
在使用Vue的时候,少不了轮播图的需求,然而当我高兴的一股脑安装插件后,出现了一个奇怪的现象:轮播图不自动播放。
经过仔细查找资料证实,原来......
??用白话讲技术的打工人 - 小鲸
在使用vue-awesome-swiper组件时,如果大家也碰到了和小鲸一样的问题:轮播图无法自动播放。
 那下面的几个方法,希望能帮大家解决之。
那下面的几个方法,希望能帮大家解决之。
本文章使用的依赖版本如下图:

版本依赖
01
observer与observeParents
如果你在使用autoplay和loop属性的时候,会经常出现swiper不动的情况, 那这个时候,你需要重新加载初始化swiper才可以。
那这个时候,你需要重新加载初始化swiper才可以。
swiperOption: {
direction: 'vertical',
// 改变swiper样式时,自动初始化swiper
observer: true,
// 监测swiper父元素,如果有变化则初始化swiper
observeParents: true,
loop: true,
autoplay: {
delay: 2000,
disableOnInteraction: false
}
}02
异步初始化
在使用vue-awesome-swiper这个插件时,很多情况下轮播图的数据一般都是从后端获取,然后前端渲染。
这个时候,就有可能会出现数据已经渲染完成,但是轮播图却没有出现或者一动不动 (像被冰封了一样)。
(像被冰封了一样)。
这是因为异步获取数据时,循环还没有完成,swiper就已经初始化完成造成的,解决的办法就是:
if="dataList.length" :options="swiperOption"><swiper-slideclass="swiper-item"v-for="item of dataList":key="item.id"><span>{{ item.title }}span>swiper-slide><div class="swiper-pagination" slot="pagination">div>swiper>data() {
return {
dataList: {
type: Array,
default: () => [],
required: true
},
swiperOption: {
direction: 'vertical',
// 改变swiper样式时,自动初始化swiper
observer: true,
// 监测swiper父元素,如果有变化则初始化swiper
observeParents: true,
loop: true,
autoplay: {
delay: 2000,
disableOnInteraction: false
}
}
}
},
mounted() {
this.getListData()
},
methods: {
getListData() {
axios.get('https://test.com/api')
.then(res => {
this.dataList = res.data
})
.catch(err => {
})
}
}03
配置选项改变
如果你使用了最新版的swiper,比如我上面的版本依赖,那相应的api配置也要有所改变,不能再按照旧版本的配置结构去写了,否则没有效果。
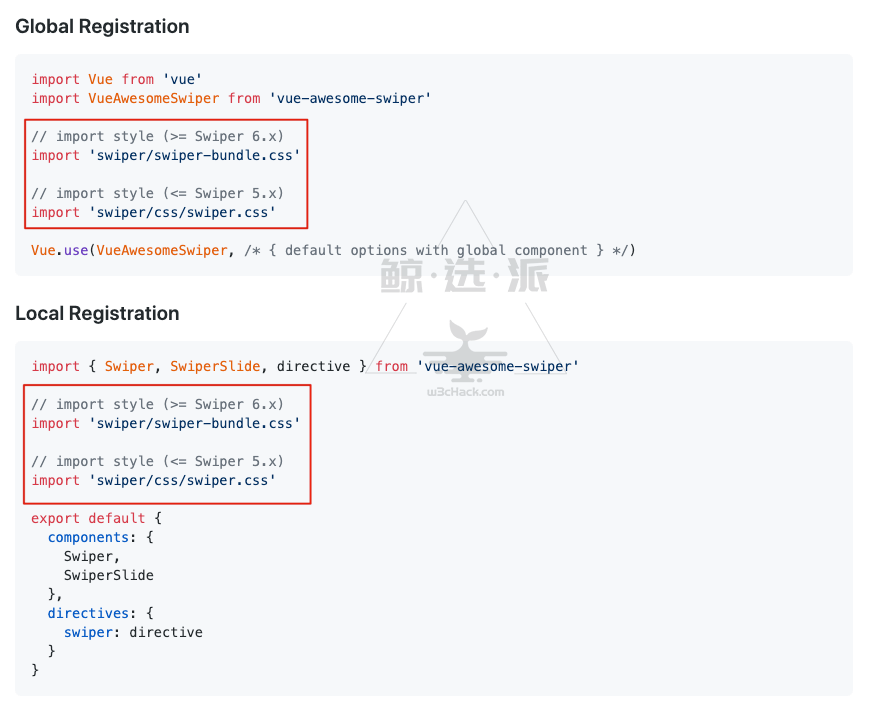
1. 首先要在全局或局部引入css文件,否则没有效果。(新旧版本是有区别的,请注意)

2. pagination与autoplay的配置,请看下图新旧版本的区别。

04
版本降级
最新版的vue-awesome-swiper@4.1.1,需要搭配swiper5+的版本,4和6版本都有轮播图不能自动播放的问题。
如果你的swiper版本用的是4或者6,就卸载换成5+版本。
小鲸这里安装的是5.4.5,换完以后再次刷新页面, 哇塞。动了。
哇塞。动了。
npm install swiper@5.4.5 --save05
不降级的处理
如果你的swiper不想降级,只想用最新版的6+,那你可以把下面的代码加入到入口文件或者局部。
import Swiper2, { Navigation, Pagination, Autoplay } from "swiper"
Swiper2.use([Autoplay, Navigation, Pagination])此时打印一下swiper实例,你会发现新版的swiper实例压根没有那几个属性 ,也就是说需要单独从模块中调出来再用use加上去。
,也就是说需要单独从模块中调出来再用use加上去。
详细的使用与API,请移步下面的github地址
https://github.com/surmon-china/vue-awesome-swiper

关注小鲸,惊喜不断!


点赞鼓励一下





















 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








