
HTML中的锚点想必大家并不陌生吧,锚点是网页制作中超级链接的一种,又叫命名锚记,下面以实例的方式为大家介绍下锚点的使用。
概念
锚记/锚点是网页制作中超级链接的一种,又叫命名锚记。它就像定位器一样是一种页面内的超级链接,可以迅速跳到某个节点。
锚记有两种写法
id锚记 和 name锚记
//id锚记
<div id="box1"></div>
<a href="#box1"></a>
//name锚记
<a name="box1"></a>
<a href="#box1"></a>id锚记
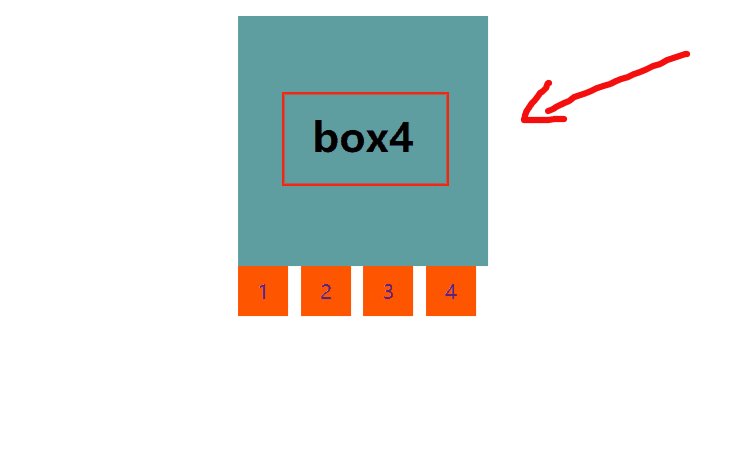
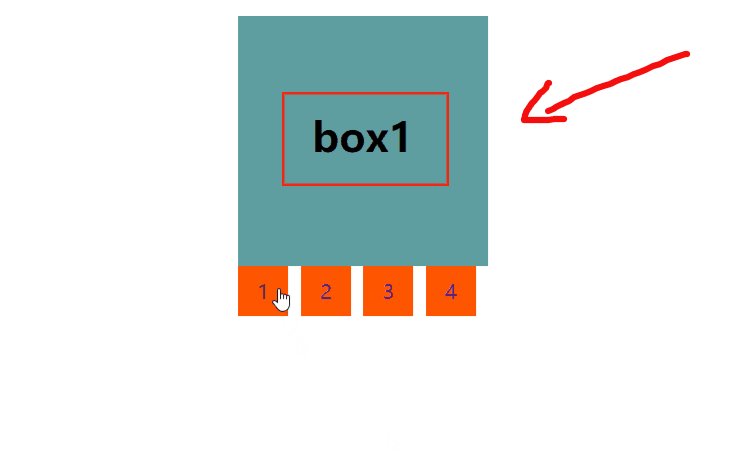
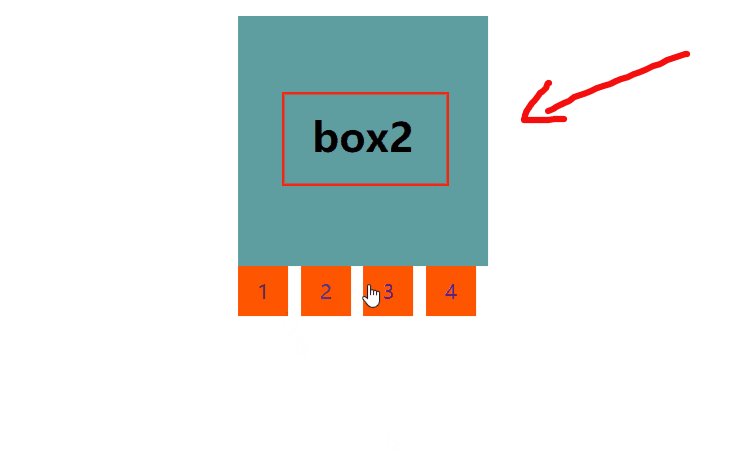
这儿就来做一个选项卡的案例
<style type="text/css">
#coat{
margin: 0 auto;
position: relative;
}
.box{
text-align: center;
line-height: 150px;
}
div {
width: 200px;
height: 200px;
background: #5F9EA0;
position: absolute;
}
p a {
width: 40px;
height: 40px;
display: block;
float: left;
margin-right: 10px;
text-decoration: none;
line-height: 40px;
text-align: center;
background: #ff5500;
position: relative;
top:200px
}
:target {
z-index: 99;
}
</style>
<body>
<div id="coat">
<div class="box">
<div id="box1"><h1>box1</h1></div>
<div id="box2"><h1>box2</h1></div>
<div id="box3"><h1>box3</h1></div>
<div id="box4"><h1>box4</h1></div>
</div>
<p>
<a href="#box1">1</a>
<a href="#box2">2</a>
<a href="#box3">3</a>
<a href="#box4">4</a>
</p>
</div>
</body>
2、name锚记
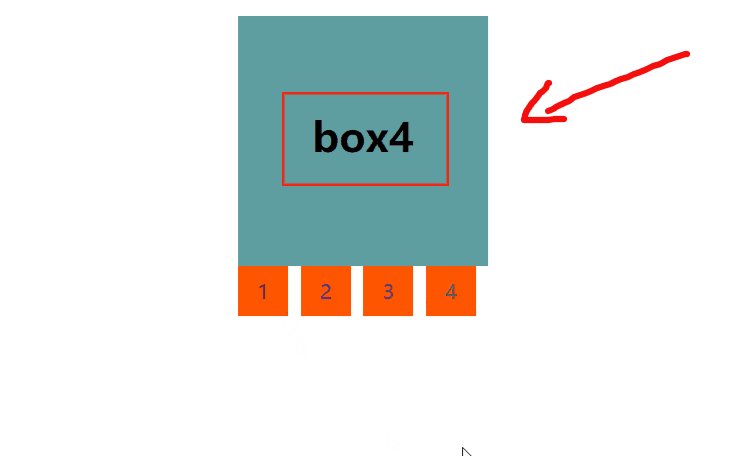
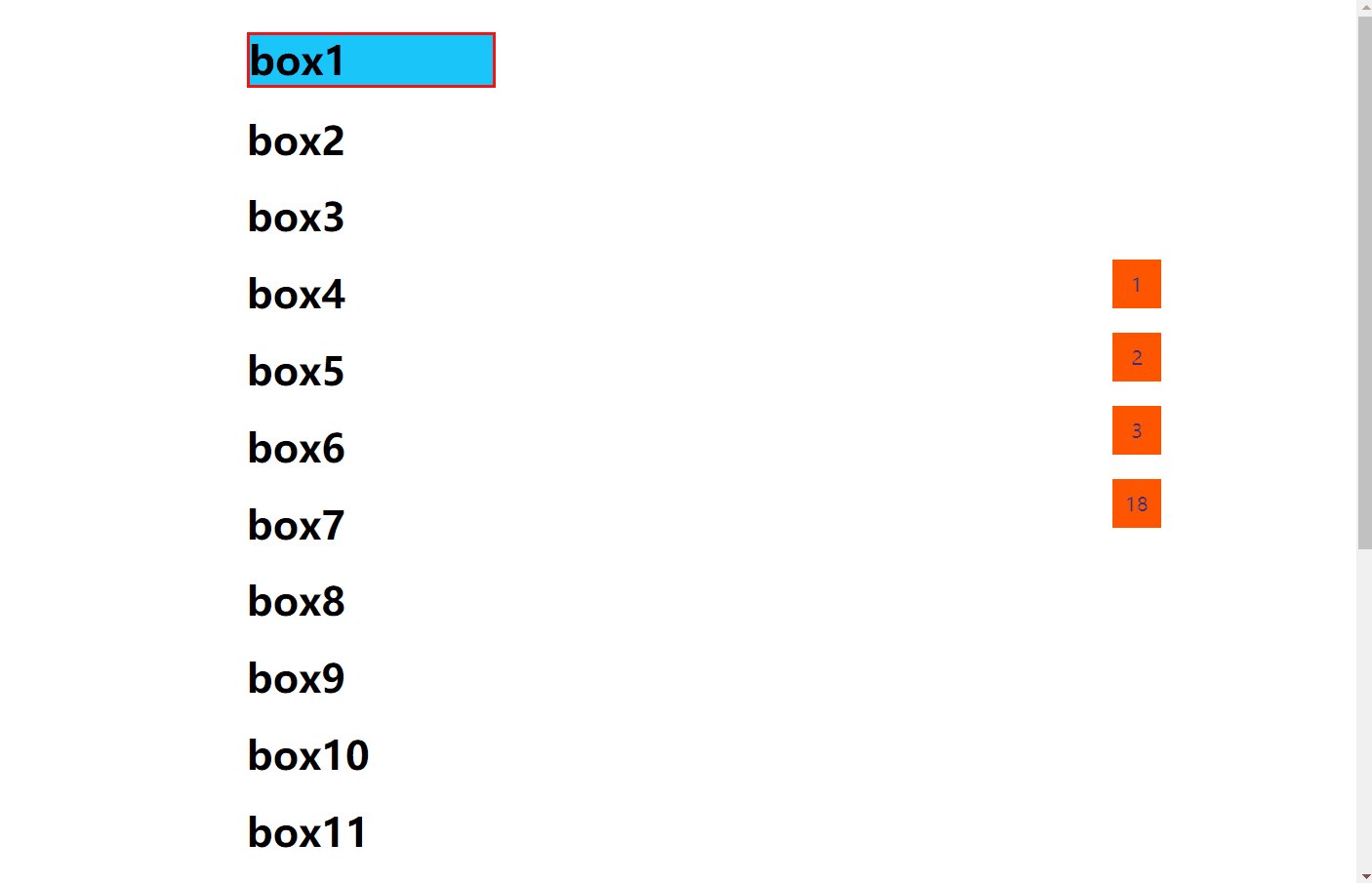
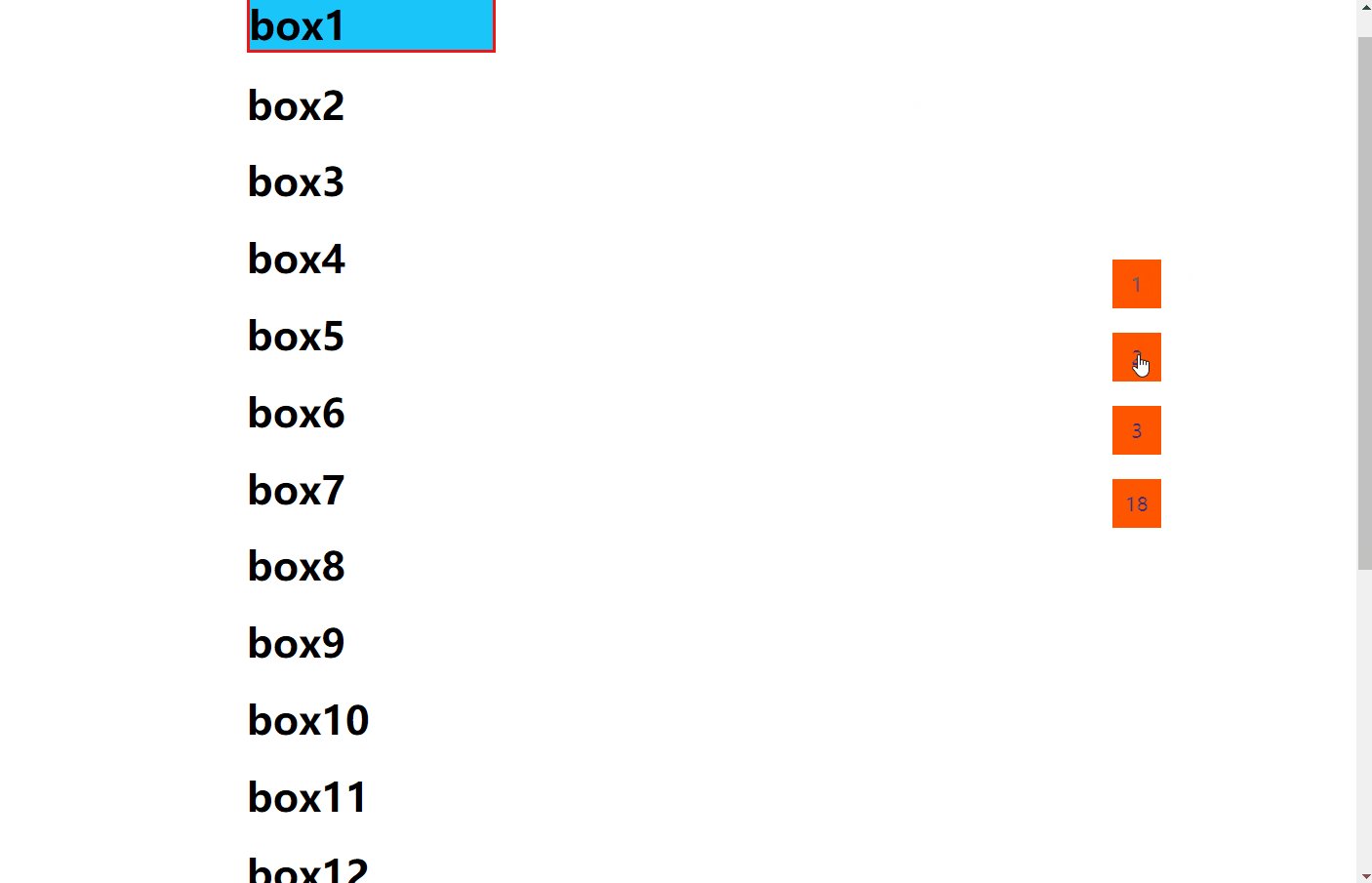
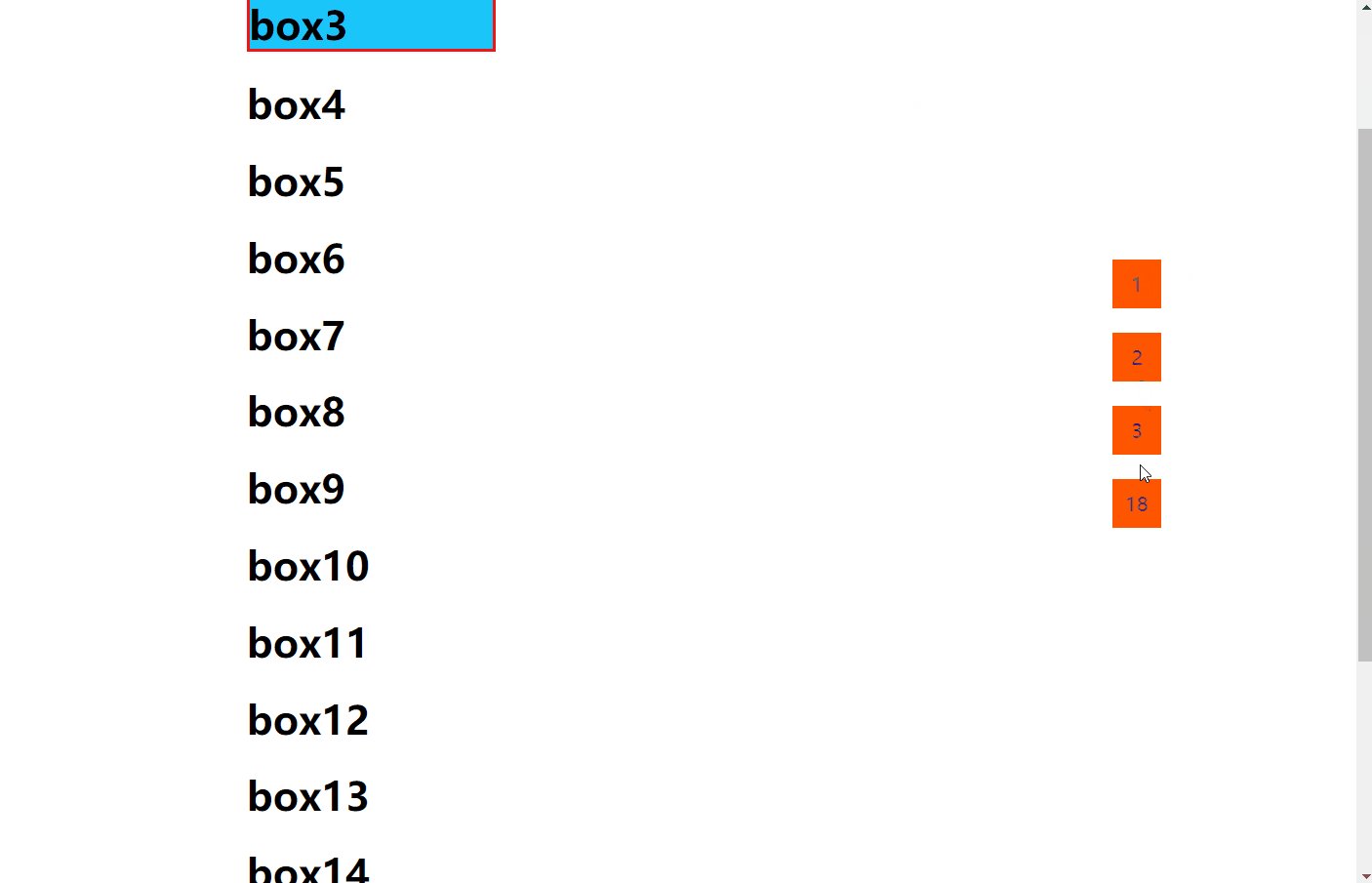
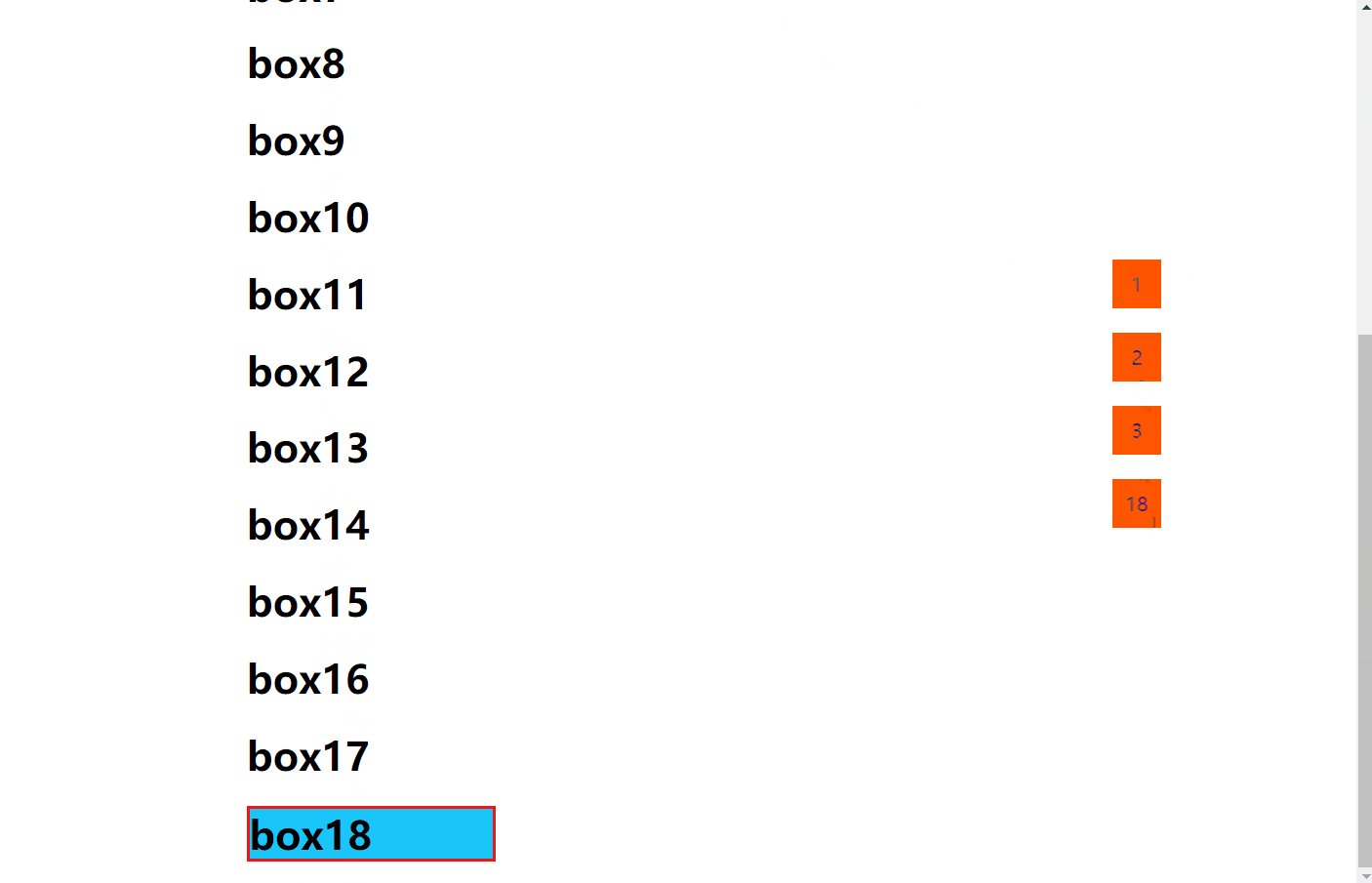
这来做一个跳转案例,点击哪个跳转到哪个,并且加上红色边框和背景色
<style type="text/css">
#coat {
width: 300px;
min-height: 500px;
margin: 0 auto;
}
#coat div{
float: left;
}
p{
position:fixed;
right: 150px;
top: 200px;
}
p a {
width: 40px;
height: 40px;
display: block;
/* float: left; */
margin-right: 10px;
margin-bottom: 20px;
text-decoration: none;
line-height: 40px;
text-align: center;
background: #ff5500;
}
h1 a{
display: block;
width: 200px;
}
:target {
border: 2px solid #f31515;
background: #1ac6fa;
}
</style>
<body>
<div id="coat">
<p>
<a href="#box1">1</a>
<a href="#box2">2</a>
<a href="#box3">3</a>
<a href="#box18">18</a>
</p>
<div>
<h1><a name="box1">box1</a></h1>
<h1><a name="box2">box2</a></h1>
<h1><a name="box3">box3</a></h1>
<h1><a name="box4">box4</a></h1>
<h1><a name="box5">box5</a></h1>
<h1><a name="box6">box6</a></h1>
<h1><a name="box7">box7</a></h1>
<h1><a name="box8">box8</a></h1>
<h1><a name="box9">box9</a></h1>
<h1><a name="box10">box10</a></h1>
<h1><a name="box11">box11</a></h1>
<h1><a name="box12">box12</a></h1>
<h1><a name="box13">box13</a></h1>
<h1><a name="box14">box14</a></h1>
<h1><a name="box15">box15</a></h1>
<h1><a name="box16">box16</a></h1>
<h1><a name="box17">box17</a></h1>
<h1><a name="box18">box18</a></h1>
</div>
</body>





















 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








