本节书摘来自异步社区《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》一书中的第2章,第2.8节,作者: 安道通 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.8 实战——滤镜制作蓝色光束
网页美工设计Photoshop+Flash+Dreamweaver从入门到精通
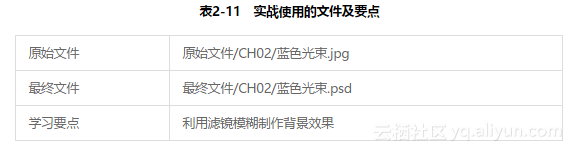
本章主要讲述了Photoshop CC入门的基础知识,下面具体讲述实际操作。制作放射光束的重点是径向模糊滤镜的应用,可以直接对背景素材或自制一些纹理模糊处理得到初步的放射光束,然后再用其他滤镜加强及锐化光束,后期再渲染颜色即可,如图2-90所示,所使用的文件及要点如表2-11所示。


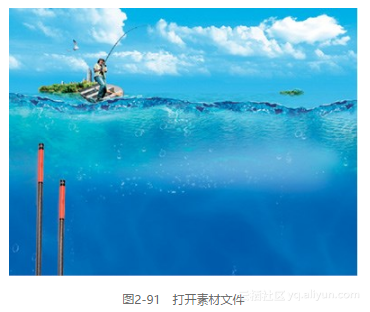
(1)打开素材文件“原始文件/CH02/蓝色光束.jpg”,如图2-91所示。

(2)选择工具箱中的【画笔】工具,在选项栏中单击【点按可打开“画笔预设”选取器】按钮,在弹出的列表框中选择设置画笔,如图2-92所示。

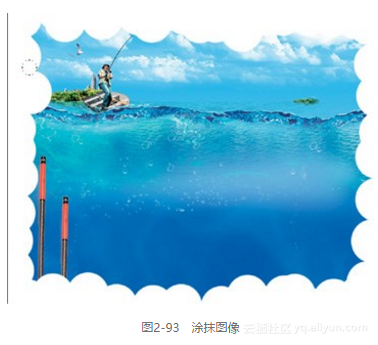
(3)随意在图像的四周涂抹,如图2-93所示。

(4)在选项栏中将前景色设置为黑色,在图像的中间随意的涂抹,如图2-94所示。

(5)选择菜单中的【滤镜】|【风格化】|【凸出】命令,弹出【凸出】对话框,设置凸出的大小和深度,如图2-95所示。

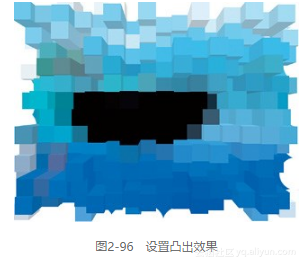
(6)单击【确定】按钮,设置凸出效果,如图2-96所示。

(7)打开【图层】面板,将背景图层拖到【创建新图层】按钮上,复制一图层,如图2-97所示。

(8)选择菜单中的【滤镜】|【风格化】|【查找边缘】命令,设置查找边缘效果,如图2-98所示。

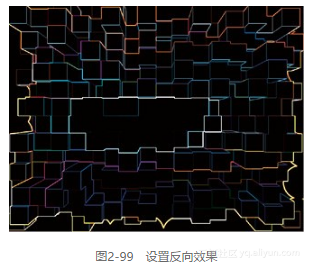
(9)选择菜单中的【选择】|【反向】命令,设置反向效果如图2-99所示。

(10)打开【图层】面板,将【混合模式】设置为【线性减淡】选项,如图2-100所示。

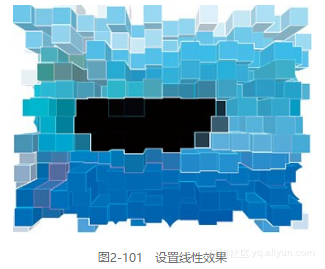
(11)设置线性效果,如图2-101所示。

(12)选择菜单中的【图层】|【合并可见图层】命令,合并图层如图2-102所示。

(13)选择菜单中的【滤镜】|【模糊】|【径向模糊】命令,打开【径向模糊】对话框,设置模糊参数,如图2-103所示。

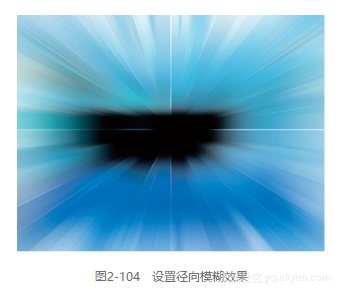
(14)单击【确定】按钮,设置径向模糊效果,如图2-104所示。

(15)选择工具箱中的【横排文字】工具,在选项栏中设置相应的参数,在舞台中输入文字Photoshop,如图2-105所示。






















 139
139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








