很多情况下,我们需要找到父元素,但可惜的是css中并没有这样的一个选择器。
至于原因可以看张鑫旭的如何在CSS中实现父选择器效果这篇文章。
简单来说这个实现并不是真正的父元素选择器,只是利用其它思路来实现相同效果罢了。
HTML:
pppppppp
CSS:
div,p{
margin:0;
padding:0;
}
#box{
width:300px;
height:300px;
position:relative;
}
#box>span{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
box-shadow:0px 0px 0px 1px #ccc;
}
#box>p:hover + span{
box-shadow:0px 0px 0px 1px red;
}
p{
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
z-index:1;
}
效果:

hover的时候

下面说一下注意点
这个span必须放在p标签后一个位置,因为我们用的是+下一个同级选择器。还有就是p标签必须加z-index,不然span会把p标签盖住,效果就没了。
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
这段代码会把p标签垂直居中。
其实这个原理很简单,就是原本给父元素添加的样式给一个子元素添加,让子元素冒充父元素,定位就好了。
结合模拟单击事件使用。
HTML:
CSS:
body,div{
margin:0;
padding:0;
}
#box{
width:300px;
height:300px;
position:relative;
}
#box>span{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
box-shadow:0px 0px 0px 1px #ccc;
}
#box>a:target + span{
box-shadow:0px 0px 0px 1px red;
}
#box>a{
position:absolute;
left:50%;
top:50%;
transform:translate(-50%);
z-index:1;
text-decoration:none;
}
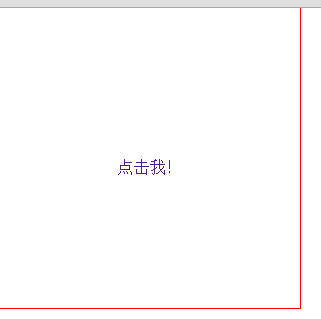
效果

css模拟单击事件的实现就是通过这个实现的。
然后通过css的:target可以获取当前正在点击的元素。
a:target
完。
CSS中的伪元素选择器
定义 伪元素选择器:就是有连续两个冒号的选择器,如::first-line::first- letter.::before 和::after E::first-letter文本的第一个单词或字(如中文 ...
weex中css不能使用子元素选择器
weex中css不能使用子元素选择器 刚入手可能会有错误,有误导地方请谅解,不过都是亲身踩坑
JQuery中查找父元素,子元素,追加元素,插入元素和删除元素 及其他常用方法
Jquery之所以强大,和其在获取对象时使用与css选择器兼容的语法有很大关系.而且它还兼容了CSS3的选择器,而且多出了不少. 所以jQuery的选择器也就变得很多很强大.就最基本的有以下四个: $ ...
CSS中如何让元素隐藏
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.下面一个个列出,选一个适合你的 { display: none; /* 不 ...
CSS中:before和:after选择器的用法
在线演示这次给大家带来的是对话气泡效果,主要是演示了 :before / :after 和 border 的用法,赶快来围观吧. 阅读原文:CSS中:before和:after选择器的用法
css设置时父元素随子元素margin值移动
父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化. HTML,CSS:
CSS中如果实现元素浮动和清除浮动,看这篇文章就足够了
浮动基本介绍 在标准文档流中元素分为2种,块级元素和行内元素,如果想让一些元素既要有块级元素的特点也同时保留行内元素特点,只能让这些元素脱离标准文档流即可. 浮动可以让元素脱离标准文档流,可以实现让多 ...
CSS中怎么设置元素水平垂直居中?
记录怎么使用text-align与vertical-align属性设置元素在容器中垂直居中对齐.text-align与vertical-align虽然都是设置元素内部对齐方式的,但两者的用法还是有略微 ...
理解CSS中的三种选择器>;+~
1. p~ul p和ul有相同的父元素,选择出p元素之后的所有ul元素,其中,p和ul不一定是紧随,但是必须有相同的父元素 E+F 相邻兄弟选择器.选择匹配F的元素,且该元素位于 ...
随机推荐
Visual Studio 2015中创建C#的Android项目提示";Value cannot be null";的解决方法
由于之前本机已安装过Android SDK,在安装Visual Studio 2015时跳过了,并没有为Xamarin指定对应路径导致.Visual Studio顶部菜单:Tools > Opt ...
ping指定地址
最近用到相应功能,网上搜了下. 感谢网友的分享,原文链接如下:http://blog.csdn.net/nanfeiyannan/article/details/6636280 稍微更改了内容,代码如 ...
FZU 2214 Knapsack dp (转化背包)
就是一个背包裸题,由于物品的重量太大,开不了这么大的数组 所以转化一下,由于价值总和不大于5000,所以把价值看作重量,重量看作价值,那么就是同样的价值下,求一个最轻的重量 #include
mysql的perror
eg: 执行:perror 1064 返回:MySQL error code 1064 (ER_PARSE_ERROR): %s near '%-.80s' at line %d ...
java加载资源文件
className.class.getResourceAsStream 用法: 第一: 要加载的文件和.class文件在同一目录下,例如:com.x.y 下有类Test.class ,同时有资源文件c ...
WCF学习心得
之前很经常听说WCF,不过没有怎么接触过,直到最近才真正使用到WCF,虽然也只是皮毛而已,在此也做个记录总结吧. 下图是我使用WCF的练手项目,由于是使用VS2010直接创建的WCF服务应用程序,VS ...
Android上下左右滑动,显示底层布局
转载博客地址:http://www.cnblogs.com/flyme2012/p/4106308.html 闲着没事做了一个小东西.Android的上下左右滑动,显示底层布局.可以做类似于QQ消息列 ...
《精通c#(第6版)》【PDF】下载
图灵程序设计丛书:精通C#(第6版)是C#领域久负盛名的经典著作,深入全面地讲解了C#编程语言和.NET平台的核心内容,并结合大量示例剖析相关概念.全书分为八部分:C#和.NET平台.C#核心编程结构 ...
BlockChain:Py实现区块链简单场景应用:程序猿记录在区块里的收入记录图——Jason niu
# -*- coding: utf-8 -*- ''' Created on 2018年3月11日 @author: Jason niu ''' import hashlib #该模块实现了诸多安全哈 ...
Win10上安装Python3.7-64bit
参考https://docs.opencv.org/4.1.0/d5/de5/tutorial_py_setup_in_windows.html 方法一:到官网上https://www.python. ...




















 7437
7437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








