本文教大家一个模拟真实摇骰子交互,一起来看看~

在做这个教学时有个重大发现,原来骰子的骰拼音不是“shǎi”而是“tóu”!这是比本教学更重要的内容。
你将会学会的交互效果图:

你将学到的东西:
使用随机数字来实现一些骚操作通过动态面板来控制停和不要停文本框的妙用文末有彩蛋本教学原理:
通过动态面板循环计算产生1-6随机数赋值到文本框;文本框文本改变来控制动态面板要展示的骰子数。
第一步:通过动态面板计算随机数字
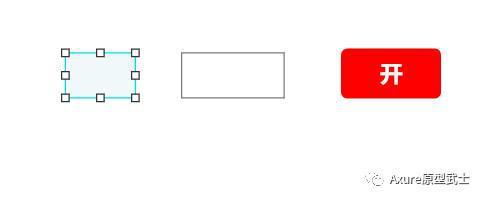
1. 绘制如下三个元件
动态面板,创建2个状态,命名[控制随机]文本框,命名[随机数字]按钮,命名[开关按钮]

2. 设置[控制随机]动态面板交互
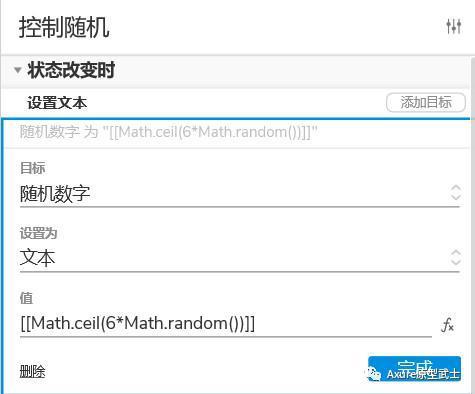
①[控制随机]新建交互状态改变时,设置文本[随机数字]文本框=[[Math.ceil(6*Math.random())]]
函数解释:
Math.random:即随机产生0-1内的随机数,前面加6*,即随机产生0-6随机数
Math.ceil(x):即取整
本函数的意思是取0-6之间的随机正整数

3. 设置[开关按钮]交互
①[开关按钮]点击时,情形1,如果[按钮开关]元件文字为“开”,则执行以下条件:设置[控制随机]动态面板到下一项,循环间隔100ms。设置文本[开关按钮]元件文字为“关”
②[开关按钮]点击时,情形2,如果[按钮开关]元件文字为“关”,则执行以下条件:设置[控制随机]动态面板停止循环。设置文本[开关按钮]元件文字为“开”

④看看效果
每100ms变换一次数字
第二步:绘制骰子和用文本框控制骰子
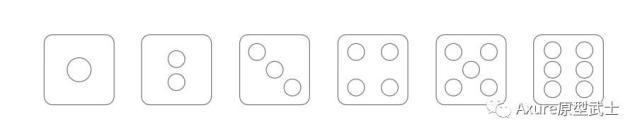
绘制骰子
①绘制六个骰子

②填充颜色后,创建一个动态面板,命名[骰子],添加六个状态,分别把六个骰子放到六个状态里。

③设置[控制随机]输入文本框交互,文本改变时,添加六个情形,当[随机数字]输入文本框=1时,设置[骰子]动态面板为状态1,依次类推。

设置六个情形:

④看看效果
这样[骰子]动态面板会随着文本框的改变而改变,这就是利用输入文本框的“文本改变时”的妙用。

第三步:利用随机数模拟真实移动
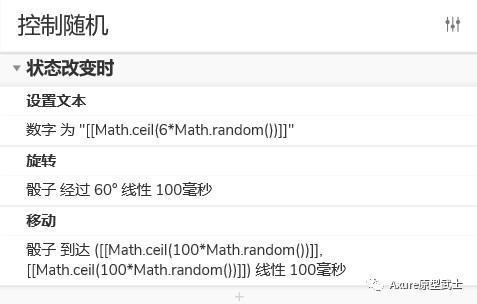
由于骰子在运动过程中,既有旋转,又有位移,且随开关控制,其实很简单,我们只需要在[控制随机]动态面板增加两个动作:
旋转[骰子]经过60°,动画线性100ms
移动[骰子]到达X=[[Math.ceil(100*Math.random())]],Y=[[Math.ceil(100*Math.random())]],动画线性100ms。这个函数的意思就是移动[骰子]在100*100范围内随机移动

看看效果:

最终效果1:

最终效果2:
大家思考一下怎么实现,原理很简单

这次教学就到这里,我有时候做交互只是觉得好玩而已,同时可以锻炼逻辑思维能力。很多同学都反映源文件打不开,因为我用的是9.0的,习惯了也挺好用的,有疑问欢迎留言。
提取码:8oy5
本文由 @索大佩罗娜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
举报/反馈







 本文介绍了如何通过动态面板、随机数生成和文本框交互来模拟真实的摇骰子过程,包括骰子数字的随机变化、骰子图像的切换以及动态移动效果。在教学过程中,还纠正了骰子拼音的常见错误。通过这个教程,读者可以学习到JavaScript的随机数函数以及在交互设计中应用动态面板和文本框的方法。
本文介绍了如何通过动态面板、随机数生成和文本框交互来模拟真实的摇骰子过程,包括骰子数字的随机变化、骰子图像的切换以及动态移动效果。在教学过程中,还纠正了骰子拼音的常见错误。通过这个教程,读者可以学习到JavaScript的随机数函数以及在交互设计中应用动态面板和文本框的方法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








