最近项目完成就开始搞一些有用没用的东西,以前面试的时候有人问我那种圆弧效果怎么做,还问我翻牌效果,我只看过,没有做过,现在有空了,而且想到可能会用到就做个简单的
圆弧很简单,自定义个View,创建个Paint,设置 arcPaint.setStyle(Paint.Style.STROKE)再设置圆弧的宽,再在onDraw内调用canvas.drawArc()就好了
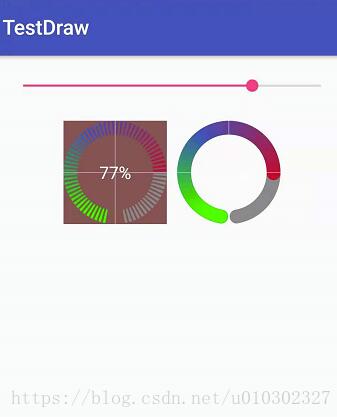
现在只做一个带刻度的圆弧和一个开口地方是圆角的圆弧。其他各种效果以后再摸索

ArcView.java
public class ArcView extends View {
private Paint textPaint;
private Paint arcPaint;
private Shader backGradient;
private Xfermode xfermode;
private RectF oval = new RectF();
public ArcView(Context context) {
super(context);
init();
}
public ArcView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private int type = 0;
public void setType(int type) {
this.type = type;
if(type == 1){
start = 10;
}
}
private void init(){
arcPaint = new Paint();
arcPaint.setAntiAlias(true);
if(type == 0){
xfermode = new PorterDuffXfermode(PorterDuff.Mode.CLEAR);
}
textPaint = new Paint();
textPaint.setAntiAlias(true);
textPaint.setColor(Color.WHITE);
tex








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








