element-ui表格组件点击某一单元格,该单元格显示文本框,并可编辑本单元格数据,保存后单元格消失。
需要用到el-table中的cell-click(当某个单元格被点击时会触发该事件),@cell-click=handle(row,column,event,cell) :row本单元格所在行数据,column本单元格所在列数据,event本单元格元素节点,cell本单元格window属性值。
话不多说,上代码:
html:
<el-button type="primary" @click="save">保 存</el-button>
<el-table :data="tableData" border style="width: 100%" height="280px" @cell-click="handle">
<el-table-column label="状态" width="110">
<template slot-scope="scope">
<el-select v-if="scope.row.evalResult==null || scope.row.isShowEvalResult" v-model="scope.row.evalResult" placeholder="请选择">
<el-option label="好" value="1"></el-option>
<el-option label="不好" value="2"></el-option>
</el-select>
<div v-else>{{scope.row.evalResult}}<i class="el-icon-edit"></i></div>
</template>
</el-table-column>
<el-table-column label="内容" width="200" show-overflow-tooltip>
<template slot-scope="scope">
<el-input v-if="scope.row.evalContent==null || scope.row.isShowEvalContent" v-model="scope.row.evalContent" placeholder="请输入内容"></el-input>
<div class="evalContent" v-else>{{scope.row.evalContent}}<i class="el-icon-edit"></i></div>
</template>
</el-table-column>
<el-table-column label="时间" width="140">
<template slot-scope="scope">
<el-date-picker v-if="scope.row.dismantleTime==null || scope.row.isShowDismantleTime" v-model="scope.row.dismantleTime" type="date" value-format="yyyy-MM-dd" placeholder="选择日期">
</el-date-picker>
<div v-else>{{scope.row.dismantleTime}}<i class="el-icon-edit"></i></div>
</template>
</el-table-column>
</el-table>js:
//单击某一单元格事件 row本单元格所在行数据,column本单元格所在列数据,event本单元格元素节点,cell本单元格window属性值
handle(row,column,event,cell) {
if(column.label=="状态"){
row.isShowEvalResult=true;
}else if(column.label=="内容"){
row.isShowEvalContent=true;
}else if(column.label=="时间"){
row.isShowDismantleTime=true;
}
},
//获取数据的api接口
getListData() {
var that = this;
$.ajax({
url: apiUrl,
type: "get||post",
data: {key:value},
success: function (result) {
if (result.code === 0) {
if(result.data.length!=0) {
//根据响应的数据加是否显示输入框的显示标识
result.data.forEach(function (item) {
if (item.evalResult == null) {item.isShowEvalResult = true;} else {item.isShowEvalResult = false;}
if (item.evalContent == null) {item.isShowEvalContent = true;} else {item.isShowEvalContent = false;}
if (item.dismantleTime == null) {item.isShowDismantleTime = true;} else {item.isShowDismantleTime = false;}
})
}
that.tableData = result.data;
}
},
})
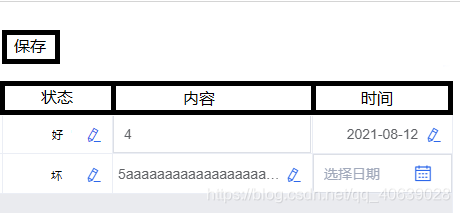
},最后看效果:(保存后重新调用接口,让标识重新拿到值,就成功隐藏了文本框)






















 5323
5323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








