在前面的章节中,我们介绍了两种在O2OA中使用Vue开发应用的方式,已经可以满足绝大多数的情况了。如果您考虑完全脱离O2的web服务器,自己搭建web服务器,那就请阅读本章。
我们还是使用Vue的Vue-CLI工具,创建Vue应用,然后将O2OA集成到应用中,并实现以下功能:嵌入一个O2平台数据中心中的视图,展现内容管理信息;并创建两个按钮,用于创建信息文档和打开主页。
版本要求
本文适用于如下版本:
O2OA版本要求:5.1及以上版本;
Vue版本:本文撰写时,Vue版本是2.6.11。(更低的版本未经验证)
Vue-CLI版本:本文撰写时,Vue-CLI版本是4.4.4。
环境安装
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。在正确安装号Node.js和npm或yarn后,可以使用下列任一命令全局安装Vue-CLI:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
Vue-CLI还有一个UI工具,可以通过vue ui命令来启动:
vue ui

创建一个应用
运行以下命令来创建一个新项目,名为vue-app:
vue create vue-app
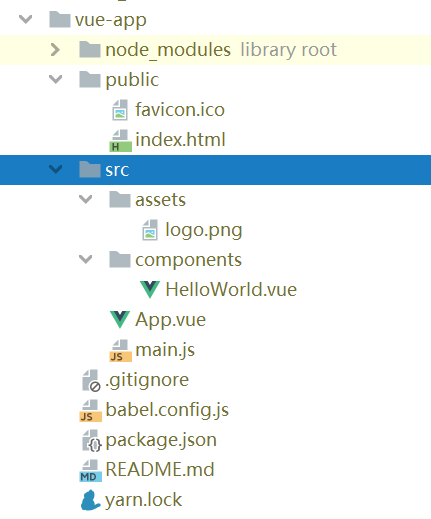
根据提示来选取所需要的特性,本例中使用默认选项。安装完成后,Vue会自定创建好整个目录结构:

本例中,我们将嵌入一个O2平台数据中心中的视图,展现内容管理信息;并创建两个按钮,用于创建信息文档和打开主页。
添加O2脚本引入
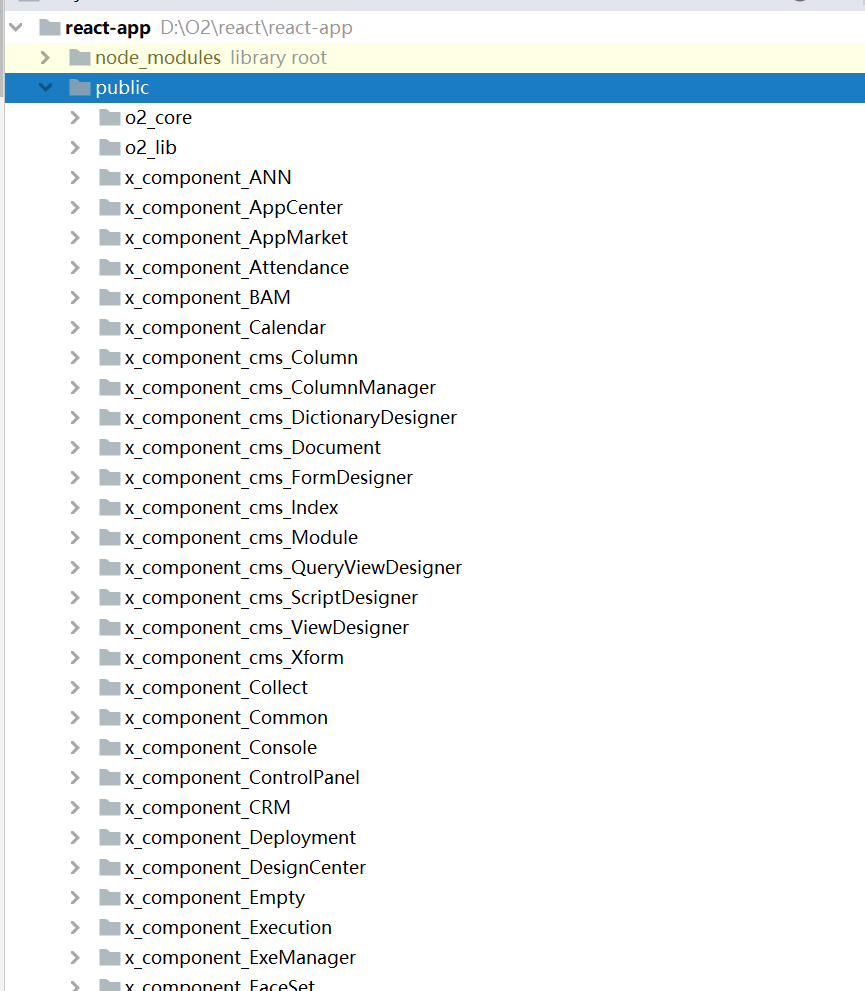
将O2服务器的webServer下的所有文件夹拷贝到public目录:

在public/index.html的head中添加O2脚本引入:





















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








