原视频
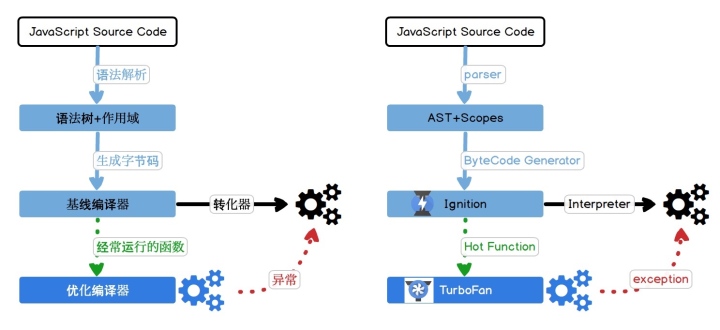
上一篇文章JavaScript 为什么快--第二篇讲到,抽象语法树(Abstract Syntax Tree,AST)生成字节码。本篇文章将延续字节码后的,JavaScript代码是如何执行的。
How JavaScript Engines Work by Franziska Hinkelmann @ Web Rebels 2017

结论先行
我们以前看到的优化建议,对V8而言,很可惜这些经验逐渐都没用了。
Avoid keywords(eval, try-catch, ...) not useful anymore.
经验之谈的优化点,对于日益精进的V8来说并不可靠,最可靠的优化是”静态类型“Write code that looks "statically typed"
JavaScript引擎使用runtime时采集的类型信息,优化提速。所以虽然JavaScript虽然是动态类型的语言,但我们要尽可能的写静态类型的代码。
另外目前和热门的WebAssembly也使用TurboFan优化代码。
JavaScript引擎有哪些?
- 浏览器&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2584
2584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








