

首先来看下
PPT中的二维和三维

我们设计PPT时
大部分设计都是在跟二维平面打交道
而二维平面只是两个维度
我暂且称这两个维度为XY轴

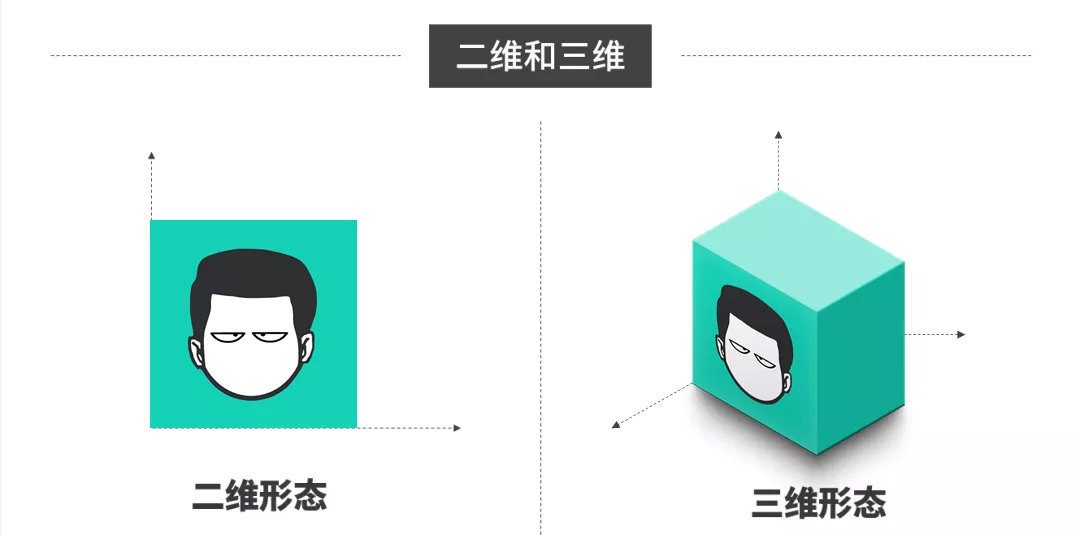
而三维立体效果
则是在两个维度XY轴基础之上
加个维度Z轴
从而让简单的二维效果立体化


所以我们接下来要探讨的重点就是
在二维的基础上



物体的投影可以暗示观测物体的距离
阴影更小,更黑,更清晰时
说明距离物体更近
阴影更大,更浅,更模糊时
说明距离物体更远



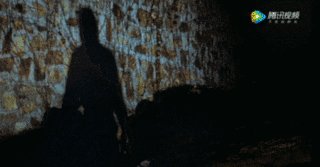
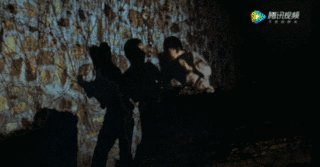
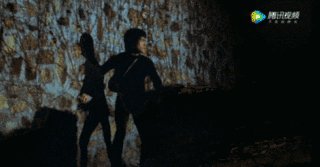
看过小龙哥《龙争虎斗》的应该注意过下面的场景


我们可以通过阴影的大小判断
“侦察者”距离李小龙越来越近
生活中类似的场景很多







设置好阴影之后
空间感立马就有了

案例参考:(Tips:图片+形状布尔运算,然后添加阴影)


加个平滑切换:(Office2019/365支持,文末附全部案例源文件)



斜阴影其实是手动添加的一种阴影表现形式,可以做到PPT阴影设置达不到的效果

斜阴影有两种表现形式
1元素外的斜阴影



2元素内的斜阴影




1元素外的斜阴影
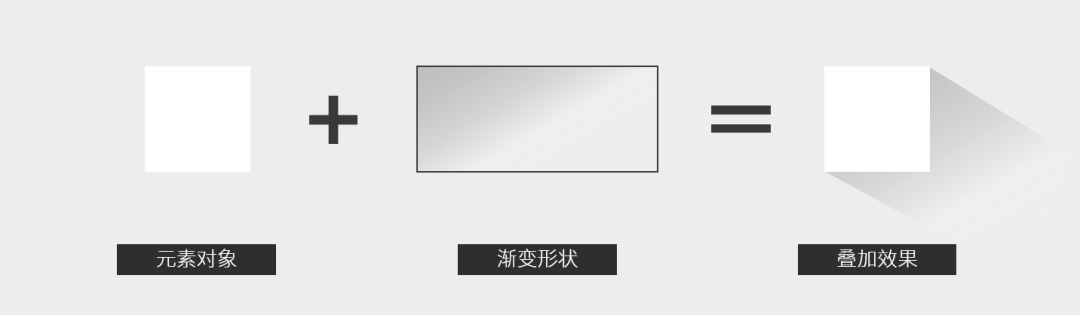
很明显元素外的斜阴影是添加渐变后的形状



只不过这里的渐变形状有两点需要注意:1.关于渐变填充:
填充色块建议3个,依次为黑色-灰色-灰色,透明度依次提高(比如40-60-100),最后的色块必须透明度为100,角度大概60度即可

2.关于形状叠加:
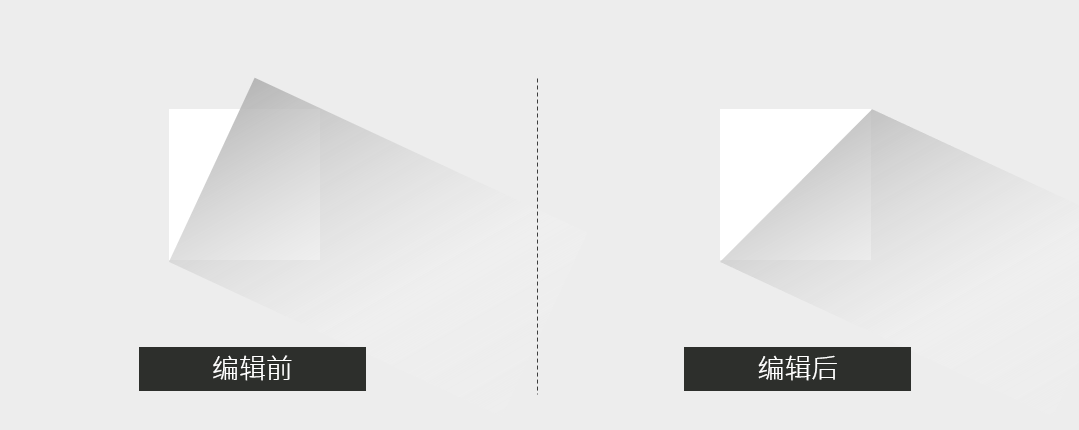
渐变形状需要先倾斜后,置于顶层,摆放在元素对象上,进行格式-编辑形状-编辑顶点操作,从而把渐变形状和元素对象的结合点完美连接


编辑完顶点后,将渐变形状置于底层即可



2元素内的斜阴影
这个效果的制作稍复杂些,篇幅较长
之前专门写过一篇教程
大家可以直接点击这里直达教程


渐变,凹凸能展示光影效果从而展示出纵深感
光的明暗度可以展示出光源的三维位置关系

物体某个位置亮度高,说明距离近物体某个位置亮度低,说明距离远

明暗渐变的设置往往与设置阴影相结合
更能产生良好的微立体效果











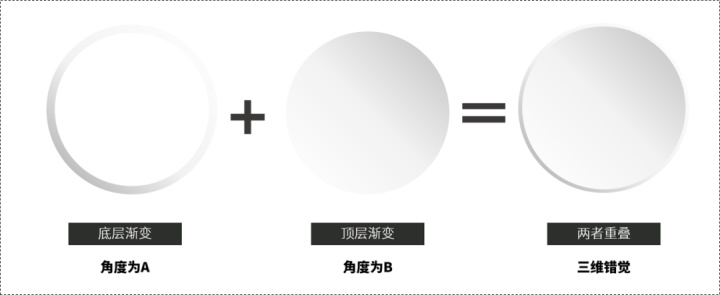
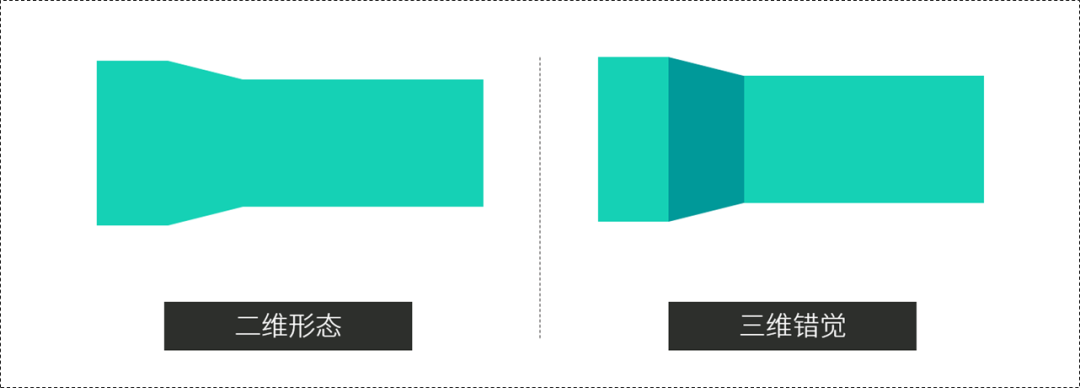
两个形状叠加前的色块可以设置2-3个
颜色之间的过渡以相似色为佳
然后把其中一个的渐变角度
增加或减少180度左右即可



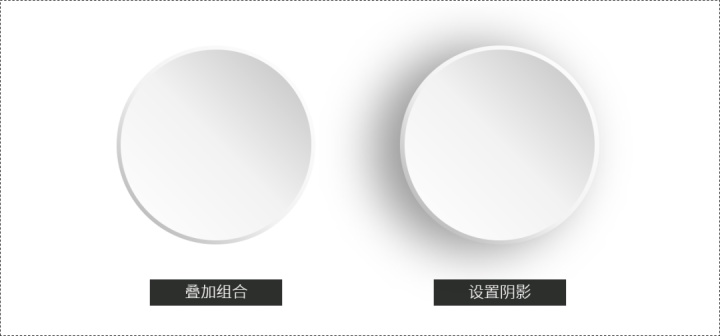
两者叠加后,全选两个形状
按Ctrl+G快捷键进行组合
然后设置阴影即可
阴影的距离可以大一些
模糊值高一些
角度也可以自行调整



元素错位法多用于两种场景
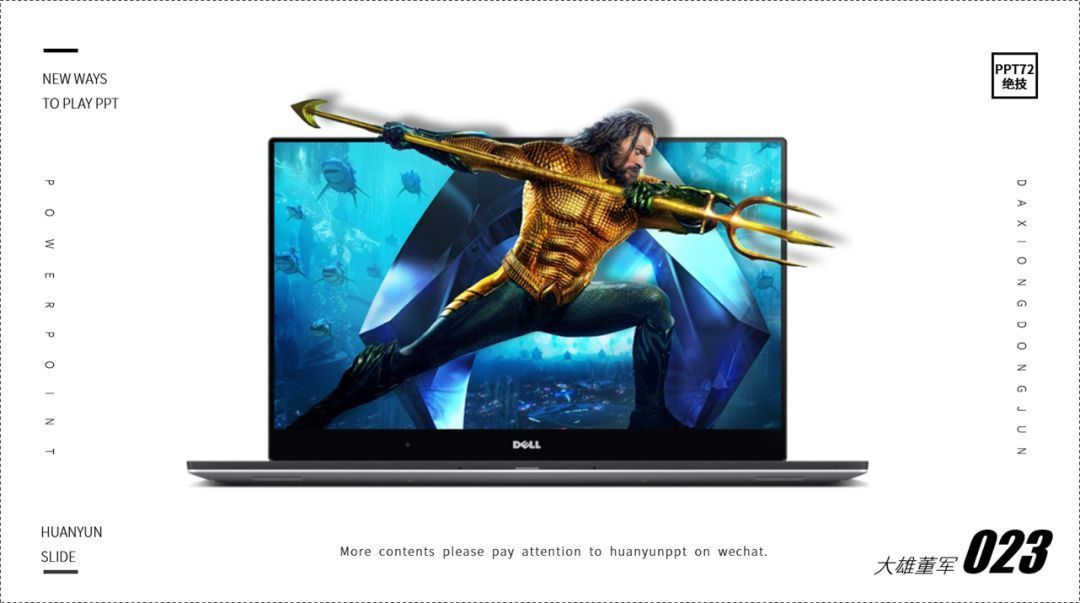
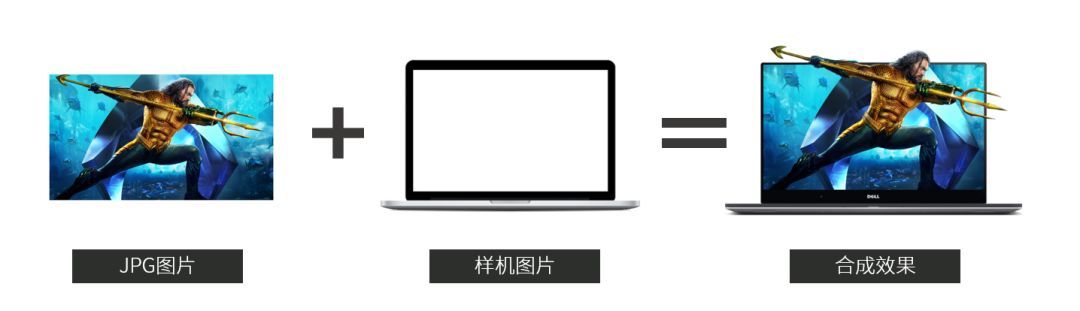
1样机和图片错位




这个效果的制作比较简单
无非是电脑样机+图片裁剪/抠图
抠图教程之前写过两篇
供大家参考
1.PS抠毛发教程
2.在线抠图工具


可复制网址https://dimmy.club/http://dunnnk.com/#0

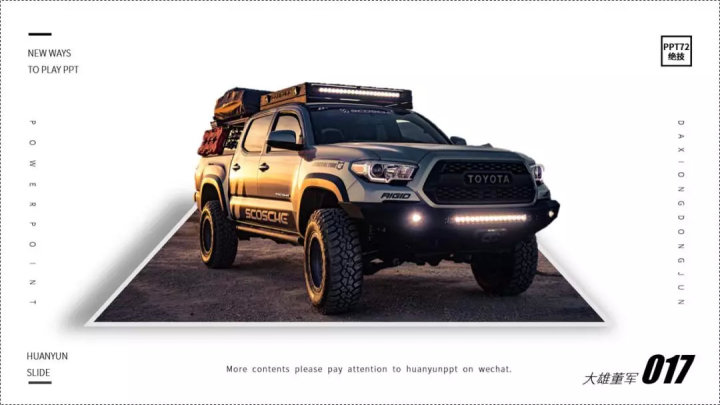
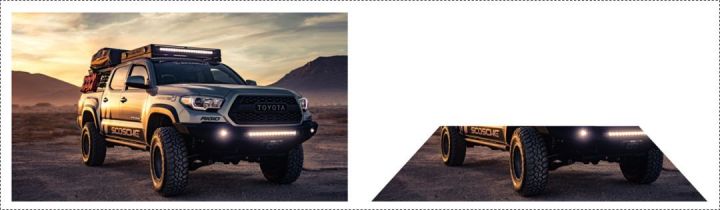
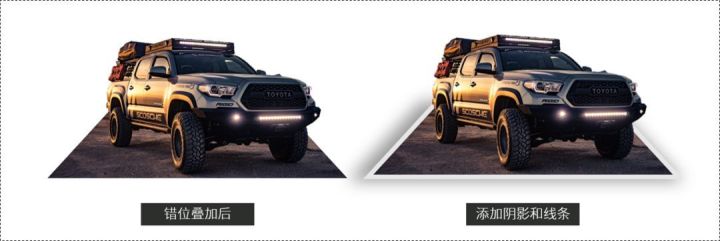
2图片和形状/图片错位原始二维图片



错位图片立体化效果




插入一张图片并复制一张,两张保持大小相同


插入-形状-梯形,如图覆盖图片下半身


先选中图片,按住Ctrl再选择梯形,然后执行-格式-合并形状-相交,得到下图


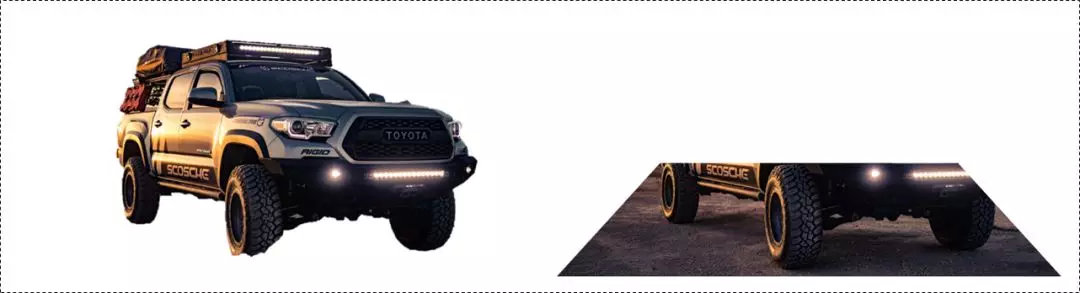
选中另一张图片,双击后点击格式-删除背景,只留汽车部分,这里只需要保证汽车上半部分完整即可


将抠好的图片置于顶层,并与梯形图片重叠摆放即可完成,之后为梯形图添加线条,宽度6磅左右,然后添加阴影,完成最终效果


镂空说白了就是大马路上的井盖
把盖子拿出来错开摆放
空间感就出来了



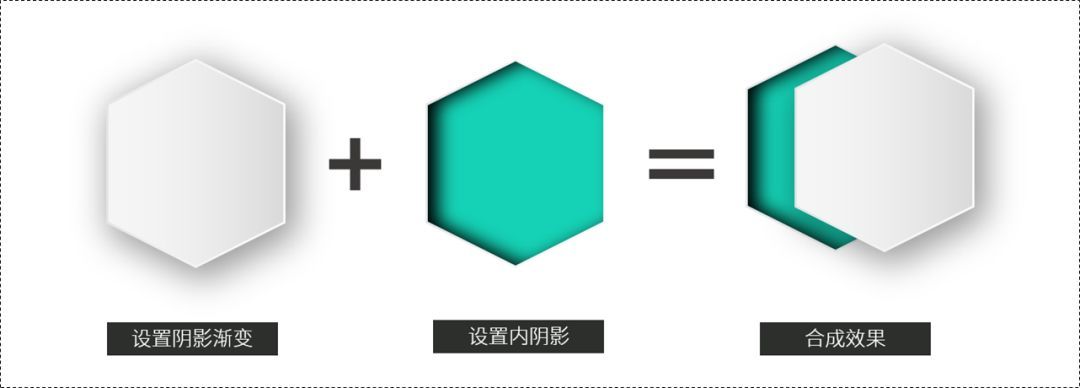
根据上文的渐变和阴影设置
制作下图图一阴影渐变
复制一个六边形
把阴影预设改为内部:左
适当调整角度,填充为纯色
两者叠加(内阴影六边形置于底层)



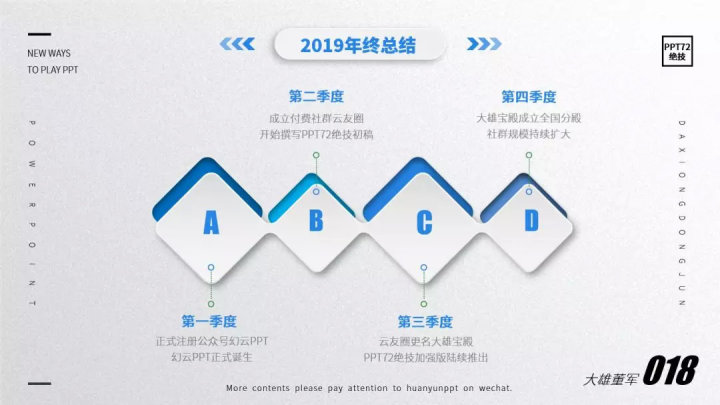
连接两个相同视角形状中的“关键形状”
颜色进行针对“光源”不同设置举个例子
连接两个正视图矩形的梯形,处于侧光面,颜色要比两个正视图深一些,设置后形成光影变化,从而产生三维错觉



以上方法讲述的大多关于图片/形状
方法6我们针对文字进行立体感制作的讲解首先看个效果图

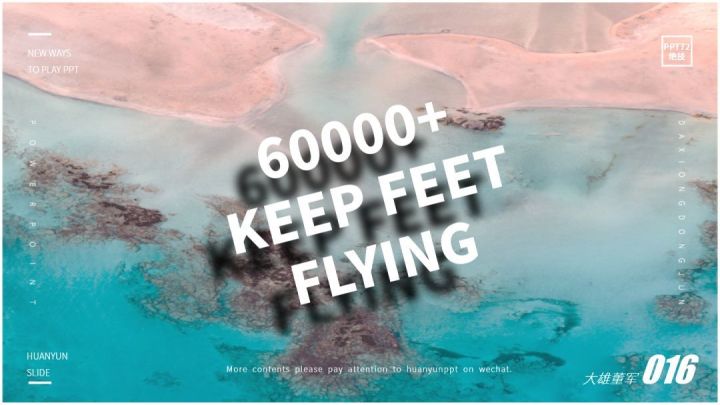
案例: 渐隐文字结合图片元素


渐隐文字制作前(这只是一张JPG图片+文本的常规设计方法)



渐隐字的制作方法(我们以论坛二字为例)


选中论坛,点击设置形状格式-文本选项-文本填充为渐变


渐变光圈设置为3个色块,均为白色,色块透明度如上图,然后关键就是调整角度了,根据文字和图片契合点的角度,进行调整即可

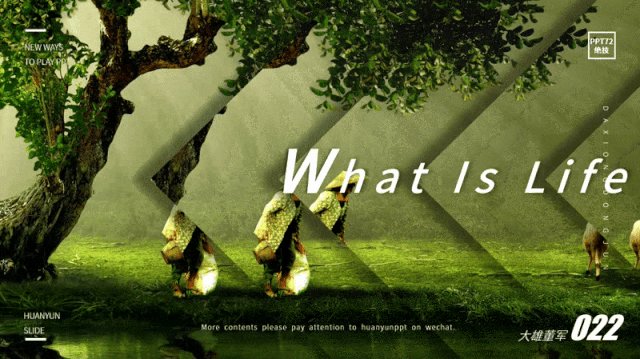
学会方法6,下面这种图片



制作成立体空间感的就easy多了吧



下图《微立体排版灵感手册》全套126页
内容已经按照封面/目录/过渡页/数据/地图/结构图/时间轴等做好分类大雄宝殿成员请到社群总目录中的第四部分《设计灵感库》中下载




用好了三维旋转和三维深度
可以制作不错的2.5D风PPT
关于PPT三维
我们后边的文章再跟大家介绍

比如


再比如


甚至这种


尽在35节《PPT3D功能全揭秘》系统视频教程(点我直达课程链接)

























 760
760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








