jQuery EasyUI 布局插件 - Accordion 折叠面板
 jQuery EasyUI 插件
jQuery EasyUI 插件
通过 $.fn.accordion.defaults 重写默认的 defaults。
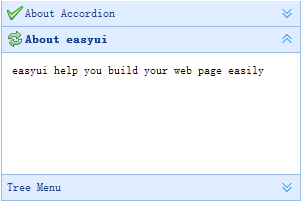
折叠面板(accordion)允许您提供多个面板(panel),同时显示一个或多个面板(panel)。每个面板(panel)都有展开和折叠的内建支持。点击面板(panel)头部可展开或折叠面板(panel)主体。面板(panel)内容可通过 ajax 指定 'href' 属性来加载。用户可定义被选中的面板(panel)。如果为指定,则默认选中第一个面板(panel)。

依赖
panel
用法
创建折叠面板(Accordion)
通过标记创建折叠面板(Accordion),添加 'easyui-accordion' class 到
Accordion for jQuery
Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.
content2
content3
我们可以改变或重建折叠面板(Accordion)后,修改某些特性。
$('#aa').accordion({
animate:false
});
刷新折叠面板(Accordion Panel)内容
调用 'getSelected' 方法来获取当前面板(panel),然后我们可以调用面板(panel)的 'refresh' 方法来加载新内容。
var pp = $('#aa').accordion('getSelected'); // 获取选中的面板(panel)
if (pp){
pp.panel('refresh','new_content.php'); // 调用 'refresh' 方法加载新内容
}
容器选项
名称
类型
描述
默认值
width
number
折叠面板(Accordion)容器的宽度。
auto
height
number
折叠面板(Accordion)容器的高度。
auto
fit
boolean
设置为 true,就使折叠面板(Accordion)容器的尺寸适应它的父容器。
false
border
boolean
定义是否显示边框。
true
animate
boolean
定义当展开或折叠面板(panel)时是否显示动画效果。
true
multiple
boolean
设置为 true,则可同时展开多个面板(panel)。该属性自版本 1.3.5 起可用。
false
selected
number
初始化选中的面板(panel)索引。该属性自版本 1.3.5 起可用。
0
面板(Panel)选项
折叠面板(Accordion)的面板(panel)选项继承自面板(panel),下面是附加的属性:
名称
类型
描述
默认值
selected
boolean
设置为 true 就展开面板(panel)。
false
collapsible
boolean
定义是否显示可折叠按钮。如果设置为 false,将不能通过点击来展开/折叠面板(panel)。
true
事件
名称
参数
描述
onSelect
title,index
当面板(panel)被选中时触发。
onUnselect
title,index
当面板(panel)未被选中时触发。该事件自版本 1.3.5 起可用。
onAdd
title,index
当添加一个新面板(panel)时触发。
onBeforeRemove
title,index
当移除一个面板(panel)之前触发,返回 false 就取消移除动作。
onRemove
title,index
当移除一个面板(panel)时触发。
方法
名称
参数
描述
options
none
返回折叠面板(accordion)的选项。
panels
none
获取全部的面板(panel)。
resize
none
调整折叠面板(accordion)的尺寸。
getSelected
none
获取第一个选中的面板(panel)。
getSelections
none
过去所有选中的面板(panel)。该方法自版本 1.3.5 起可用。
getPanel
which
获取指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。
getPanelIndex
panel
获取指定的面板(panel)索引。该方法自版本 1.3 起可用。
下面的实例显示如何获取选中的面板(panel)索引。
var p = $('#aa').accordion('getSelected');
if (p){
var index = $('#aa').accordion('getPanelIndex', p);
alert(index);
}
select
which
选择指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。
unselect
which
未选择指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。该方法自版本 1.3.5 起可用。
add
options
添加一个新的面板(panel)。默认情况下,新添加的面板(panel)会被选中。如需添加一个未被选中的新面板(panel),请传递 'selected' 属性,并将其设置为 false。
代码实例:
$('#aa').accordion('add', {
title: 'New Title',
content: 'New Content',
selected: false
});
remove
which
移除指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。
 jQuery EasyUI 插件
jQuery EasyUI 插件





















 1551
1551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








