Element-ui 实际开发中遇到的坑
1. DropDown组件使用时,子选项无法绑定事件的处理
问题描述:正常在vue+element-ui项目中,点击事件可以通过@click绑定成功(@click=‘fun’);但是在elementUI --DropDown组件的子组件上绑定click事件时,用@click=‘fun’无法绑定成功
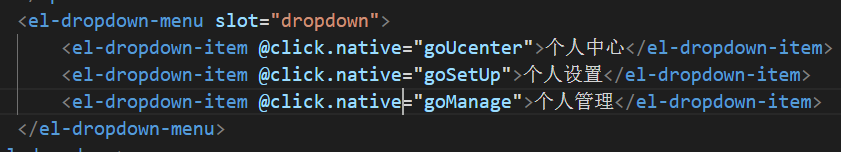
解决方案:使用DropDown组件绑定点击事件时,需要加 .native 才能绑定成功,即 @click.native=‘fun’ ,即可成功,如下图

2.table表格组件展示不同状态显示不同颜色等情况的处理
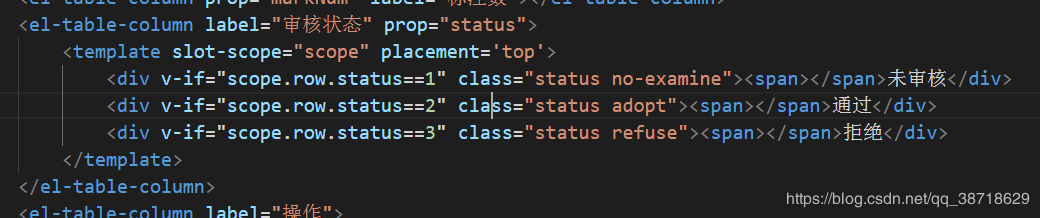
解决方案:不适用prop属性直接展示,而是要在el-table-column中定义新组件template

3.时间选择器选择范围限制
3.1 单个输入框的
组件代码:
v-model="value1"
type="date"
placeholde








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2748
2748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








