本文转载于 SegmentFault 社区
社区专栏:边城客栈
作者:边城
微信小程序中有大量接口是异步调用,比如 wx.login() 、 wx.request() 、 wx.getUserInfo() 等,都是使用一个对象作为参数,并定义了 success() 、 fail() 和 complete() 作为异步调用不同情况下的回调。 但是,以回调的方式来写程序,真的很伤,如果有一个过程需要依次干这些事情:
- wx.getStorage() 获取缓存数据,检查登录状态
- wx.getSetting() 获取配置信息,
- wx.login() 使用配置信息进行登录
- wx.getUserInfo() 登录后获取用户信息
- wx.request() 向业务服务器发起数据请求
- ……
wx.getStorage({
fail: () => {
wx.getSetting({
success: settings => {
wx.login({
success: ({ code }) => {
wx.getUesrInfo({
code,
success: (userInfo) => {
wx.request({
success: () => {
// do something
}
});
}
});
}
});
}
});
}
});一
用上 async/await
如果有心,在微信小程序官方文档中搜索 a sync 可以找到“工具⇒开发辅助⇒代码编译”页面中提到了对 async/await 的支持情况,是在“增加编译”小节的一个表格中,摘录一段:在 1.02.1904282 以及之后版本的开发工具中,增加了增强编译的选项来增强 ES6 转 ES5 的能力,启用后会使用新的编译逻辑以及提供额外的选项供开发者使用。

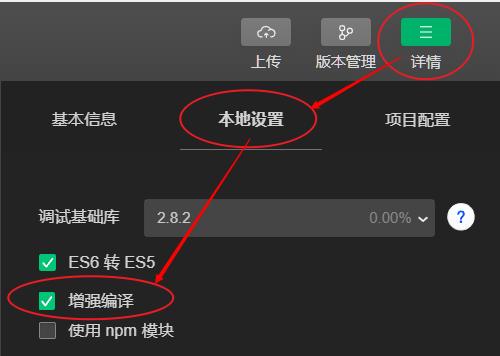
支持 async/await 语法,按需注入 regeneratorRuntime,目录位置与辅助函数一致总之呢,就是,只要把“微信开发者工具”更新到 v1.02.1904282 以上,就不需要干 npm install regenerator 这之类的事情,只需要修改一个配置项就能使用 async/await 特性了。这个配置就在“工具栏⇒详情⇒本地设置”页面中。
 为了快速验证
async/await
可用,在
app.js
的
onLaunch()
事件函数中加一段代码:
为了快速验证
async/await
可用,在
app.js
的
onLaunch()
事件函数中加一段代码:
(async () => {
const p = await new Promise(resolve => {
setTimeout(() => resolve("hello async/await"), 1000);
});
console.log(p);
})();hello async/await二
改造 wx.abcd 异步方法
虽然 async/await 得到了支持,但是还得把 wx.abcd() 封装成 Promise 风格才行。 Node.js 在 util 模块中提供了 promisify 来把 Node.js 风格的回调转换成 Promise 风格,但显然它不适用于 wx 风格。还是自己动手吧,也不用考虑太多,比如 wx 风格的异步调用在形式上都是一致的,它们的特征如下 :- 使用一个对象传递所有参数,包括三个主要的回调
- success: (res) => any 在异步方法成功时回调
- fail: (err) => any 在异步方法失败时回调
- complete: () => any 在异步方法完成(不管成功还是失败)时回调
try {
const res = wx.abcd();
// do anything in success callback
} catch (err) {
// do anything in fail callback
} finally {
// do anything in complete callback
}2.1 定义 promisify()
promisify() 就是一个封装函数,传入原来的 wx.abcd 作为参加,返回一个 Promise 风格的新函数。代码和解释如下:function promisify(fn) {
// promisify() 返回的是一个函数,
// 这个函数跟传入的 fn(即 wx.abcd) 签名相同(或兼容)
return async function(args) {
// ^^^^ 接受一个单一参数对象
return new Promise((resolve, reject) => {
// ^^^^^^^^^^^ 返回一个 Promise 对象
fn({
// ^^ ^ 调用原函数并使用改造过的新的参数对象
...(args || {}),
// ^^^^^^^^ 这个新参数对象得有原本传入的参数,
// ^^ 当然得兼容没有传入参数的情况
success: res => resolve(res),
// ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ 注入 success 回调,resovle 它
fail: err => reject(err)
// ^^^^^^^^^^^^^^^^^^^^^^^^ 注入 fail 回调,reject 它
});
});
};
}const asyncLogin = promisify(wx.login); // 注意别写成 wx.login(),为什么,我不说
try {
const res = asyncLogin();
const code = res.code;
// do something with code
} catch (err) {
// login error
} finally {
// promisify 里没有专门注入 complete 回调,
// 因为 complete 的内容可以写在这里
}2.2 定义 wx.async()
不过老实说,把要用的异步方法通过 promisify 一个个处理,写起来还是挺烦的,不如写个工具函数把要用的方法一次性转换出来。不过一查,wx 下定义了不知道多少异步方法,还是退而求其次,用到啥转啥,不过可以批量转,转出来的结果还是封装在一个对象中。整个过程就是迭代处理,最后把每个处理结果聚焦在一起:function toAsync(names) { // 这里 names 期望是一个数组
return (names || [])
.map(name => (
{
name,
member: wx[name]
}
))
.filter(t => typeof t.member === "function")
.reduce((r, t) => {
r[t.name] = promisify(wx[t.name]);
return r;
}, {});
}const awx = toAsync(["login", "request"]);
await awx.login();
await awx.request({...});const awx = toAsync("login", "request");function toAsync(...names) { ... }App({
onLaunch: function() {
// ...
wx.async = toAsync;
// ...
}
});三
await 带来的神坑
wx.getStorage({
key: "blabla",
success: res => {
// do with res
}
});const res = await awx.getStorage({ key: "blabla" }); // <== runtime error
// do with restry {
const res = await awx.getStorage({ key: "blabla" }); // <== runtime error
// do with res
} catch (err) {
// 我知道有错,就是当它不存在!
}3.1 忽略不需要处理的错误
处理错误真的是个好习惯,但真的不是所有错误情况都需要处理。其实要忽略错误也很简单,直接在每个 Promise 形式的异步调后面加句话就行,比如const res = await awx
.getStorage({ key: "blabla" })
.catch(() => {});
// ^^^^^^^^^^^^^^^^ 捕捉错误,但什么也不干Promise.prototype.ignoreError = function() {
return this.catch(() => { });
};const res = await awx
.getStorage({ key: "blabla" })
.ignoreError();四
回到开始
try {
const storeValue = await awx.getStorage({});
const settings = await awx.getSetting();
const { code } = await awx.login();
const userInfo = await awx.getUserInfo({ code });
} catch (err) {
// 处理错误吧
}SegmentFault 思否社区文章链接: https://segmentfault.com/a/1190000021966277 欢迎到 SegmentFault 思否社区 和文章作者展开更多互动和交流。 - END -





















 2184
2184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








