转载请注明出处:王亟亟的大牛之路
各类自定义View大多都是画+动画实现的,所以这一次讲点基础的,画!!
先列举下画2D画相关的2个大哥大:Paint Canvas.
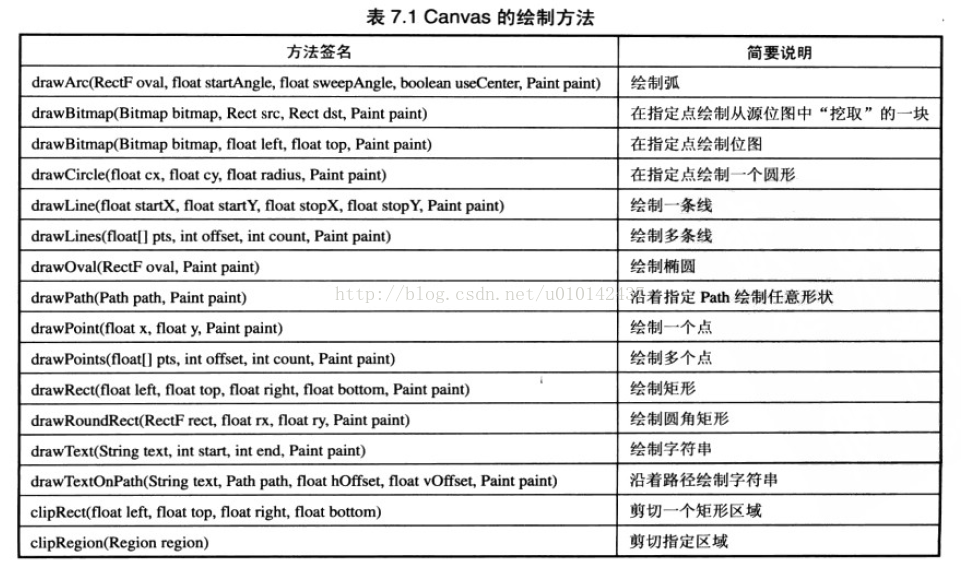
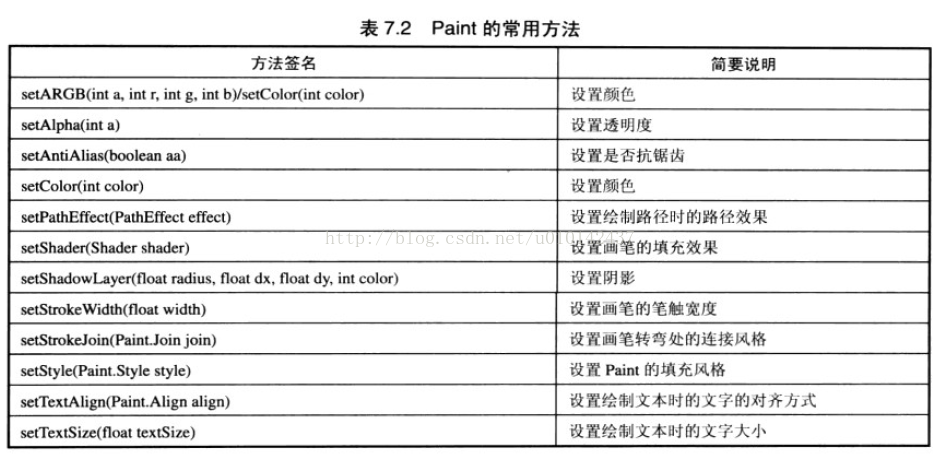
贴一下常用的方法(人家那里扣来的)
具体的一大堆方法的使用就不列举了,反正 网上例子多,什么画圆画方块,之类的。
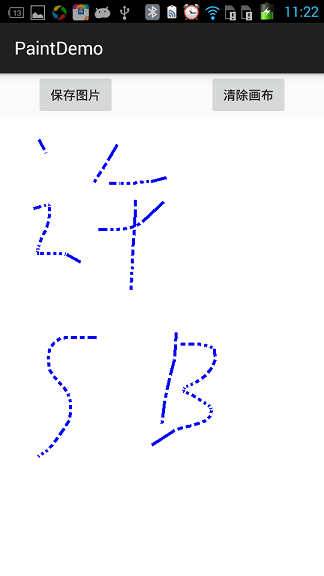
贴一下实现的效果:
画完之后是这样的
还有2个按钮一个保存,保存到SD卡根目录,一个是清除画布。
怎么做呢?
那首先要一个填充画的地方,那就放一个ImageView来呈现,像这样。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" tools:context=".MainActivity">
<RelativeLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/save"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/clean"
android:id="@+id/btn2"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_marginRight="40dp"
android:layout_marginEnd="40dp" />
</RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/imageView" />
</LinearLayout>
那么如何画呢?因为用户点击在ImageView上的动作都是触摸的So 我们让整个View在OnTouchListener的状态下
imageView.setOnTouchListener(this);然后在MotionEvent.ACTION_MOVE:中进行作画OK,流程就是这样,直接上代码
public class MainActivity extends AppCompatActivity implements View.OnClickListener,View.OnTouchListener{
Button btn1,btn2;
ImageView imageView;
Paint paint;
Bitmap bitmap;
Canvas canvas;
float startX,startY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
setListener();
}
private void init() {
btn1=(Button)findViewById(R.id.btn1);
btn2=(Button)findViewById(R.id.btn2);
imageView=(ImageView)findViewById(R.id.imageView);
initPaint();
}
private void initPaint() {
paint=new Paint();
paint.setColor(Color.BLUE);
paint.setStrokeWidth(5);
paint.setPathEffect(new CornerPathEffect(5));
}
private void setListener() {
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
imageView.setOnTouchListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn1:
Save();
break;
case R.id.btn2:
Clean();
break;
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 第一次绘图初始化内存图片,指定背景为白色
if (bitmap == null) {
bitmap = Bitmap.createBitmap(imageView.getWidth(),
imageView.getHeight(), Bitmap.Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawColor(Color.WHITE);
}
// 记录开始触摸的点的坐标
startX = event.getX();
startY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
// 记录移动位置的点的坐标
float stopX = event.getX();
float stopY = event.getY();
//根据两点坐标,绘制连线
canvas.drawLine(startX, startY, stopX, stopY, paint);
// 更新开始点的位置
startX = event.getX();
startY = event.getY();
// 把图片展示到ImageView中
imageView.setImageBitmap(bitmap);
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return true;
}
private void Clean() {
if (bitmap != null) {
bitmap = Bitmap.createBitmap(imageView.getWidth(),
imageView.getHeight(), Bitmap.Config.ARGB_8888);
canvas = new Canvas(bitmap);
canvas.drawColor(Color.WHITE);
imageView.setImageBitmap(bitmap);
Toast.makeText(MainActivity.this, "清除画板成功,可以重新开始绘图", Toast.LENGTH_SHORT).show();
}
}
private void Save() {
// 保存图片到SD卡上
File file = new File(Environment.getExternalStorageDirectory(),
"aa.png");
FileOutputStream stream = null;
try {
stream = new FileOutputStream(file);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
bitmap.compress(Bitmap.CompressFormat.PNG, 100, stream);
Toast.makeText(MainActivity.this, "保存图片成功", Toast.LENGTH_SHORT).show();
}
}
就是这么简单,重要部分已标注,附属功能会在第二篇呈现,这一篇先给大家树立一个概念。
源码:http://yunpan.cn/cH6CF8eJvmGnR 访问密码 b7af

























 966
966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








