VSCode Vue3.x 项目Git版本控制(Gitblit仓库),常用快捷键、插件、及VSCode中文化
编者: wRitchie(吴理琪) 来源:http://www.bj9420.com
概述:作为一个团队开发的项目,版本管理是必备的,本文主要在VSCode使用Git版本控制工具,Git版本服务器搭建采用的是Gitblit,服务器的搭建可参见《CentOS使用Gitblit快速搭建git服务器》。附带常用的几个快捷键,常用的插件,以及VSCode开发工具的中文化。
一、 Git(gitblit)仓库版本管理
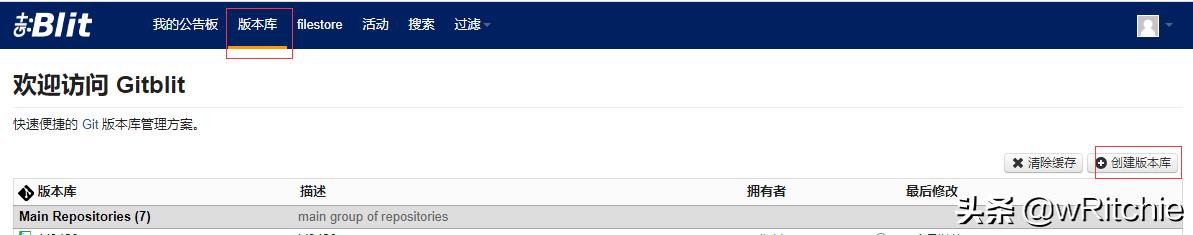
1、登录gitblit服务器,形如: http://bj9420.com:10101/
2、版本库->创建版本库

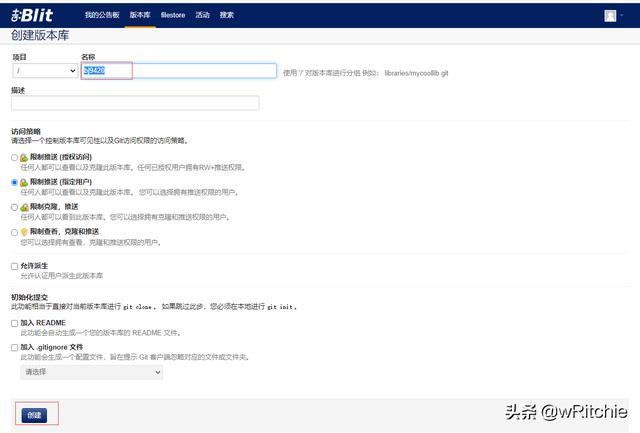
3、输入项目名称

4、点击创建

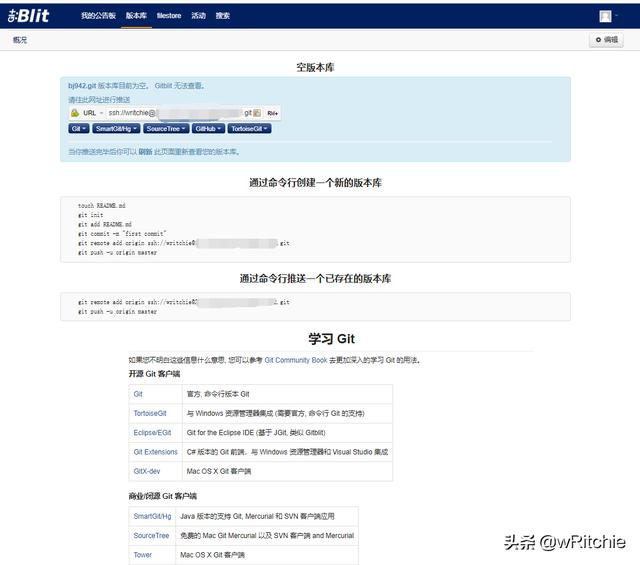
5、复制URL,形如http://writchie@bj9420.com:10101/r/bj9420.git
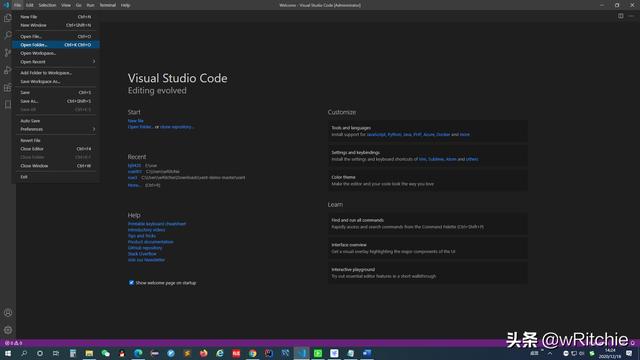
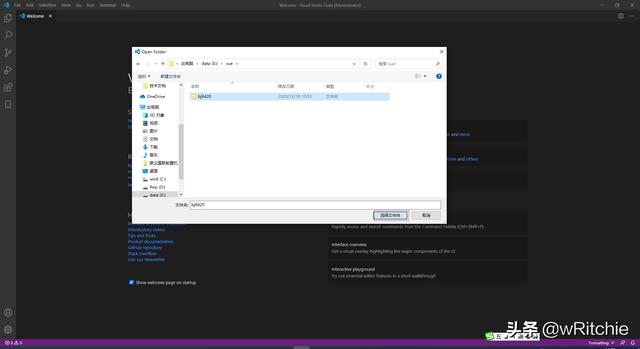
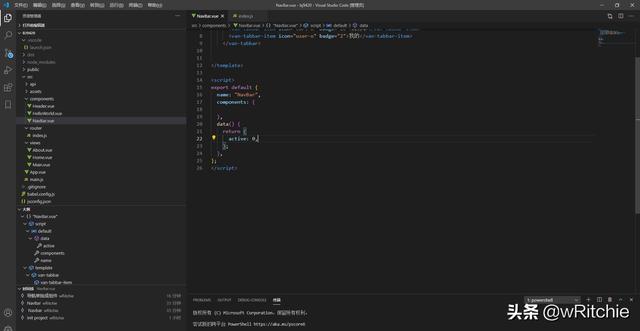
6、打开VSCode 开发工具,点击"文件",选择"打开项目文件夹"

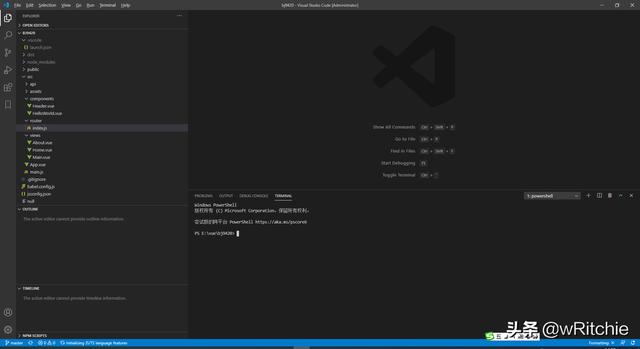
7、选择项目文件夹

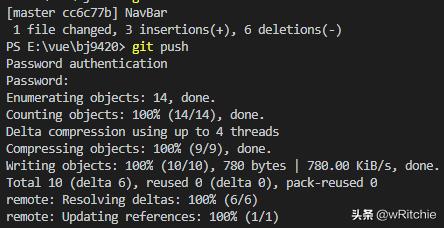
8、在终端中,可使用git命令

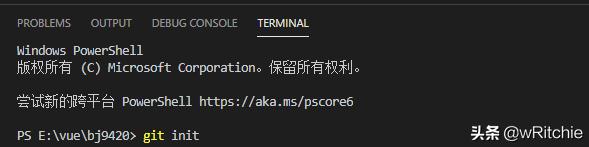
#A:初始化本地库(会生成 .git 文件)
git init
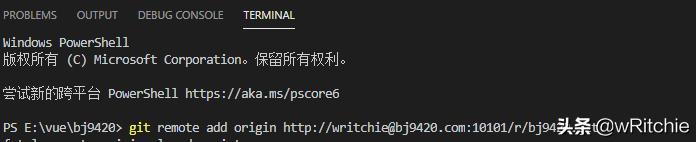
#B:关联远程gitblit仓库
#(粘贴复制URL,如http://writchie@bj9420.com:10101/r/bj9420.git)git remote add origin +仓库地URL地址
#C:填邮箱
git config --global user.email "wRitchie@bj9420.com"
#D:填用户名(至止.git文件夹中就有账户、邮箱等连接信息)
git config --global user.name "bj9420"
#E:查看状态
git status
#F跟踪所有改动过的文件
git add .
#G:提交所有更新过的文件
git commit -m "init project"
#H:上传代码至远程master主分支
git push -u origin master
或直接git push
注:根据提示输入gitblit用户密码。
这样,基本完成了在VSCode中,项目代码用DOS命令的版本管理,最后增代码的变化,在Git的管理就是重复F、G、H三步骤。
附:DOS命令提交外,也可以使用VSCode图形界面工具完成部分步骤
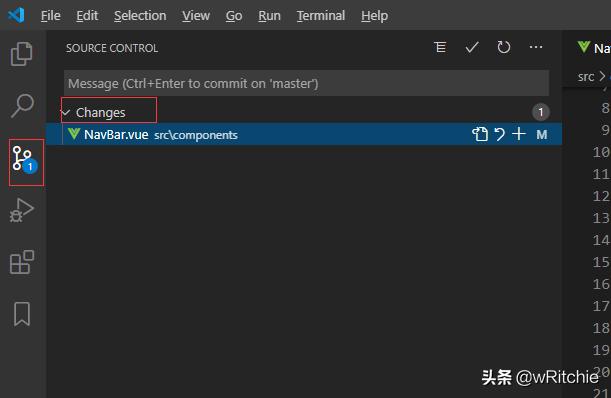
1、点击右侧Source Control图标,在Changes下,列表所有变化的代码文件

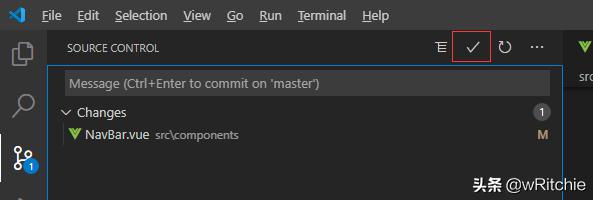
2、点击commit,即√

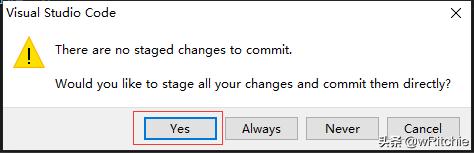
3、弹出提示

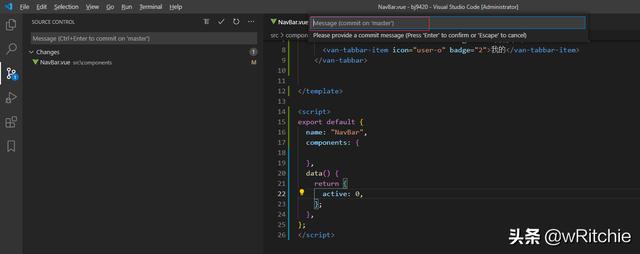
4、点击Yes,在顶部输入提交的注释

5、回车,即完成代码的提交,但要提交到远程Gitblit的Git仓库,还是需要使用命令来完成
git push三、 常用快捷键
格式化代码:alt+shift+f
代码行注释:ctrl+/
代码块注释:alt+shift+a
复制一行:alt+shift+↓
整行代码下移:alt+↓
整行代码上移:alt+↑
三、 常用插件
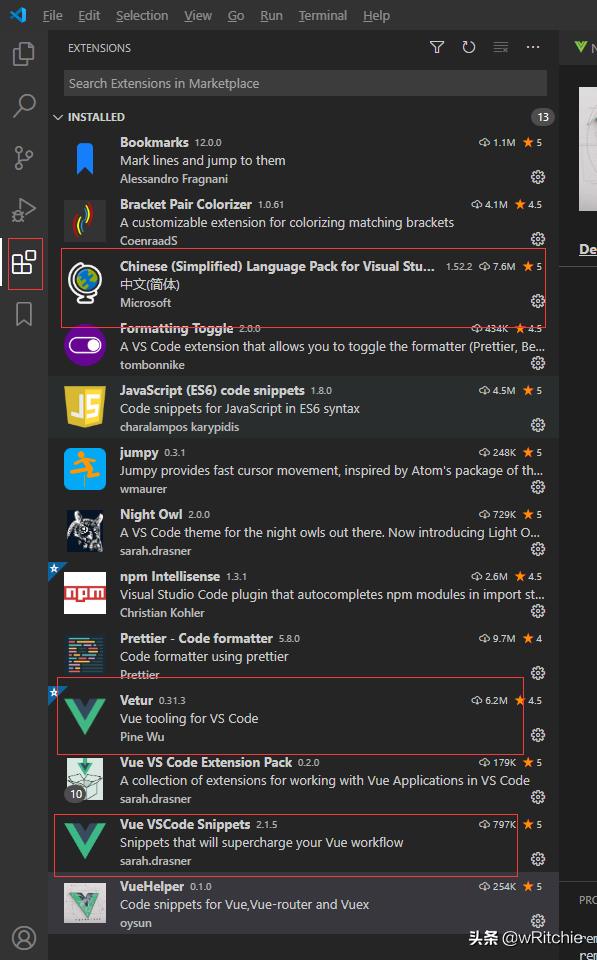
1、中文插件:Chinese (Simplified) Language Pack for Visual Studio Code
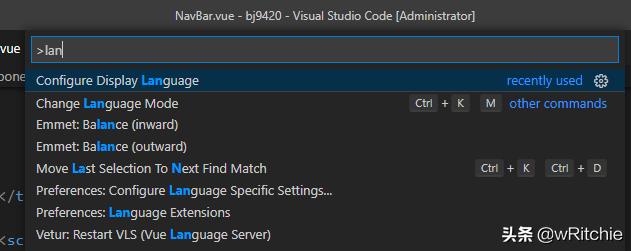
中文插件安装后,切换可用快捷键ctrl+shit+p,输入lang,在下拉中选择Configure Display Language

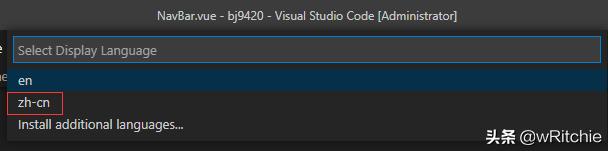
点击Configure Display Language,弹出语言选择

弹出提示重启

重启后即生效

2、Vue相关插件
Vue tooling for VS Code
Vue VSCode Extension Pack
VueHelper
四、 yarn和npm命令对比























 2216
2216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








