是一个SIRI图标,iOS里标志性的icon,非常漂亮。看了原图后我认为临摹过程中最麻烦的地方就是麦克风中的一组镂空和它的发光效果,在胶囊型的麦克风里怎么能整齐科学排列它们的确有点难,如果随便画几个圆形敷衍了事一下另当别论。
最终效果

原图

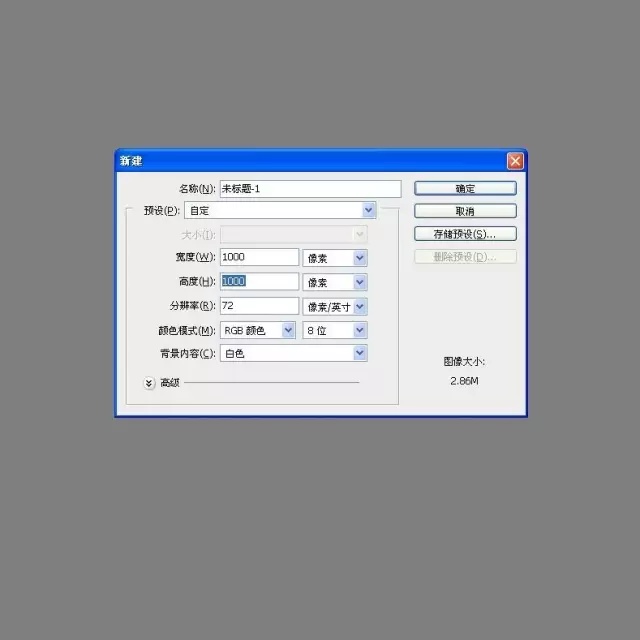
下面开始我的制作过程。为了后面的工作更加轻松便捷,所以我把新建的画布尺寸设成一个比较好计算的整数~

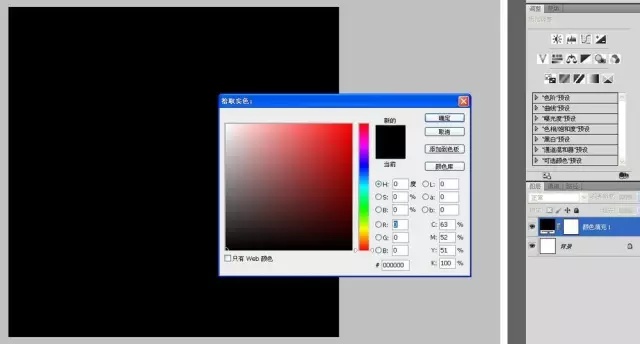
原图的背景过于简单,我画蛇添足,制作一个iOS风格的背景。新建一层纯黑色填充层~

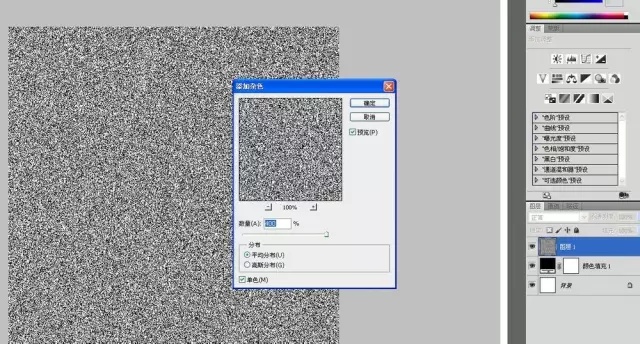
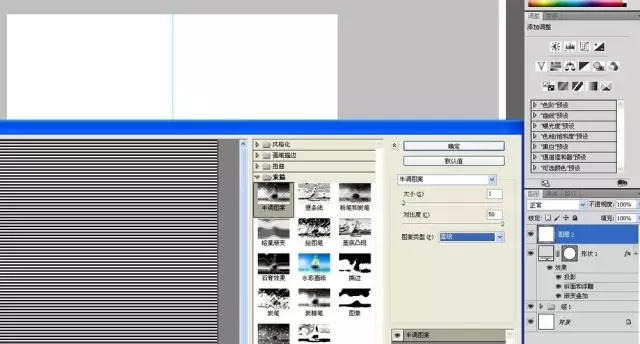
新建一层,填充白色。执行“滤镜-杂色-添加杂色”,参数如

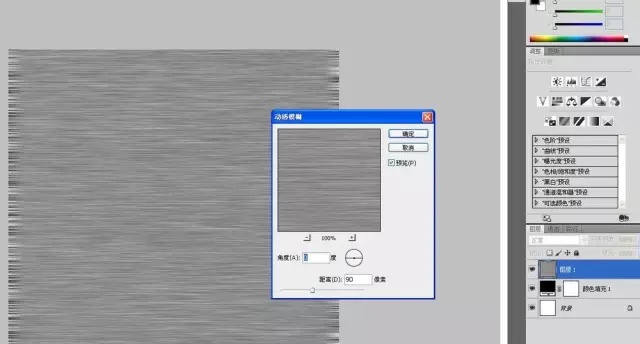
“滤镜-模糊-动感模糊”

把这个动感模糊层的透明度调到45%~

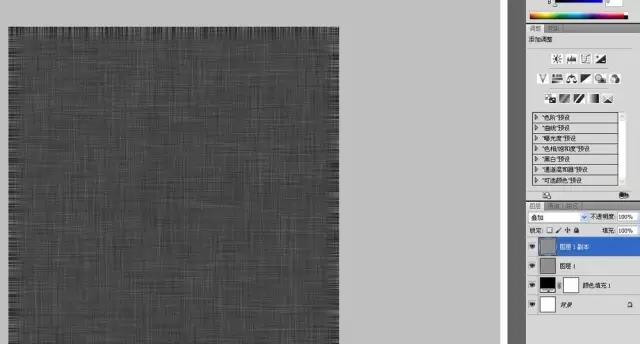
复制一层,CTRL+T自由变化旋转90度,把透明度调回100%,图层混合模式改为“叠加”~

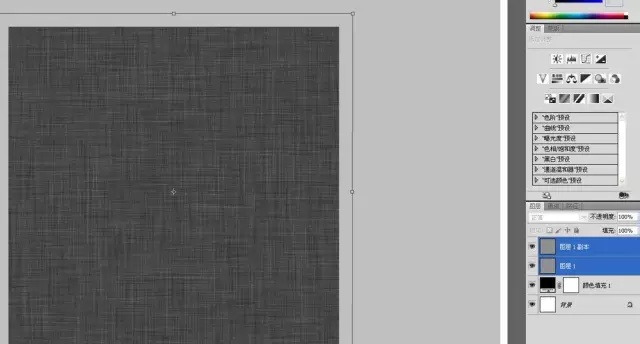
画布四周的“毛边”看着很不和谐,选中这两个动感模糊层,CTRL+T自由变化,放大一些,直至毛边不见为止,背景完成~

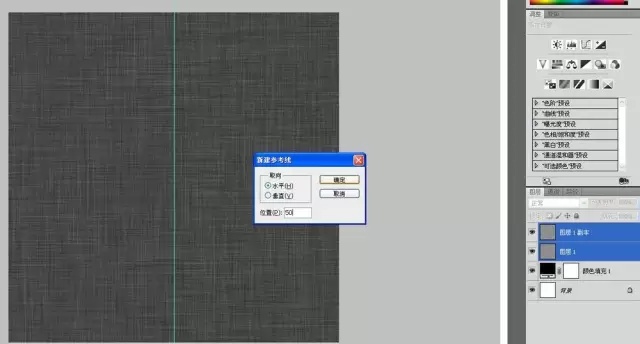
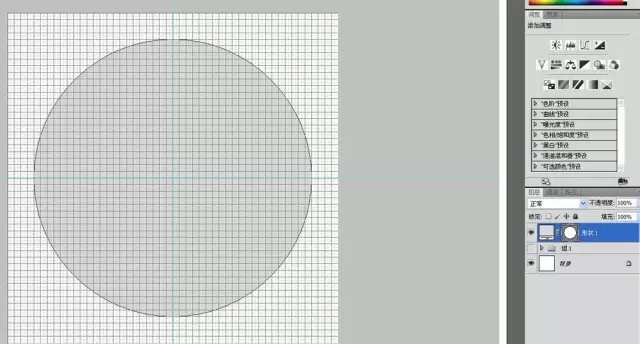
ctrl+r开启标尺,在标尺上右键选择百分比。按ALT+V+E快速布置水平和垂直两条处于中心位置的参考线~

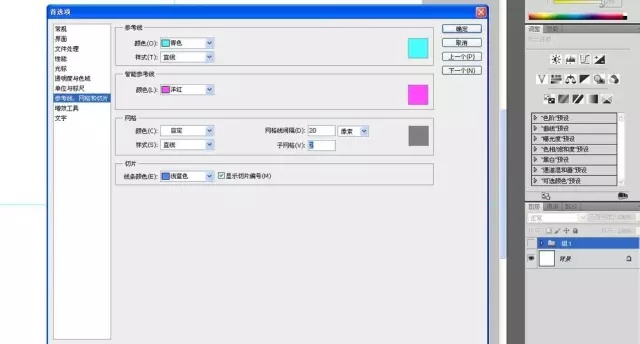
为了图层栏的简洁以及照顾到以后临摹方便起见,我把属于背景的三个图层打包成组且隐藏。选择“编辑-首选项-参考线.网格和切片”,把间隔单位设为20个像素,子网格设为2,单纯设为10像素的话觉得密密麻麻的不舒服~

用“椭圆工具”画一个直径为840像素的圆形。为了让它跟白色的背景区分开来,我给它设了一个85%的灰色~

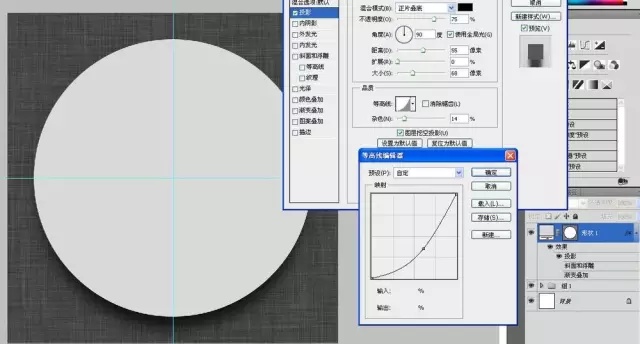
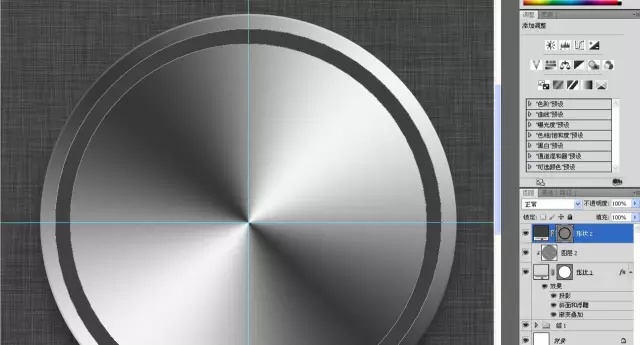
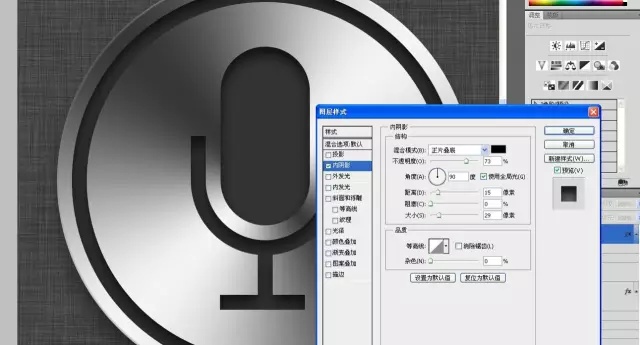
按ctrl+'隐藏网格。双击这个形状层,添加投影。我稍微调整了一下“等高线”,让这个投影是边缘收缩一些,再加一点点杂色~

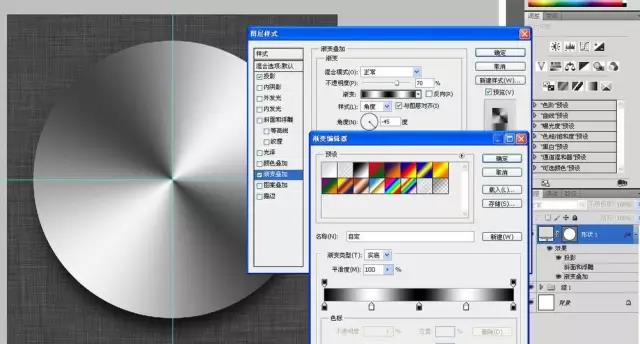
再加一个人见人爱的角度渐变,用它来模拟圆形金属是最好用了~

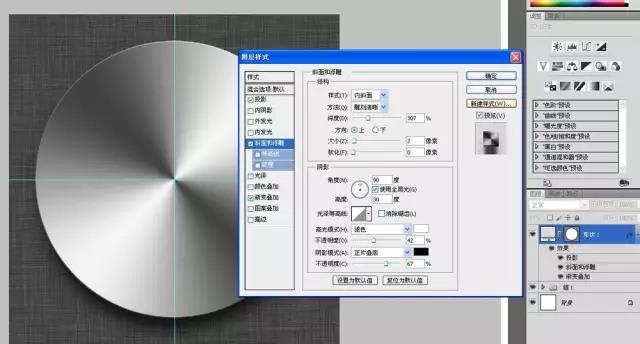
最后是这个金属圆盘的倒角,斜面浮雕是不二之选~

我仔细观察了原图,金属圆盘上似乎有“拉丝”的效果,但不是我们大家习惯使用的杂色+径向模糊的那种。而是类似于很细很密的同心圆。按D恢复前景色和背景色。新建一层填充白色。选择滤镜素描中的半调图案。

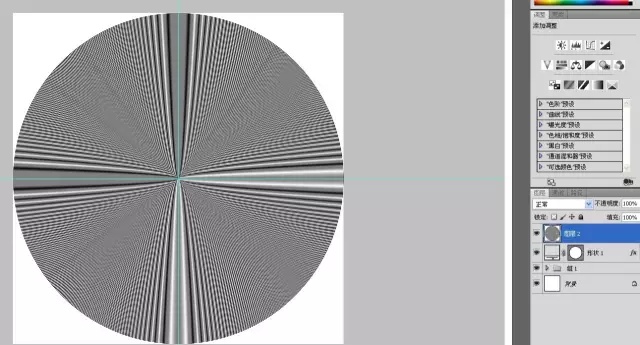
然后极坐标,一个同心圆的拉丝效果出来了~

如果你对上面的半调图案有异议我认为很正常,因为半调图案里有“圆形”的选项,可以直接制作同心圆。但是直接制作出来的同心圆的线条比较粗,我想要一个线条很细,很精致的同心圆,所以选择直线选项再用极坐标后它的效果比较符合我的要求。最后把这个同心圆的透明度调到8%左右,隐隐约约能看到就行,继续把它剪切蒙版到金属圆盘。或者给它一个蒙版也行~

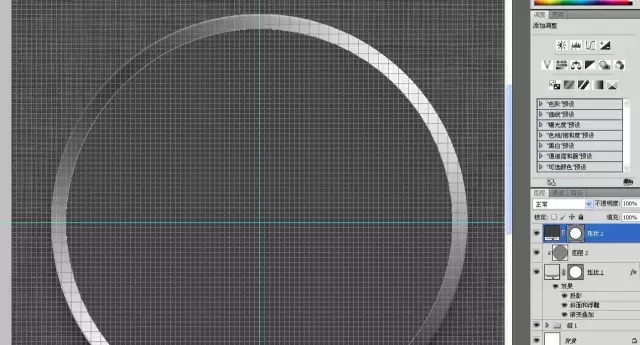
接着我要用图形工具制作图标中间的麦克风,按ctrl+'开启网格,先用椭圆工具画一个15%灰色,比“金属圆盘”小1.5个网格单位的圆形~

继续用“减去”模式再画一个小1.5间隔单位的圆,这样我得到一个边宽为1.5间隔单位的圆环~

制作里面的麦克风。打开网格,选用圆角矩形工具,把圆角的直径尽可能的设得大一些,比如现在我就是500,用“添加”模式以胶囊状下半圆直径为中心画一个的麦克风支架~

继续用“减去”模式再画一个小1.5间隔单位的胶囊,因为网格的“吸附”功能,精确的完成这些都不叫事~

用钢笔裁去上半部的胶囊。不要用矩形工具去裁剪,那样会把外围的圆环也破坏掉~

在裁断的位置再布置一条参考线作为话筒的中心点。画一个小1.5网格单位的胶囊作为麦克风的话筒~

还有下面的底座~

添加“内阴影”~

以及白色的投影~

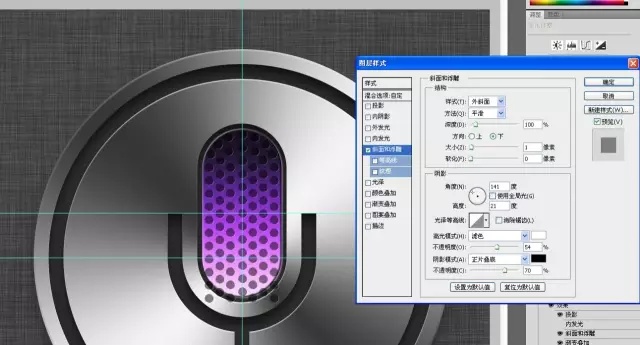
用“创建”模式画一个小于麦克风话筒半个单位间隔的胶囊~

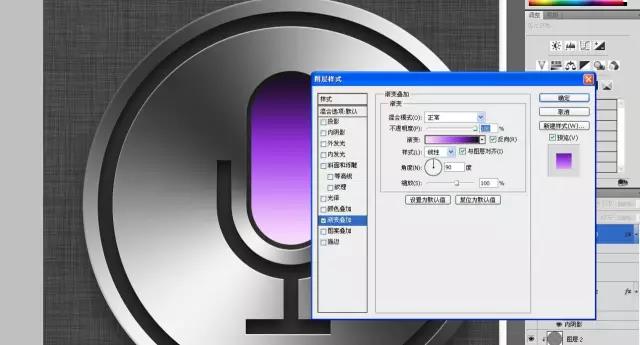
添加图层样式中的渐变~

浅粉色的投影~

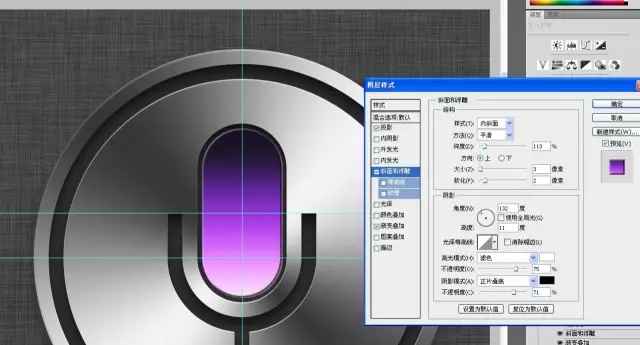
最后斜面浮雕是必须的,不过我选用外斜面~

画一个25%灰色大小适中的圆形,ctrl+alt+t移动一段距离后,ctrl+shift+alt+t垂直方向复制一组~

横向错开一段距离复制一组~

继续移动复制~

不用理会下面的镂空孔,重新安排一下上面的镂空孔的位置,多余的可以删除掉,逐个移动位置不科学的孔,使它们位置符合话筒的半圆形~

框选右边的三排镂空。把中心点移到垂直参考线上水平复制~

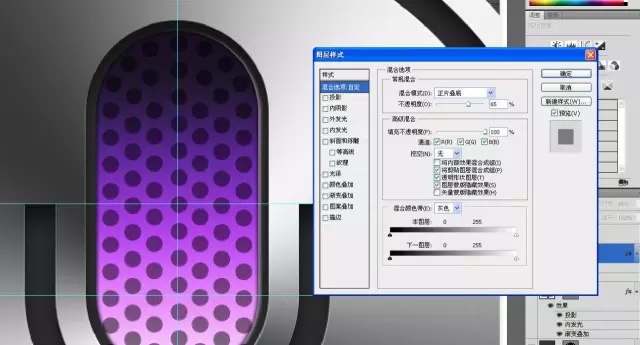
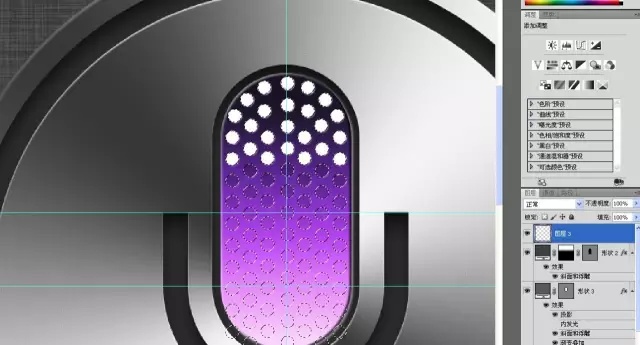
双击这个圆圈镂空层,进入图层样式,把混合模式改为正片叠底,透明度调到65%左右。把“图层蒙版隐藏效果”打钩~

简单的斜面浮雕~

给这个镂空层添加一个蒙版,让下半部分渐隐~

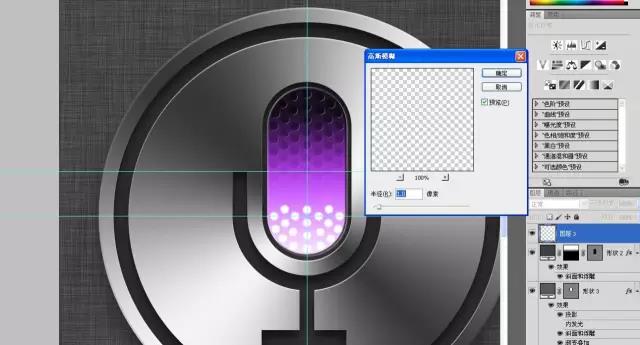
新建一层,按ctrl点击镂空层的矢量蒙版获得选区,用画笔涂抹上面一小部分~

取消选区,ctrl+t自由变化,把中心点设在话筒的中心水平位置,垂直翻转~

高斯模糊1.0,感觉不够的话可以稍微增大这个数值~

渐渐调小画笔的大小和硬度,在镂空孔的位置点几下,模拟灯光逐级减弱的效果~

新建一层,添加矢量蒙版,把下面的麦克风话筒的路径复制进来,再用钢笔删去一部分,填充白色,减少透明度。模拟玻璃镜面反光的效果。如果你觉得矢量蒙版麻烦的话完全可以用图层蒙版~

最后一步,新建一层,用硬度为0的400像素大小的画笔在中心位置点一下,把混合模式改为“滤色”,透明度调到50~

完成!


如果您想学习PS,请关注我们的公众号:PSycjc,更多PS知识等着你





















 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








