有朋友问 wordpress文章太长了,访客想要往下拉寻找内容很费劲,本着少用插件的原则,能否用更简单的办法来实现?其实这个办法是很简单的,通过添加几个代码就可以轻松设置了。可以在自己想要的任何位置给 wordpress添加锚点链接,也可以添加CSS做成目录的形式,引导访客更方便的阅读理解你的文章内容。下面是老魏的测试内容,点击试试:
1、阿里云服务器
2、腾讯云服务器
3、宝塔面板
4、siteground虚拟主机
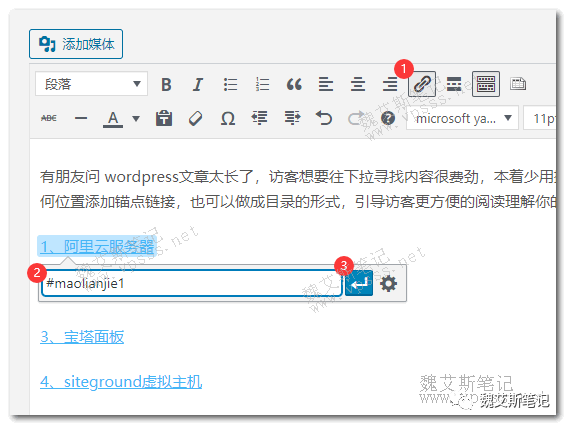
一、选中要做锚点链接的文字,比如上面的阿里云服务器,点击编辑栏的“超链接”符号,输入 #maolianjie1,下面的依次添加 #maolianjie2,#maolianjie3,#maolianjie4等等。这里你可以随意起名字,区分开不同就行了。

二、在要添加锚点的地方选中锚点文字,编辑器切换到文本模式,文字前面添加
,文字末尾添加
,id 值依次设置为 #maolianjie2、#maolianjie3、#maolianjie4。
为了方便大家区分这四组文字,老魏特意用 h3标签强化了标题。所以你既可以用








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








