
点击上方蓝字关注我们吧~
不知道今年申报人员有没有出现过下图的情形:

出现这种情况,我想大多数人心里都开始慌了,开始思考是文件出了问题还是系统出了问题,大部分人我想也是不知道解决方式的。不要方,小豆子来告诉你们是怎么回事~
1
其实出现这种情况是你上传的附件太大啦~各位可以检查一下是不是都有五六十兆,有些人甚至有上百兆!
很多人在申报职称的时候,在自己业绩这一块总有一种错误的认识:上传的项目越多,能力就越强,自己的业绩材料就能比别人更优秀,也更容易通过评审。其实这只是一种评判方式,并不是绝对的标准。还有一些关于业绩材料的误区,可以看这篇文章→「攻略」职称评审业绩材料整理四大误区
那么还有哪些评判业绩的标准呢?小豆子在之前的推文中有提到过,业绩也是要讲求质量的。而判断质量高低有三个维度:获奖/规模、利润、本人承担情况。
1、最好是拿获奖的项目进行登记(国家/省/市/县),如果是单位内部评的奖项最好不要拿出来了。
2、有些人说我的项目没获奖就不能提供吗?不是的。这就要说到第二个维度了。所提供的项目规模尽可能大,收益尽可能多。
3、本人承担情况有一个原则:主持>独立承担>参与。

2
而如果你有很多项目,一定要考虑到上面这三个维度,特别是评高工。项目在精不在多,质量越高,越能入评委的“法眼”,我们也经常提醒客户,业绩提供3-5个就可以,但前提是你提供出来的一定是所有的项目中最优质的!
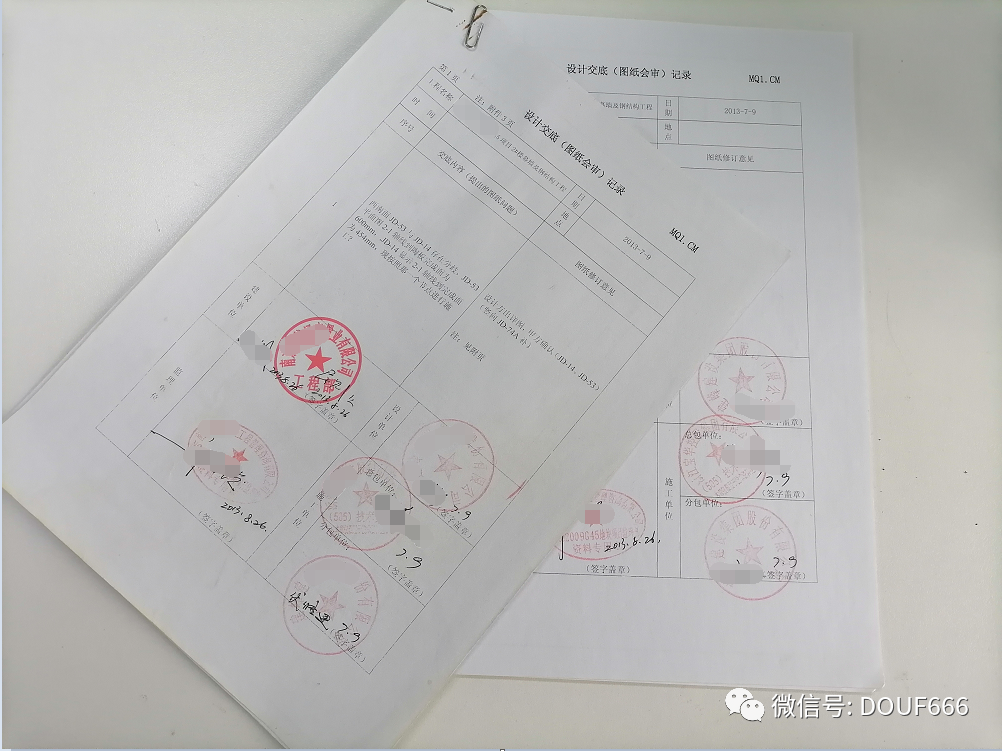
说回文件上传的问题,只要你业绩不提供太多,其实附件也不会很大的。当然 一个项目的材料最好提供完全,缺一页少一页的话不通过的可能性非常大!
在上传时,大家需要压缩自己的附件大小,尽量控制在40M以内。别的附件不用担心这个问题,因为论文、学时证明材料、证书、合同等扫描的再高清也不会到40M,尤其要注意业绩材料这一块。

以上关于附件上传出错应该如何解决的回答,有任何问题可以在文章底部留言,小豆子将会一一回复。如果觉得文章不错的,请帮忙点赞和转发到朋友圈,让更多人知道,感谢您的支持

●「攻略」南京职称申报,任期考核表应如何正确填写?
●「攻略」20202年南京市网上个人职称初定申报全流程!
●建造师等职业资格与职称对应,还有必要申报中级职称吗?
●「攻略」南京职称网报,现职称申报表丢失要怎么办?

多一个点在看

多一条小鱼干





















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








