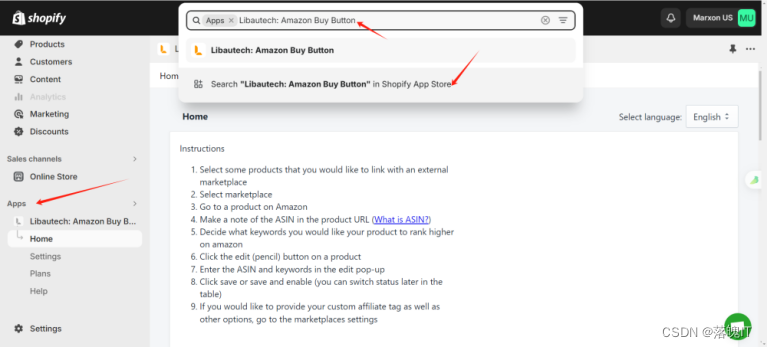
本次使用到插件的方式实现
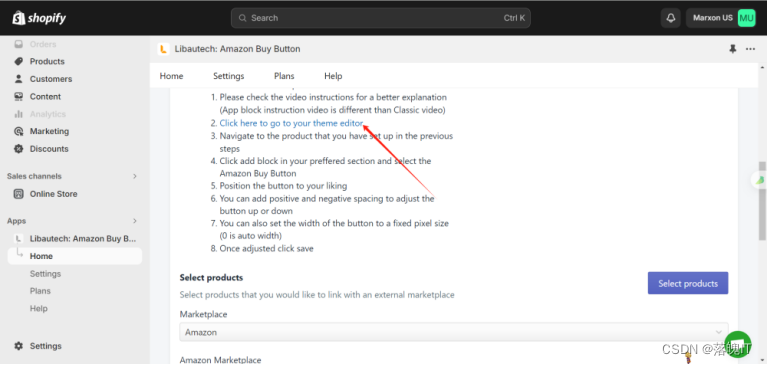
Libautech: Amazon Buy Button


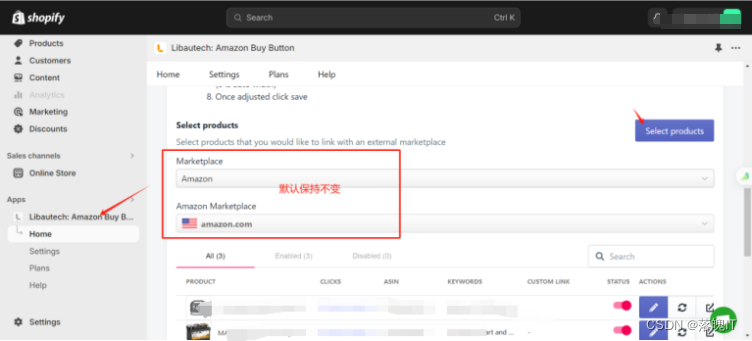
1. 安装后即可打开插件,右边有个 select products;Marketplace、Amazon Marketplace 默认不变。

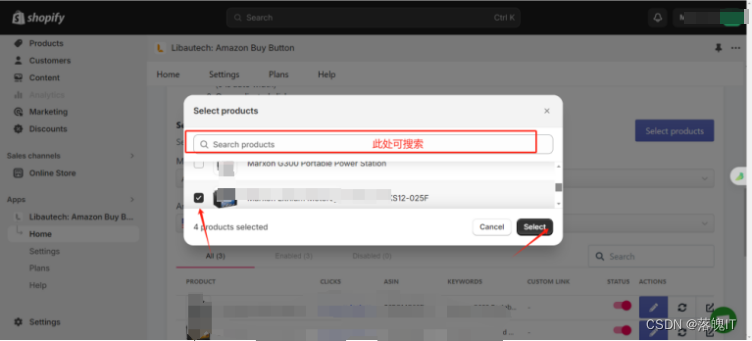
2. 在搜索框选择需要添加 Amazon 按钮的产品,选中,select。

3. 看到列表中,已经新增了一个刚才选中的产品,鼠标选中 ACTIONS。

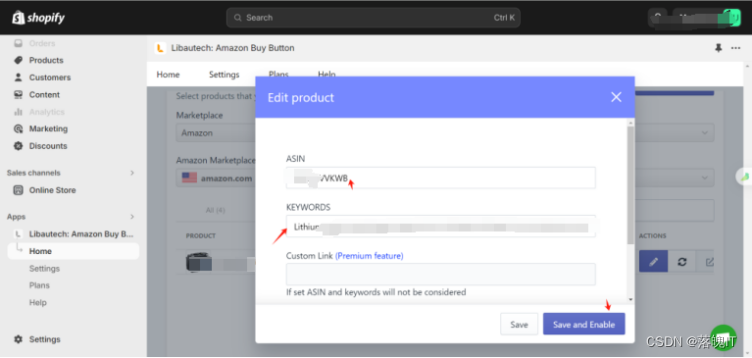
4. 填写 ASIN(Amazon 产品链接的标识 ID,KEYWORDS 填写产品名称即可)


5. 完成上述一步后,需要到主题,产品页面把 Amazon 按钮添加到界面上。
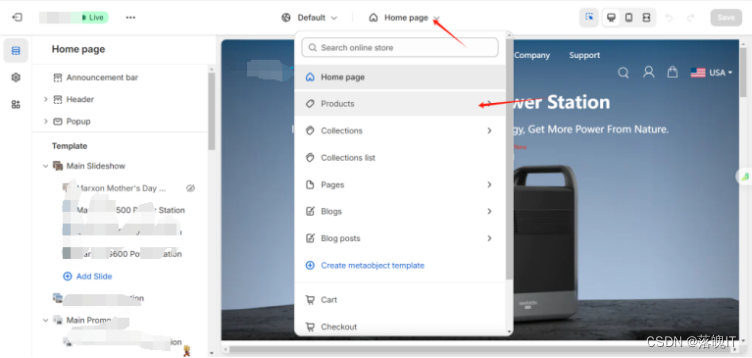
6. 点击 home page-products;

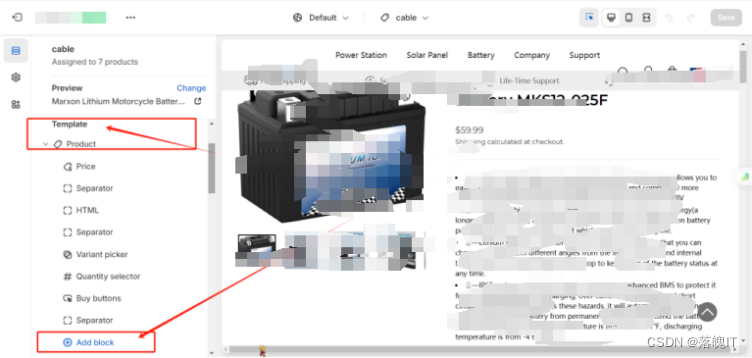
7. 如 Motorcycle,点击链接,编辑明细页面。

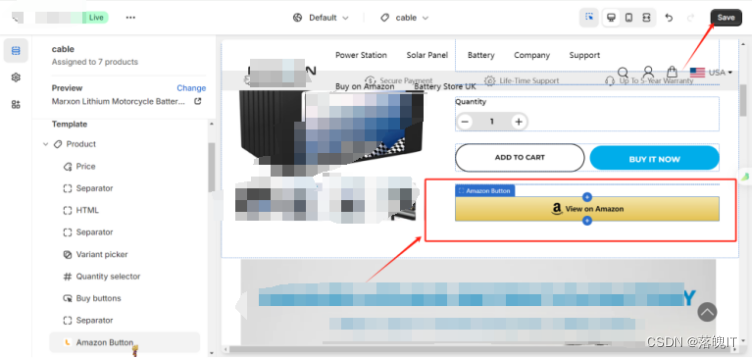
8. 鼠标移动到 Template-product,点击 add block。

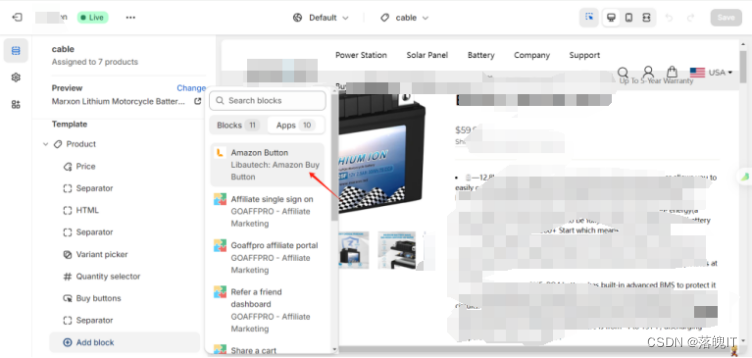
9. 点击 Apps,点击 Amazon Button 。

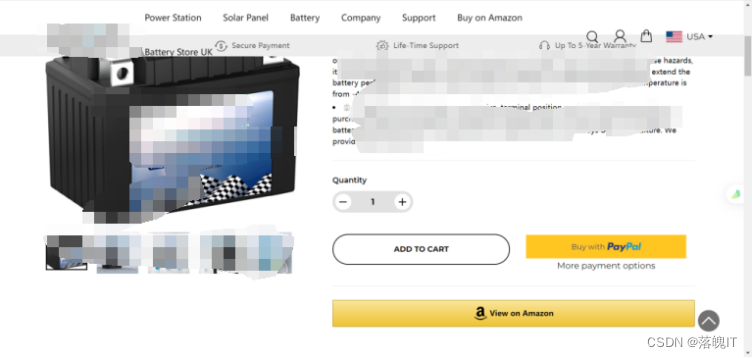
10. 待页面刷新后,就会在产品页下方出现 Amazon 的按钮了,如果跳转的链接不对,请到第四步检查自己填写的 ASIN 是否正确。
11. 记得点击保存。

12. 查看页面,确认按钮情况。























 3069
3069

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








