android 的Tween动画并不会改变控件的属性值,比如以下测试片段:
定义一个从屏幕右边进入,滚动到屏幕左边消失的一个TranslateAnimation动画:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>

在activity里面设置某个TextView的动画,并且另起一个线程每隔一秒获取textView的坐标:
 public class Activity1 extendsActivity {privateTextView textView;privateAnimation animation;private int location[] = new int[2];private boolean flags = true;
public class Activity1 extendsActivity {privateTextView textView;privateAnimation animation;private int location[] = new int[2];private boolean flags = true;
@Overrideprotected voidonCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
animation= AnimationUtils.loadAnimation(this,R.anim.scrollanim);
textView=(TextView)findViewById(R.id.textview);
textView.setOnClickListener(newTextView.OnClickListener() {
@Overridepublic voidonClick(View v) {
textView.startAnimation(animation);
}
});
getLocationThread.start();
}private Thread getLocationThread = newThread(){
@Overridepublic voidrun() {while(flags){
textView.getLocationOnScreen(location);
Log.i("test", location[0] + "");try{
Thread.sleep(1000L);
}catch(InterruptedException e) {
e.printStackTrace();
}
}
}
};
@Overrideprotected voidonDestroy() {
flags= false;super.onDestroy();
}
}

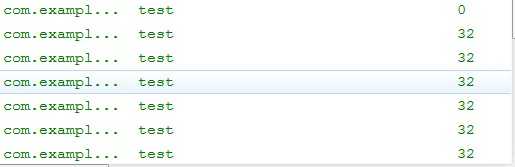
最后LogCat测试结果如下所示:

可见虽然TextView随着动画移动了,但是他的位置属性并没有改变。
那么如何获取随着动画改变的坐标?
利用Transformation这个类
代码如下所示:
 private Thread getLocationThread = newThread(){
private Thread getLocationThread = newThread(){
@Overridepublic voidrun() {while(flags){
Transformation transformation= newTransformation();
animation.getTransformation(AnimationUtils.currentAnimationTimeMillis(),transformation);
Matrix matrix=transformation.getMatrix();float[] matrixVals = new float[9];
matrix.getValues(matrixVals);
Log.i("test", matrixVals[2] + "");try{
Thread.sleep(1000L);
}catch(InterruptedException e) {//TODO Auto-generated catch block
e.printStackTrace();
}
}
}
};

Matrix是由9个float构成的3X3的矩阵,如下所示:
|cosX -sinX translateX|
|sinx cosX translateY|
|0 0 scale
|
cosX sinX表示旋转角度,按顺时针方向算。 scale是缩放比例。
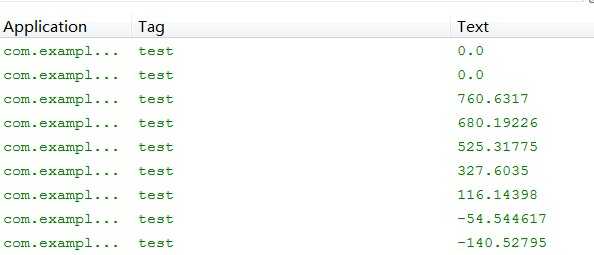
启动线程后 LogCat如下所示:

原文:http://www.cnblogs.com/hithlb/p/3554919.html





















 5700
5700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








