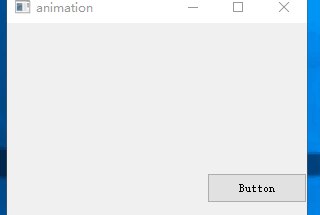
QPushButton *btn = new QPushButton("Button", this);
btn->setGeometry(10, 10, 100, 30);
QPropertyAnimation *animation;
animation = new QPropertyAnimation(btn, "geometry", this);
animation->setDuration(3000);//从起始坐标到结束坐标的时长[单位ms]3s,默认250ms
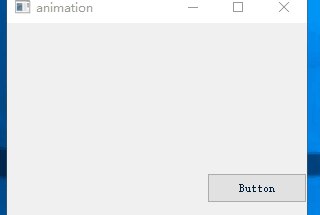
animation->setStartValue(QRect(10, 10, 100, 30)); //设置起始坐标
animation->setEndValue(QRect(200, 150, 100, 30)); //结束坐标,当坐标值改变时,会发生valueChanged信号事件
animation->start();
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








