最近使用微信小程序API wx.setScreenBrightness(OBJECT) 和 wx.getScreenBrightness(OBJECT) 可以进行调整屏幕的亮度,不必在进入手机设置里修改或者退出小程序了,下面分享下, 如果你要进入某个小程序页面,实现进入小程序某个页面的时候需要页面的亮度自动变亮,或者手动调节亮度,那么可以使用小程序API进行简单实现。
首先进入某个页面:
//监听页面加载
onLoad: function (options) {
var that = this
// 获取屏幕亮度
wx.getScreenBrightness({
success: function (res) {
that.setData({
ScreenBrightness: res.value
})
}
})
//设置屏幕亮度
wx.setScreenBrightness({
value: 1, //屏幕亮度值,范围 0~1,0 最暗,1 最亮
})
},
当你离开页面发现所有页面都变亮了,这时候你要注意小程序生命周期,当你离开页面时候你要注意,是否将小程序内调整的亮度进行还原呢?
// 监听页面卸载
onUnload: function () {
//设置屏幕亮度为原来亮度
wx.setScreenBrightness({
value: this.data.ScreenBrightness,
})
},
这样可以实现设置当你进入某个页面时候亮度变。
如果你需要自己要手动调节亮度可以使用组件 slider 滑动选择器下面直接撸代码:
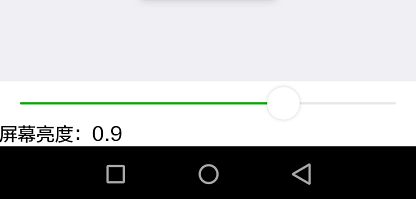
<slider min="0" max="1" step="0.1"bindchange="changeScreenLight"/>
<view>屏幕亮度:{{ScreenBrightness}}</view>
要在js中绑定数据:
Page({
data:{
ScreenBrightness: '',
},
changeScreenLight:function(e){
var that = this;
//获得滑动拉杆值 ,改变屏幕亮度
wx.setScreenBrightness({
value: parseFloat(e.detail.value).toFixed(1)
})
//获得屏幕亮度
wx.getScreenBrightness({
success: function(res) {
that.setData({
ScreenBrightness: res.value
})
}
})
}
})
效果如图请查看

水平有限,若有问题请留言交流!
互相学习,共同进步:) 转载请注明出处谢谢 !







 本文介绍如何使用微信小程序API调整屏幕亮度,包括自动调整亮度及通过slider组件手动调节的方法。
本文介绍如何使用微信小程序API调整屏幕亮度,包括自动调整亮度及通过slider组件手动调节的方法。

















 1852
1852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








