备注:不要做无用功,注意学习效率是学习中要时刻提醒自己的事情。
你将创造出什么呢?
你在这里会看到怎么去创建HTML项目,首先我们会告诉你会做出什么,然后通过我们的引导,这样你就会完成了学习并且掌握住。
在这个课程里,你将会创建自己的社交网络个人资料。检查我们的练习文件 index.html。
练习题:
<!DOCTYPE html>
<html>
<head>
<title>金刚</title>
</head>
<body>
<img src="http://fenby.b0.upaiyun.com/Courses/HTML/1013411.jpg" />
<p>我是一个男性,89岁,攀登在帝国大厦上面</p>
<ul>
<li><p style="color:red">兴趣</p>
<ul>
<li style="font-family:Futura">香蕉</li>
<li style="font-family:Futura">攀登东西</li>
<li style="font-family:Futura">HTML</li>
</ul>
</li>
<li><p style="color:red">工作</p>
<ol>
<li style="font-family:Futura">巨型猿</li>
<li style="font-family:Futura">Web 开发人员</li>
</ol>
</li>
<li><p style="color:red">在哪里上学</p>
<ol>
<li style="font-family:Futura">父亲高中</li>
<li style="font-family:Futura">母亲高中</li>
<li style="font-family:Futura">哈佛大学</li>
<li style="font-size:18px; font-family:Futura">耶鲁大学</li>
</ol>
</li>
<li><p style="color:red">最喜欢的事情</p>
<ul>
<li style="font-family:Futura">喜欢爬上一个巨大的建筑.</li>
</ul>
</li>
</ul>
</body>
</html>结果:
你有这个能力
你见过一个社交网站只是用HTML框架来构成的吗?
我们已经建立了您的个人资料页的基础知识,但其中的细节由你决定。首先,我们来完善关于你自己的页面。
说明
- 把你的名字放在
<title></title>标签里。 - 把你喜欢的图片添加在
<body></body>标签里。
练习题:
<!DOCTYPE html>
<html>
<head>
<title>一只洒鹿</title>
</head>
<body>
<p>这只鹿可还可爱???</p>
<img src="http://img4.duitang.com/uploads/blog/201401/21/20140121205336_EEmVh.thumb.600_0.gif">
</body>
</html>
结果:《lintcode》
关于你的一点
现在知道名字,喜欢什么,但是仅此而已。你的个人资料应该包含一些别的东西。
说明:
创建一个段落在你的照片下面,这次要加上你的年龄、性别、家乡、你的兴趣,最喜欢的事情,你住在哪里,在哪里工作,在哪个学校念书等等。
练习题:
<!DOCTYPE html>
<html>
<head>
<title>一只洒鹿</title>
</head>
<body>
<p>这只鹿可还可爱???</p>
<img src="http://img4.duitang.com/uploads/blog/201401/21/20140121205336_EEmVh.thumb.600_0.gif">
<!--这是一个解释段落-->
<p style="background-color:yellow">个人介绍</p>
<ul>
<li><strong>年龄:</strong>5岁</li>
<li><strong>性别:</strong>男孩子</li>
<li><strong>家乡:</strong>大象家</li>
<li><strong>兴趣:</strong>游泳</li>
<li><strong>喜欢:</strong>花又</li>
</ul>
</body>
</html>
结果:
小结
现在看起来像一个个人资料页面了。大多数的个人资料页面被划分成为了几部分:你的兴趣,最喜欢的事情,你的学校在哪里,你住的地方等等。我们完全可以根据这些做一个无序列表(这些前文其实已经做到了)。
说明:
将以上的代码进行扩展与优化,这是下一步练习要做的事情。
练习题:
<!DOCTYPE html>
<html>
<head>
<title>一只洒鹿</title>
</head>
<body>
<p>这只鹿的名字叫做鹿尤</p>
<img src="http://img4.duitang.com/uploads/blog/201401/21/20140121205336_EEmVh.thumb.600_0.gif">
<!--这是一个解释段落-->
<p style="background-color:yellow">个人介绍</p>
<ul>
<li><strong>年龄:</strong>5岁</li>
<li><strong>性别:</strong>男孩子</li>
<li><strong>家乡:</strong>大象家</li>
<li><strong>兴趣:</strong>游泳</li>
<li><strong>喜欢:</strong>花又</li>
<li><strong>居住地:</strong>杭州</li>
</ul>
</body>
</html>
列表中的列表
列表中的列表要求你在无序的列表中加入有序的列表,其实目的很明确,就是在标签中嵌套另一个标签,值得注意的是,最后一个打开的标签必须是第一个关闭的。
举个栗子:
<ul>
<li>感兴趣的
<ol>
<li>学习代码</li>
<li>观看篮球比赛</li>
<li>听音乐</li>
</ol>
</li>
</ul>说明:
在此次的练习之中,至少有一个无序列表包含着有序列表。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<ul>三件很重要的事情
<li>减肥
<ol>
<li>少吃东西</li>
<li>多多运动</li>
</ol>
</li>
<li>学习
<ol>
<li>多看书</li>
<li>做笔记</li>
</ol>
</li>
<li>关心家人
<ol>
<li>常打电话</li>
<li>多多视频</li>
<li>买礼物</li>
</ol>
</li>
</ul>
</body>
</html>结果:
你所喜欢的字体
太完美了,你的个人资料已经快完成了。
它看起来仍然还是有些乏味,但值得庆幸的是你知道如何设置字体大小和字体类型,字体大小和颜色等等。这些你应该可以做到。
说明:
丰富您的网页设置不同的字体,大小和颜色。你可以选择任何你喜欢的组合,只要你使用font-family、font-size and color 至少各一次!
<!DOCTYPE html>
<html>
<head>
<title>个人资料</title>
</head>
<body style="background-color:pink">
<p style="text-align:center;font-size:30px;color:blue;background-color:white;font-family:KaiTi">大象动物乐园的小伙伴们</p>
<ol>
<li><p style="font-size:25px;color:green">鹿尤</p>
<a href="https://www.so.com/s?q=%E9%B9%BF%E5%B0%A4%E5%A3%81%E7%BA%B8&ie=utf-8&src=se7_newtab_new">
<img src="http://p1.so.qhmsg.com/t01ecd348d344bc82f6.jpg"></a>
<ul>
<li>特点:超可爱的长颈鹿</li>
<li>优点:个子高,心地善良</li>
</ul>
</li>
<li><p style="font-size:25px;color:green">花又</p>
<a href="http://image.so.com/i?src=360pic_strong&z=1&i=0&cmg=315d74ecf344895298372aa9c1a0c74e&q=%E9%B9%BF%E5%B0%A4%E7%9A%84%E8%8A%B1%E5%8F%88%E5%9B%BE%E7%89%87">
<img src="http://p1.so.qhmsg.com/bdr/_240_/t01b8d4828f96a0fc06.jpg">
</a>
<ul>
<li>特点:大眼睛的梅花鹿</li>
<li>优点:待人真诚</li>
</ul>
</li>
</ol>
</body>
</html>结果:
粗体和斜体
在这里将粗体和斜体再次复习一遍,粗体和斜体的标签都是又开有闭的那种。
粗体:<strong>要加粗的内容</strong>
斜体:<em>要倾斜的内容</em>
注意:粗体和斜体直接在里面插入即可
回顾和介绍
在前面的学习中,已经学习了很多html的标签,已经介绍了:
- 如何创建一个html的框架
- 标题、段落、图片和超链接
- 字体颜色,大小和类型
- 背景颜色,文本位置,粗体和倾斜字体,字体类型
问题:
在下面的学习之中,主要对html之中的一些重要的结构<table>、<div>、<span>标签等进行学习。
下面首先进行一些简单的学习:
- 创建一个字体是宋体的标题
- 添加一些图片
- 添加第二张可以点击的图片,它是链接到一个网站的图片。
练习题:
<!DOCTYPE html>
<html>
<head>
<title>表格</title>
</head>
<body>
<h1>表格的制作
<p>
<img src="http://p0.so.qhmsg.com/bdr/_240_/t017dce7b877f9dd9c5.jpg">
<a href="http://www.baidu.com"><img src="http://p2.so.qhmsg.com/bdr/_240_/t01a70e667c639c29c7.jpg"></a>
</p>
</h1>
</body>
</html>结果:
表格是什么
表格用的特别广泛。我们之所以用表格来存储数据,是因为表格易于阅读。
如果想整齐地展现一个表中的行数和呈现信息的列数,那就可以通过使用表格实现。
有很多html的标签都和表格相关,我们最首先学习的还是<table>标签,这是表格标签里的开始。
说明:
- 添加<table>标签在html的body标签里。
- 看到结果显示图之后,你会发现,没有明显的增加。这是因为我们添加的不够充分。
<html>
<head>
<title>表格</title>
</head>
<body>
<table><img src="http://p0.so.qhmsg.com/bdr/_240_/t015b7475f2c243894f.jpg"></table>
<table><img src="http://p2.so.qhimgs1.com/bdr/_240_/t017a5653884d0ab5ee.jpg"></table>
<table><img src="https://ps.ssl.qhimg.com/sdmt/180_135_100/t012f49d4f3284546b1.png"></table>
<table><img src="http://p0.so.qhmsg.com/bdr/_240_/t017dce7b877f9dd9c5.jpg"></table>
</body>
</html>结果:
行信息
一个表格是由一堆信息组成的行和列。
我们使用<tr>标签来创建一行。我们将学习如何在短期内创建列(你不能在table标签中创建列,相反你告诉每一行有多少元素,这些元素的数量决定了你的列数)。
说明:
我们增加了一组<tr></tr>标记,在第9行。增加两行到表上第11行和第12行。
单列
练习题:
<html>
<head>
<title>表格</title>
</head>
<body>
<table border="1px">
<tr>
<td>一</td>
</tr>
<td>二</td>
<tr>
<td>三</td>
</tr>
<tr>
<td>三</td>
</tr>
</table>
</body>
</html>结果:
添加第二列
现在来看看我们的页面,怎么样去添加第二列?可能看起来很有趣,因为只有第一行有两个单元格。让我们来解决的!
说明:
- 添加<td>标记到第二个<tr>标签里面设置值为1897例如:<td>1897</td>
- 添加<td>标记到第三个<tr>标签里面设置值为1935例如:<td>1935</td>
- 可以看见预览窗口,我们现在有一个共有2列和3行,每列有2个单元格。
- 我们现在有一个基本表。下一部分,我们讲解如何把标题添加到我们的表格里面。
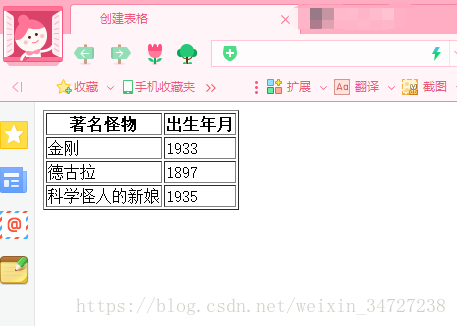
练习题:
<html>
<head>
<title>创建表格</title>
</head>
<body>
<table border="1px">
<tr>
<td>金刚</td>
<td>1933</td>
</tr>
<tr>
<td>德古拉</td>
<td>1897</td>
</tr>
<tr>
<td>科学怪人的新娘</td>
<td>1935</td>
</tr>
</table>
</body>
</html>结果:
表头:
我们已经添加了<thead>在<tbody>之上。它将固定每个列的标题。
你要添加文本在<thead>里面类似<tbody>一样;
<thead>
<tr>
<th>
名称
</th>
<th>
喜欢的颜色
</th>
</tr>
</thead>- 首先我们添加一个打开的
<thead>标签在表格里面。 - 接下来我们添加一个
<tr>标签。 - 在此之后,添加一个
<th></th>列标题。请注意,我们使用<th></th>为表格标题,而不是单元格<td> </td>。 - 然后设置
<th></th>标题是最喜欢的颜色。 - 最后,我们关闭该元素结束
</tr>标记,并关闭了该表的标题元素</thead>。
说明
我们现在已经准备好<thead></thead>元素,
- 在
<thead>标签里使用<tr></tr>标签添加一行。 - 在此行中,添加两个
<th></th>单元格,一个是著名怪物,另外一个是出生年份。
练习题:
<html>
<head>
<title>创建表格</title>
</head>
<body>
<table border="1px">
<thead>
<tr>
<th>著名怪物</th>
<th>出生年月</th>
</tr>
</thead>
<tr>
<td>金刚</td>
<td>1933</td>
</tr>
<tr>
<td>德古拉</td>
<td>1897</td>
</tr>
<tr>
<td>科学怪人的新娘</td>
<td>1935</td>
</tr>
</table>
</body>
</html>结果:
给你的表格命名
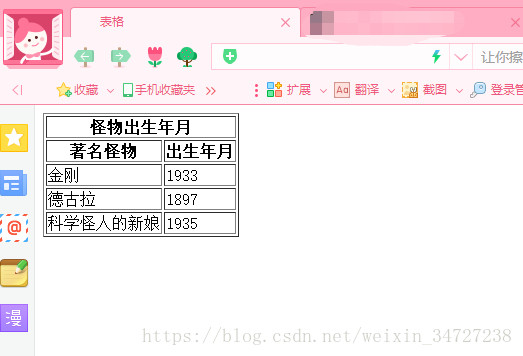
在上一个练习中,我们为表格添加了一个title,“怪物出生年月”。
但是这个表格的标题看起来怪怪的,它应该是从左到右贯穿两列才对,我们应该怎么做?
这就要用到表格的另一个属性:
colspan="?"
比如这样:
<th colspan="3">标题会贯穿3列哟</th>
说明:
将这个表格的标题贯穿2列
练习题:
<html>
<head>
<title>表格</title>
</head>
<body>
<table border="1px">
<thead>
<tr>
<th colspan="2">怪物出生年月</th>
</tr>
<tr>
<th>著名怪物</th>
<th>出生年月</th>
</tr>
</thead>
<tbody>
<tr>
<td>金刚</td>
<td>1933</td>
</tr>
<tr>
<td>德古拉</td>
<td>1897</td>
</tr>
<tr>
<td>科学怪人的新娘</td>
<td>1935</td>
</tr>
</tbody>
</table>
</body>
</html>结果:
































 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








