这种动画可以通过
Transition API
现在在
androix
包裹。
下面是一个例子
Button
是
centerVertical
在里面
RelativeLayout
.
TextView
对齐到下面
纽扣
. 单击按钮后删除
中心垂直
规则与加法
alignParentTop
规则到
纽扣
. 所有动画几乎可以在一行内完成。
import androidx.transition.AutoTransition;
import androidx.transition.TransitionManager;
....
@Override
protected void onCreate(Bundle savedInstanceState) {
....
View button = findViewById(R.id.button);
button.setOnClickListener(btn -> {
animate(btn);
});
}
private void animate(View button) {
RelativeLayout parent = findViewById(R.id.relativeLayout);
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) button.getLayoutParams();
lp.addRule(RelativeLayout.ALIGN_PARENT_TOP, RelativeLayout.TRUE);
lp.removeRule(RelativeLayout.CENTER_VERTICAL);
AutoTransition transition = new AutoTransition();
transition.setDuration(2000);
TransitionManager.beginDelayedTransition(parent, transition);
button.setLayoutParams(lp);
}
布局:
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Button" />
android:id="@+id/bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true"
android:text="bottom text" />
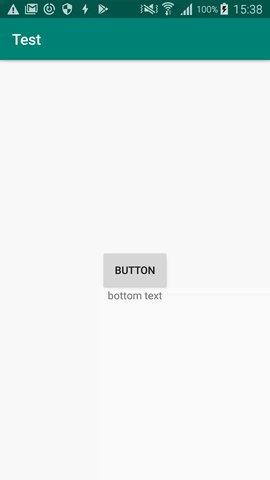
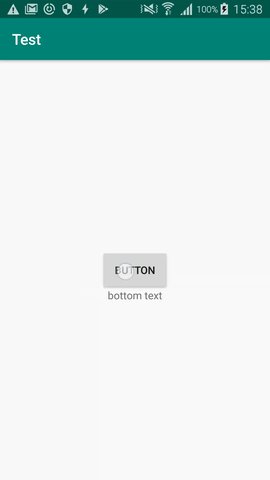
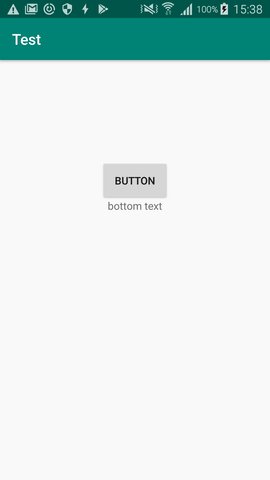
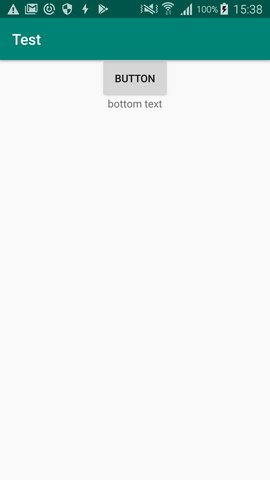
结果:






















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








