https://www.codeproject.com/kb/game/autotiles_algorithm.aspx#_comments
这篇文章的js实现
演示和具体代码请看这里http://jsdo.it/Acans/qRex
实际上个算法很简单,实现起来比rpg maker的模式简单很多
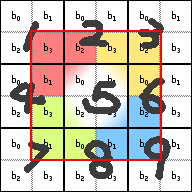
图1
![]()
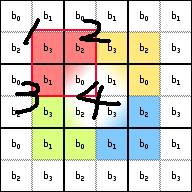
图2

算法核心
地块区域如图2,由1~9个tile组成,需要在5号目标地方放入图块时,只需要改变红色区域的bit块为1 ,重新计算每个tile的二进制下标,对应显示图1的图块即可。
if (x > 0) {
if (y > 0) tile[x - 1][y - 1] |= 0x8; // 1000
tile[x - 1][y] |= 0xA; // 1010
if (y < tile_width - 1) tile[x - 1][y + 1] |= 0x2; // 0010
}
if (y > 0) tile[x][y - 1] |= 0xC; // 1100
tile[x][y] |= 0xF; // 1111
if (y < tile_height - 1) tile[x][y + 1] |= 0x3; // 0011
if (x < tile_width - 1) {
if (y > 0) tile[x + 1][y - 1] |= 0x4; // 0100
tile[x + 1][y] |= 0x5; // 0101
if (y < tile_height - 1) tile[x + 1][y + 1] |= 0x1; // 0001
}这个算法是根据tile计算的。
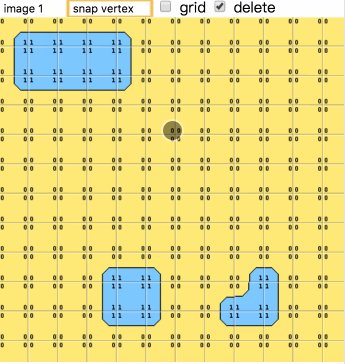
还有个算法可以根据顶点来计算
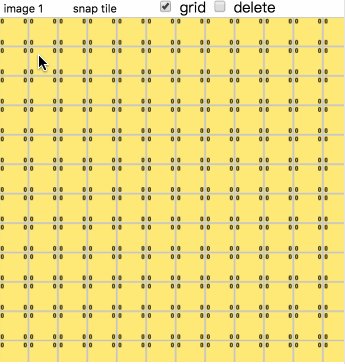
图3

需要在红色区域的中心放置图块时,只需要设置红色区域bit=1 ,重新计算下标对应到图1的图块即可。
if (x > 0) {
if (y > 0) tile[x - 1][y - 1] |= 0x8; // 1000
if (y < tile_height) tile[x - 1][y] |= 0x2; // 0010
}
if (x < tile_width) {
if (y > 0) tile[x][y - 1] |= 0x4; // 0100
if (y < tile_height) tile[x][y] |= 0x1; // 0001
}
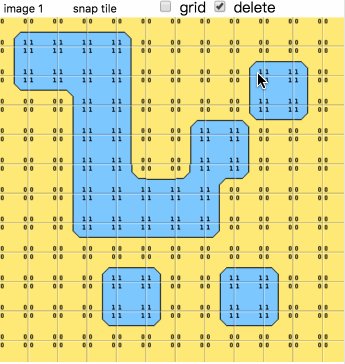
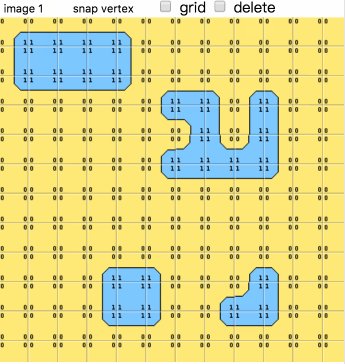
效果图























 378
378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








