Struts2背景
Struts2是一个基于MVC设计模式的Web应用框架,它本质上相当于一个servlet,在MVC设计模式中,Struts2作为控制器(Controller)来建立模型与视图的数据交互。Struts 2是Struts的下一代产品,是在 struts 1和WebWork的技术基础上进行了合并的全新的Struts 2框架。其全新的Struts 2的体系结构与Struts 1的体系结构差别巨大。Struts 2以WebWork为核心,采用拦截器的机制来处理用户的请求,这样的设计也使得业务逻辑控制器能够与ServletAPI完全脱离开,所以Struts 2可以理解为WebWork的更新产品。虽然从Struts 1到Struts 2有着太大的变化,但是相对于WebWork,Struts 2的变化很小。
特点
特点一般都会包括两个部分,优点和缺点。这里我就不赘述了,首先是因为我还没怎么学Struts2,你要让我说吧,我肯定不行。要大段大段抄吧,我已经抄了一段背景了。这个抄了我也不懂到底抄的对不对,也就作罢。
HelloStruts步骤
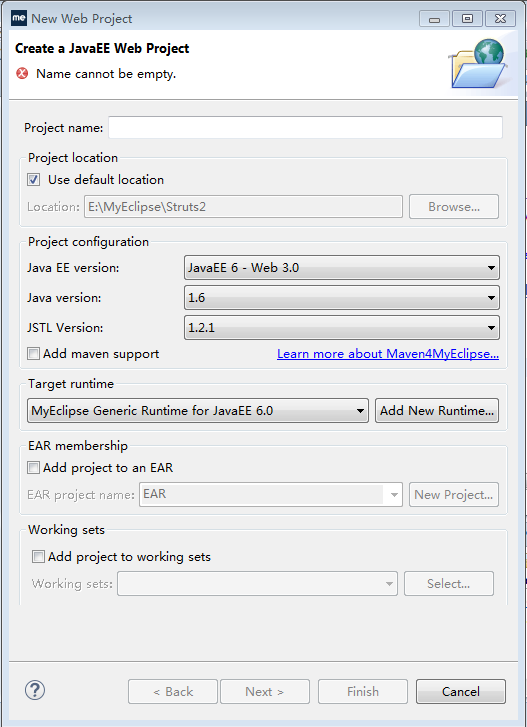
1. 建一个web project(以MyEclipse 2015 stable2.0为例)
File–>New–>Web Project

接着就自己下一步建立吧。
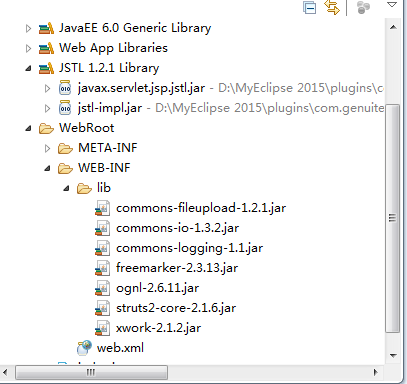
2. 导入Struts2里面需要的jar包
- commons-fileupload-1.2.1.jar
- commons-io-1.3.2.jar
- commons-logging-1.1.jar
- freemarker-2.3.13.jar
- ognl-2.6.11.jar
- struts2-core-2.1.6.jar
- xwork-2.1.2.jar
3. 配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>Struts2_0100_Introduction</display-name>
<!-- 利用过滤器的技术 -->
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<!-- 所有的地址都要先经过StrutsPrepareAndExecuteFilter的doFilter方法 -->
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>4. 配置struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<!-- 这部分就是从struts-2.1.6\apps\struts2-blank-2.1.6\WEB-INF\classes拷贝出来的内容 -->
<!--
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="false" />
<include file="example.xml"/>
<package name="default" namespace="/" extends="struts-default">
<default-action-ref name="index" />
<action name="index">
<result type="redirectAction">
<param name="actionName">HelloWorld</param>
<param name="namespace">/example</param>
</result>
</action>
</package>
-->
<!-- 代表开发者模式 如果value=true 修改的内容可以马上实现 -->
<constant name="struts.enable.DynamicMethodInvocation" value="true" />
<package name="default" namespace="/" extends="struts-default">
<!-- 如果URL的地址是hello_struts结尾的,就跳转到result的地址 -->
<action name="hello_struts">
<!-- 这里的result地址,我用的是默认index.jsp -->
<result>
/index.jsp
</result>
</action>
</package>
</struts>
5. index.jsp(大部分都是默认的只改了title和body)
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Hello Struts2</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
Hello Struts2 <br>
</body>
</html>
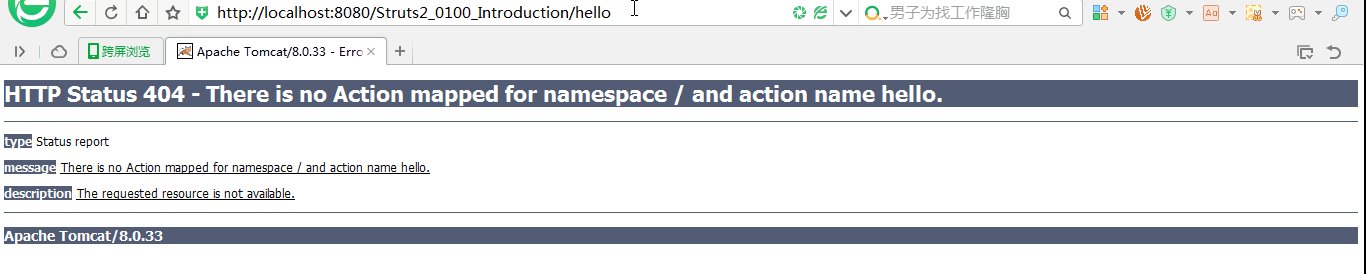
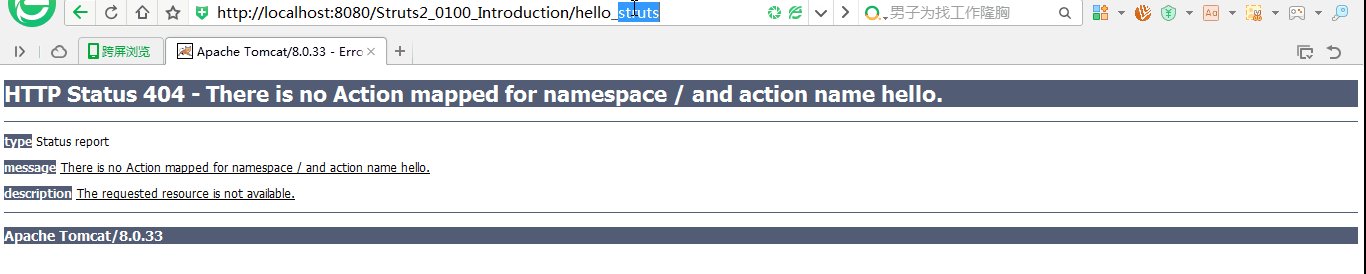
6. 结果
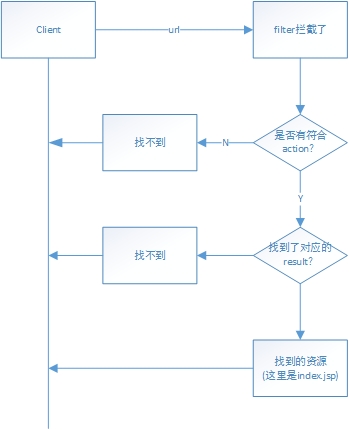
HelloStruts框图
【注意】此框图,并没有具体说出其中原理,具体的后面再讨论,因为太精深的原理性东西,我现在也不太懂……

























 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








