HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。
HTML 2.0——1995年11月,RFC 1866发布
HTML 3.2——1997年1月14日,W3C发布推荐标准
HTML 4.0——1997年12月18日,W3C发布推荐标准
HTML 4.01——1999年12月24日,W3C发布推荐标准
HTML 5——2014年10月28日,W3C发布推荐标准
HTML5 成为 HTML、XHTML 以及 HTML DOM 的新标准。HTML5 规则:基于 HTML、CSS、DOM 以及 JavaScript,扩充用于绘画的 canvas 元素、用于媒介回放的 video 和 audio 元素、对本地离线存储的更好的支持、新的特殊内容元素,比如 article、footer、header、nav、section、新的表单控件,比如 calendar、date、time、email、url、search。减少对外部插件的需求(比如 Flash)。更优秀的错误处理。更多取代脚本的标记。HTML5 应该独立于设备。开发进程应对公众透明。浏览器支持情况:最新版本的 Safari、Chrome、Firefox 以及 Opera 支持 HTML5 特性。Internet Explorer 9以上版本支持 HTML5 特性。
第1章 Canvas
HTML5 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。 标签只是图形容器,所以必须使用脚本来绘制图形。
通俗讲就是是一张白纸,而JavaScript脚本代码就是画笔。你可以使用JavaScript在canvas上绘制路径,盒、圆、字符以及添加图像。所以你需要先有一定的JavaScript基础。如果没有这方面基础,那就没有吧,照葫芦画瓢,等接触多了,就会发现依然啥都不明白。我的理念:不明白就不明白,要抱有站在巨人肩膀上写代码觉悟,会用、会举一反三足矣,没指望你能研究的精通,把发明语言的人拍死在沙滩上。凡事留一线,日后好相见,给别人留条活路,给自己的头发留条活路(安慰自己)。
canvas 坐标
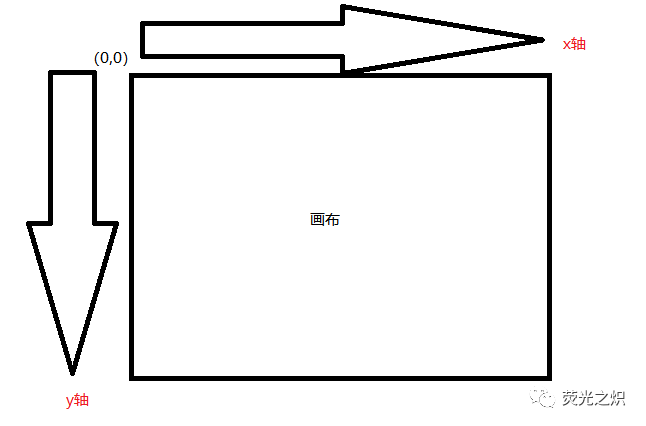
canvas 是一个二维网格,canvas 的左上角坐标为 (0,0),canvas 的右下角坐标为 (canvas的宽度,canvas的长度),说白了就是,画布是一个x-y坐标系统,只不过这个坐标系,有点和小学数学中的坐标系有点出入,我用个图来说明一下









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








