
Emmet语法可以使用缩写,提高html/css的编写速度,Vscode内部已经集成了该语法
一、快速生成HTML结构语法
1、生成标签直接输入标签名按tab键即可比如div然后tab键,就可以生成<div> </div>
2、如果想要生成多个相同标签加上*就可以了比如div*3就可以快速生成3个div

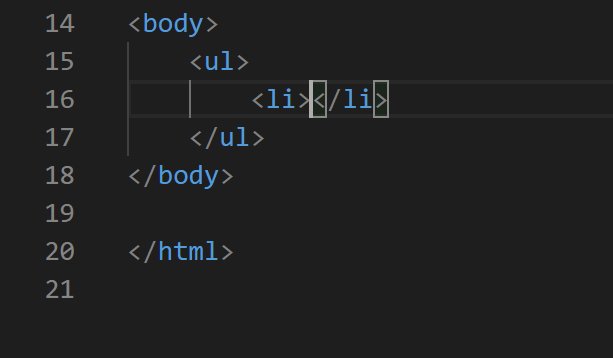
3、如果有父子级关系的标签,可以用>比如ul > li就可以了

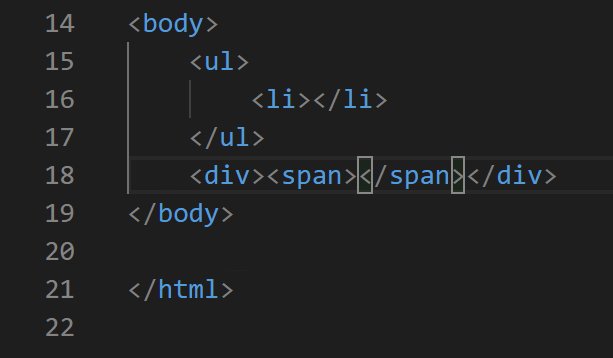
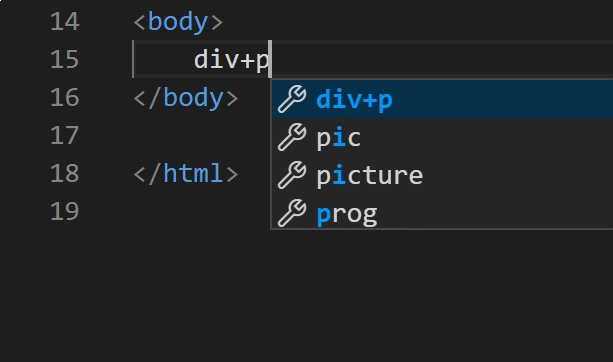
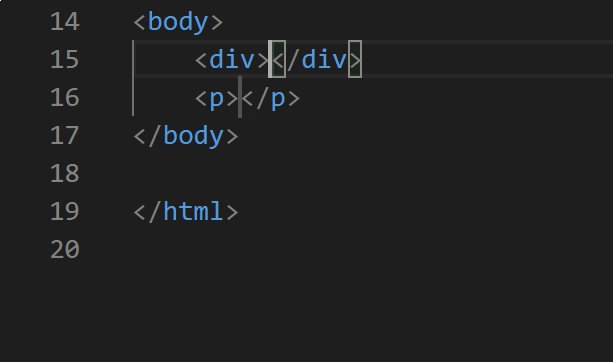
4、如果有兄弟关系的标签,用+就可以了比如div+p

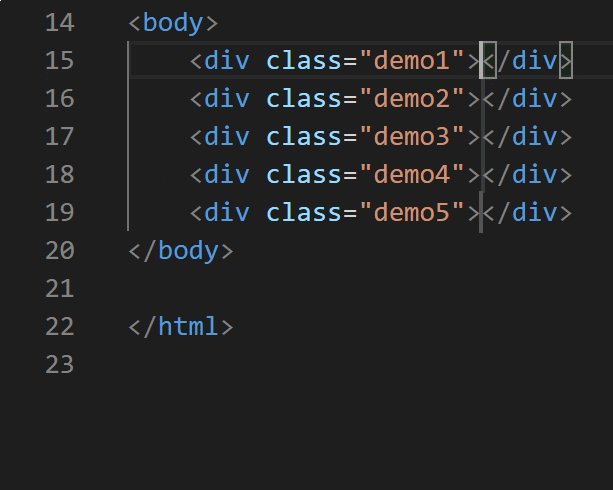
5、如果生成带有类名或者id名字的,直接写.demo或者#two ,tab键就可以了

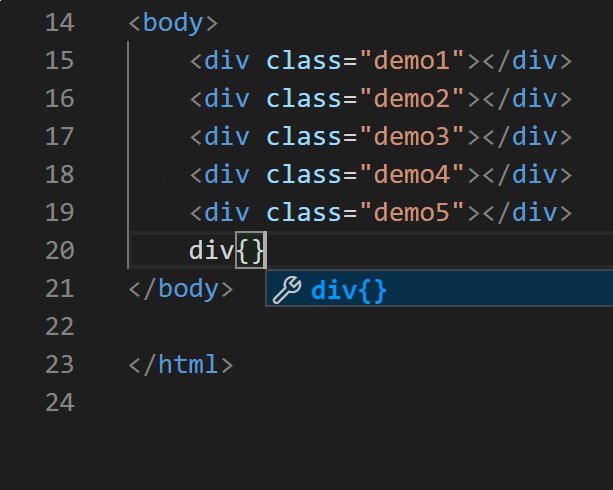
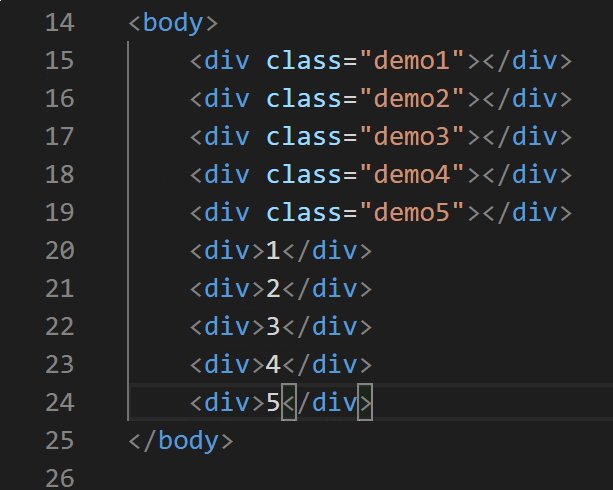
6、如果生成的div类名是有顺序的,可以用自增符号$

二、快速生成CSS样式语法(常用)
CSS基本采取简写形式即可。比如:
w200按tab可以生成width: 200px;
1h26按tab可以生成line-height: 26px;
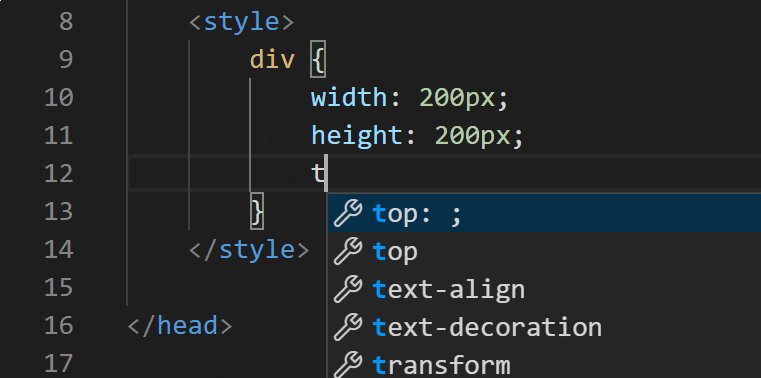
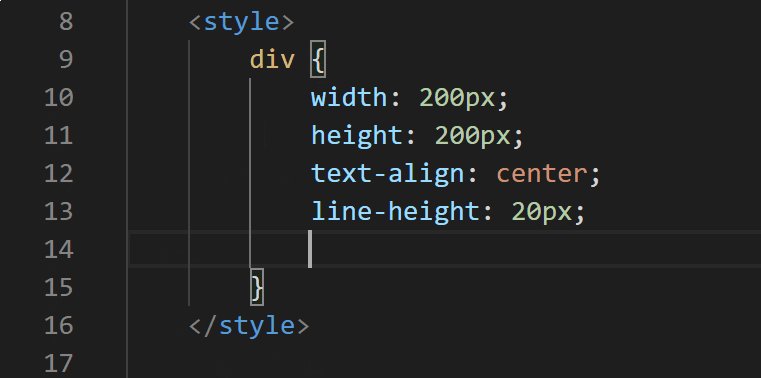
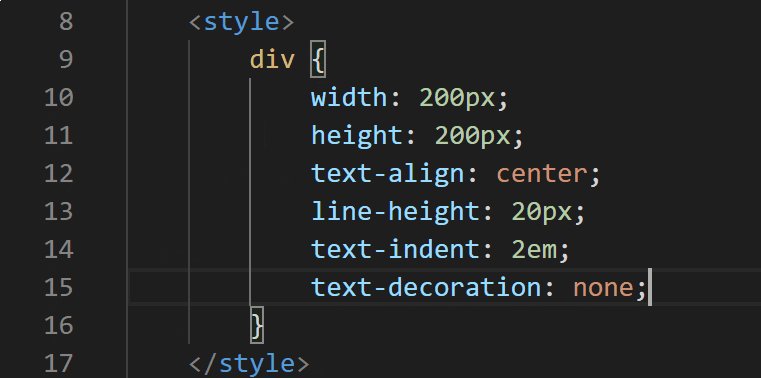
tac可快速生成text-align:center;
lh20px可快速生成line-height:20px;
ti2em可快速生成text-indent:2em;
tdn可快速生成text-decoration:none;

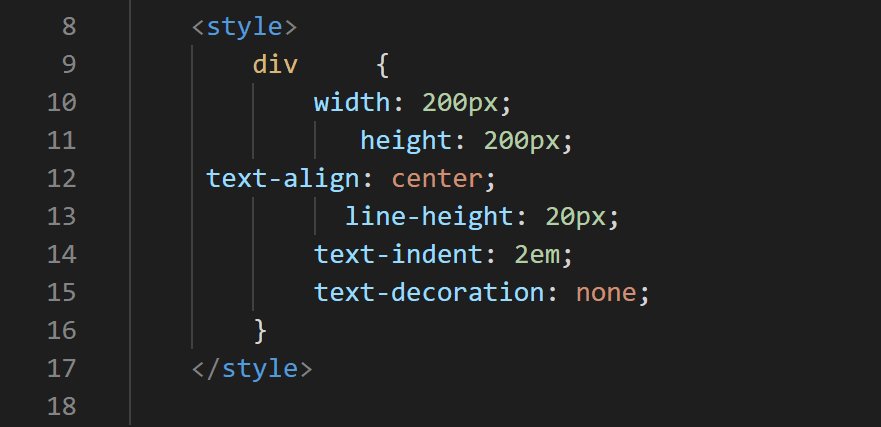
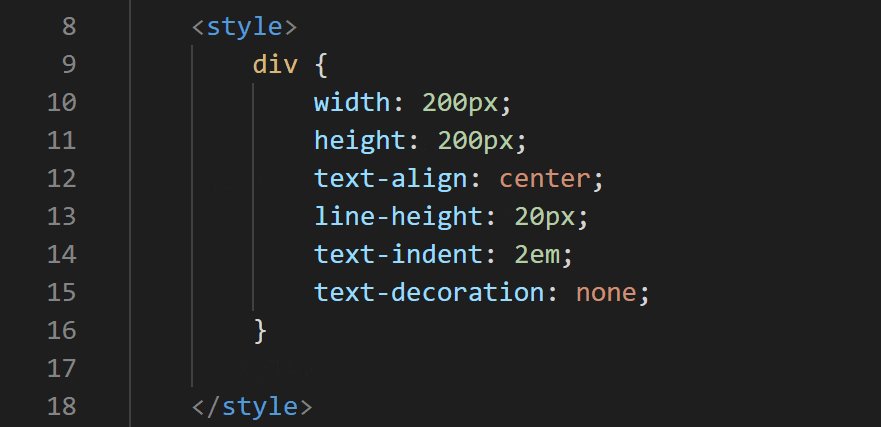
三、快速格式化代码:右键格式化文档或者直接快捷键 shift+alt+f。






















 7331
7331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








