摘自:http://blog.csdn.net/mazhaojuan/article/details/8592015
通过js获取前台数据向一般处理程序传递Json数据,并解析Json数据,将前台传来的Json数据写入数据库表中
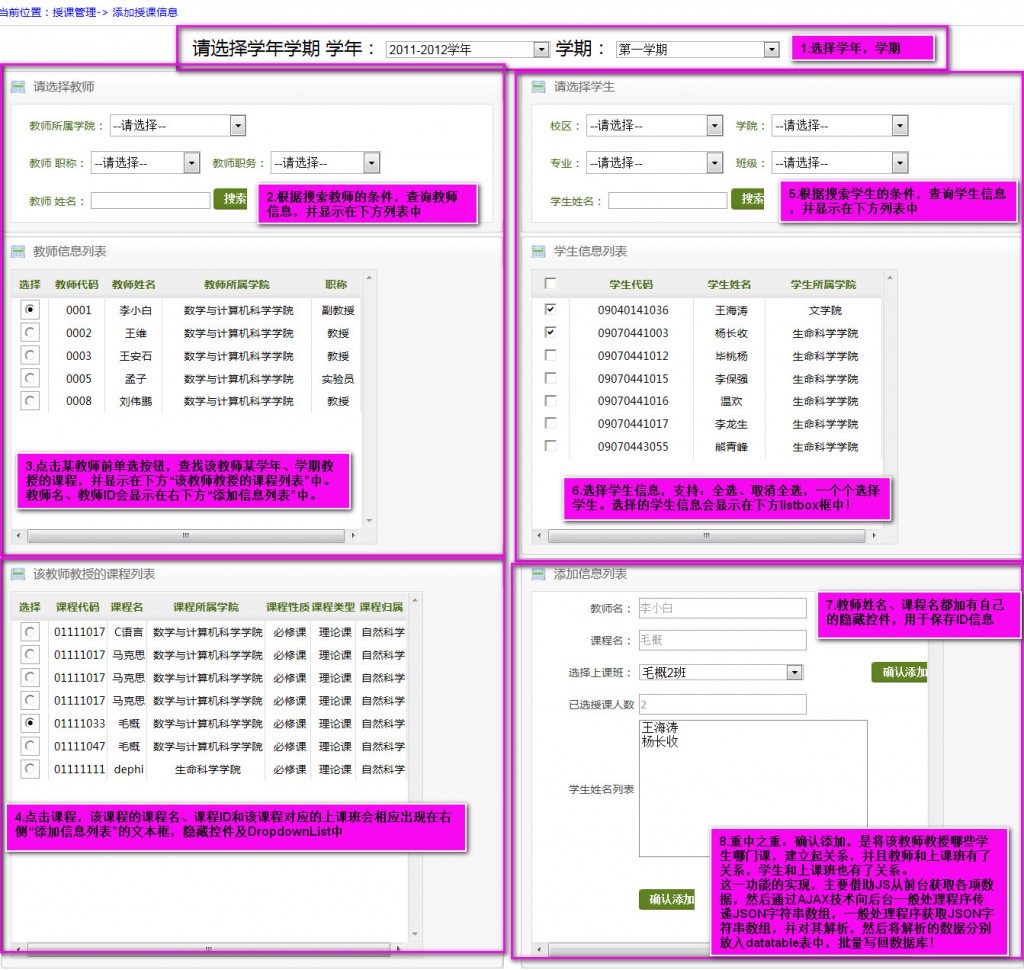
先看一下我要实现的功能界面:
这个界面的功能在图中已有展现,课程分配(教师教授哪门课程)在之前的页面中已做好。这个页面主要实现的是授课,即给老师教授的课程分配学生。此页面实现功能的步骤已在页面中有所体现,这里不再赘述,此篇文章主要介绍:我是如何通过js从前台获取数据,然后通过ajax技术向后台一般处理程序传递JSON,后台又是如何获取传来的JSON,并对JSON数据转换,然后将转换后的数据写入数据库的!
介绍这些步骤实现前,先说说自己的辛酸:絮叨辛酸,是因为为了实现这个功能,我真的用了很长时间!为了让用户看着舒服点,这个页面的实现我写了700多行
的JS代码和9个一般处理程序!为了避免页面刷新影响效果,又不想使用VS自带的UpdatePanel
AJAX控件,感觉这个控件会带来不少后患,所以这个页面的实现我使用了大量JS代码。从后台一般处理程序向前台传递JSON,前台解析JSON并显示在
界面,这样的实现网上例子很多,非常容易实现,我也写了一篇博客来记录自己的成长,见《《项目经验》--后台一般处理程序向前台JS文件传递JSON,JS解析JSON,将数据显示在界面--显示在DropDownList
或 显示在动态创建的table中》;而从前台向后台传递JSON用法,却让我费尽周折,最终也没找到一个完整的实例,但最后将问题分成几个步骤,然后一步步解决了!
下面分享下我的经验,希望对用到此功能的战友有所帮助,当然我这样实现有什么缺陷,还希望得到高人指点!
1.界面层添加信息列表部分html代码
添加信息列表
align="center" cellpadding="0">
教师名:
Enabled="False">
课程名:
Enabled="False">
选择上课班:
--%>
已选授课人数
Enabled="False">
学生姓名列表
οnclick="btnAddTeachCourse_Click" />--%>
选择完学年学期、教师、课程、学生后,点击"确认添加"按钮,执行"添加授课信息"事件!

2.通过JS获取前台授课数据,并向后台一般处理程序传递
//*******************************************授课点击事件******************************************//
//添加授课信息
function AddTeachCourse() {
//取得教师ID
var strTeacherID = $("#hidFieldSaveTeacherID").val();
//alert("教师ID="+txtTeacherID);
//取得课程ID
var strCourseID = $("#hidFieldSaveCourseID").val();
//alert("课程ID="+txtCourseID);
//取得上课班ID
var strTeachClassID = document.getElementById("ddlTeachClass");
var TeachClassID = strTeachClassID.options[strTeachClassID.selectedIndex].value; //得到ID
//取得课程分配的ID(Indexing)
var Indexing = $("#hidFieldSaveIndexing").val();
//取得学生数量
var stuNum = $("#txtStuNum").val();
//取得listbox框ID
var listStudent = document.getElementById("lsboxStudent");
//取得listbox框中元素长度
var lstStuLength = listStudent.options.length;
// var objJsons="";
// var StuArrayObj








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








