主要是参考google的这个幻灯片

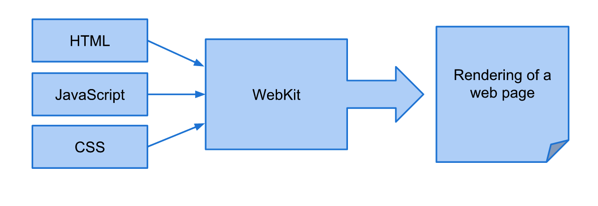
- webkit的作用就是将html,css,javascript渲染成web page。

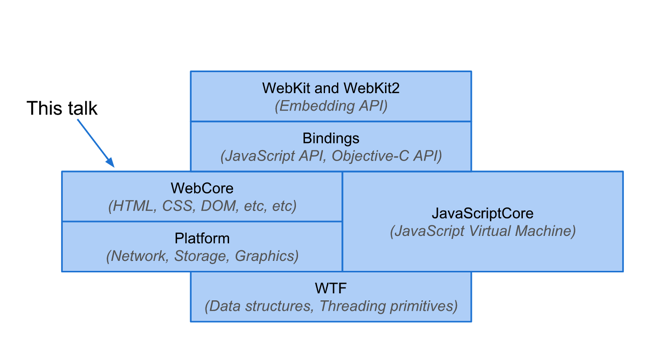
- 它的主要组件有:
-
api接口 webkit,webkit2
-
和平台的具体实现做绑定 bindings。绑定的准确定义我还没完全弄清,从搜集到的资料来看,绑定是为了将Webkit上的对象转化成js引擎上的对象。具体可以参考what is javascript binding?,WebKit的JS Binding解析
-
处理html,css,DOM。webcore
-
平台具体实现 platform。处理网络,存储,图形等。
-
javascriptCore js虚拟机,解释和执行js代码。
-
WTF web template framework,基础功能库,如容器,引用计数,线程等。
-
未完待续。。。。。






















 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








