如果不想看步骤的可以直接看最后面有完整的代码
最近在做一个圆形的进度条,在网上看了一些例子有些地方不太理解,后来自己写了个一个分享一下 先上一个
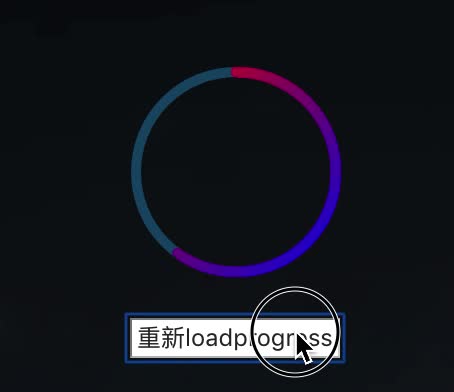
最终的效果

首先画一整个圆
const cvsWitdh = 220
const cvsHeight = 220
const progess = 50 // 定义进度为50
const maxPro = 100 // 定义总进度为100
const r = 100 // 定义圆的半径为100
this.cvs.width = cvsWitdh
this.cvs.height = cvsHeight
const ctx = this.cvs.getContext('2d')
ctx.lineWidth = 10
ctx.strokeStyle = '#15496B'
ctx.arc(r + 10, r + 10, r, 0, 2 * Math.PI)
ctx.stroke() // 至此大圆画完
上面的代码需要注意的是 arc 方法的最后一侧参数是
弧度(2π)不是角度,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 30万+
30万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








