查看完整的示例/源码,请转至
20个最炫HTML5,jQuery和CSS3下拉菜单制作教程(附示例/源码)
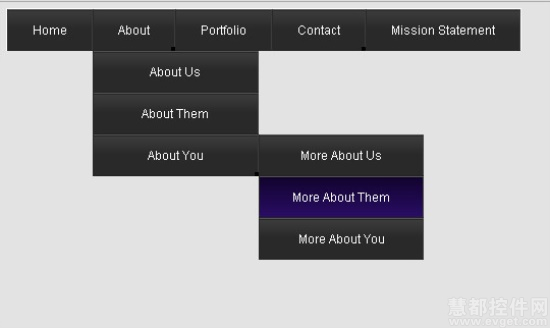
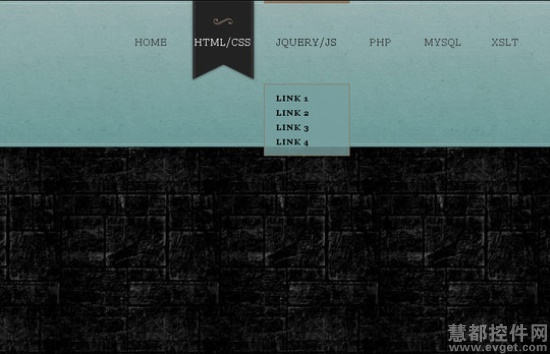
3-Level Navigation Menu(三级导航菜单):独具特色的导航菜单,包含CSS3渐变、多个子菜单和jQuery动画

CSS3 Minimalistic Navigation Menu:一个简单的CSS3动画导航菜单

SLIDE DOWN BOX MENU WITH JQUERY AND CSS3:创建独特的向下滑动框导航,这个想法是让与菜单项滑出一个盒子,而缩略图弹出

Create a stunning menu in CSS3:只使用CSS3而创建的惊人菜单,无需javascript和图像

Elegant Dark CSS3 Menu Template:漂亮的CSS3菜单模板,可轻松地运用于项目中

Musical drop down menu:具有CSS3动画效果,还使用了HTML5音频元素,能将音乐添加到菜单中

Creating CSS3 Dropdown Menu:CSS3下拉菜单为带有滑出式子菜单的标签增色不少

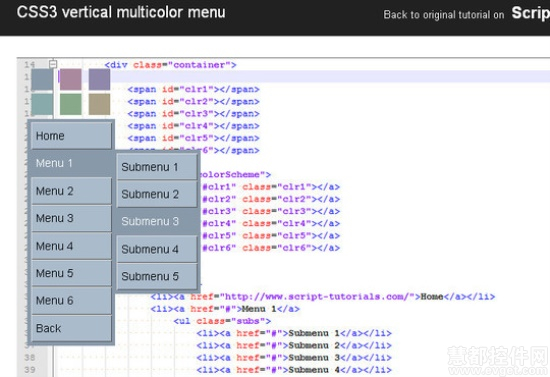
CSS3 vertical multicolor 3D menu:可创建带有3D动画效果的垂直多色和跨浏览器的CSS3菜单

Simple Drop Down Menu:一款采用jQuery和 CSS技术实现的下拉菜单,可帮助您最大限度地减少菜单列表

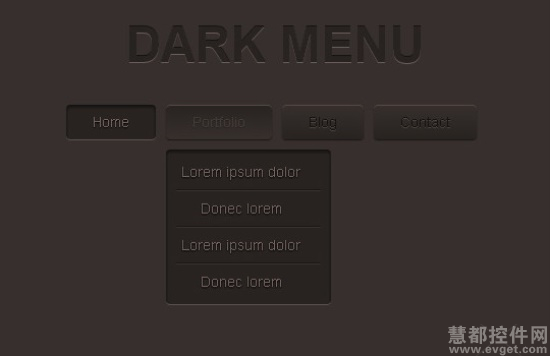
Dark Menu:利用HTML和CSS3创建一个二级菜单,无需javascript和图片

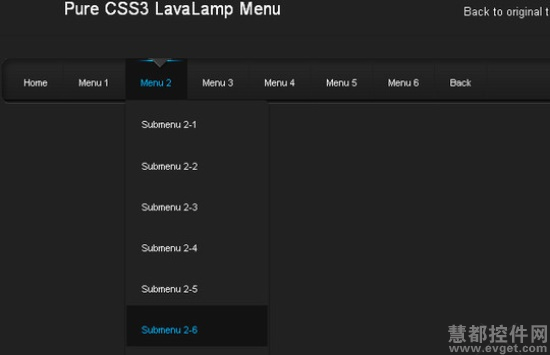
Pure CSS3 LavaLamp Menu:纯CSS3 LavaLamp的菜单

HTML5/CSS3 Gray Navigation Menu:采用HTML5和CSS3编写,支持跨浏览器

CSS3 Onclick Vertical Metal menu:创建一个很酷的带有metal风格的CSS3垂直菜单

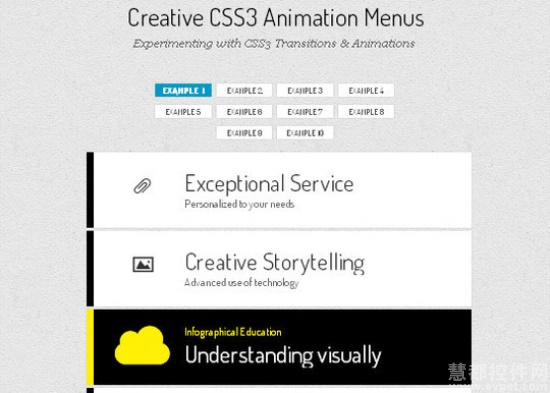
Creative CSS3 Animation Menus:基于CSS3的动画菜单

Creating CSS3 Dropdown Menu:创建多级CSS3下拉菜单、无需额外JS文件,跨浏览器

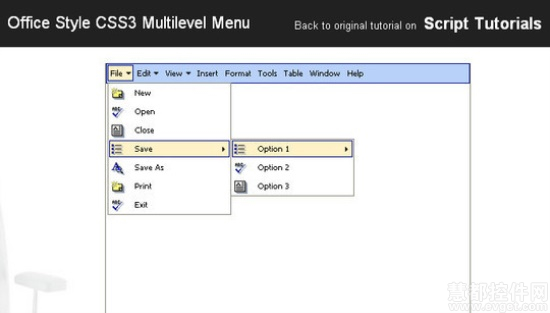
Office Style CSS3 Multilevel Menu:类似于Office风格的CSS3多级菜单

CSS3 Green Marble Menu:水平下拉菜单,黑色和白色的网站,类似于绿色大理石颜色

CSS3 Bottom navigation menu:滑动下拉式菜单,固定于屏幕下方

CSS3 navigation:一个简单而优雅的CSS3红色导航菜单

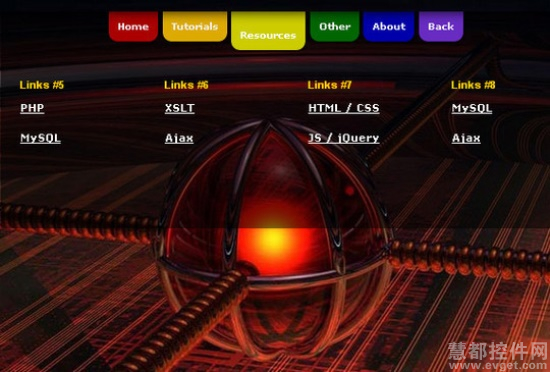
HTML5 Canvas Navigation menu with Fire:用HTML5创建的交互式导航菜单























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








