前言
本文是继上一篇百度地图API之环境搭建之后介绍如何在百度地图上使用一些控件。
百度地图API控件介绍
Control
控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
NavigationControl
地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
OverviewMapControl
缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
ScaleControl
比例尺控件,默认位于地图左下方,显示地图的比例关系。
MapTypeControl
地图类型控件,默认位于地图右上方。
CopyrightControl
版权控件,默认位于地图左下方。
GeolocationControl
定位控件,针对移动端开发,默认位于地图左下方。
如何在地图中添加控件呢?
添加默认的控件的方法并不难,只需要在你的源码中加入以下代码,
比如以下的添加控制地图平移和缩放功能的控件。
- 1
- 1
其他控件的添加方式与上面的操作一致。
控制控件位置
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。
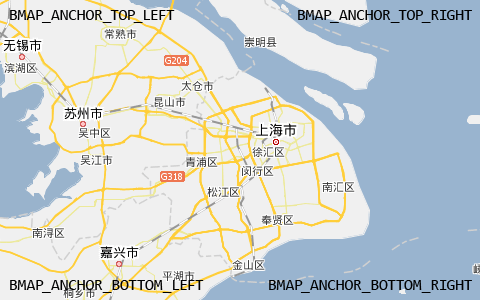
控件停靠位置 anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。anchor允许的值为:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
控件位置偏移
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
本示例将比例尺放置在地图的左下角,由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。
- 1
- 2
- 1
- 2
修改控件配置
地图API的控件提供了丰富的配置参数,您可参考API文档来修改它们以便得到符合要求的控件外观。例如,NavigationControl控件就提供了如下类型:
BMAP_NAVIGATION_CONTROL_LARGE 表示显示完整的平移缩放控件。
BMAP_NAVIGATION_CONTROL_SMALL 表示显示小型的平移缩放控件。
BMAP_NAVIGATION_CONTROL_PAN 表示只显示控件的平移部分功能。
BMAP_NAVIGATION_CONTROL_ZOOM 表示只显示控件的缩放部分功能。
- 1
- 2
- 1
- 2
自定义控件
百度地图API允许您通过继承Control来创建自定义地图控件。
要创建可用的自定义控件,您需要做以下工作:
1.定义一个自定义控件的构造函数。
2.设置自定义控件构造函数的prototype属性为Control的实例,以便继承控件基类。
3.实现initialize()方法并提供defaultAnchor和defaultOffset属性。
定义构造函数并继承Control
首先您需要定义自定义控件的构造函数,并在构造函数中提供defaultAnchor和defaultOffset两个属性,以便API正确定位控件位置,接着让其继承于Control。在下面的示例中我们定义一个名为ZoomControl的控件,每一次点击将地图放大两个级别。它具有文本标识,而不是
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
控件map.addControl()方法添加自定义控件时,API会调用该对象的initialize()方法用来初始化控件,您需要实现此方法并在其中创建控件所需的DOM元素,并添加DOM事件。所有自定义控件中的DOM元素最终都应该添加到地图容器(即地图所在的DOM元素)中去,地图容器可以通过map.getContainer()方法获得。最后initialize()方法需要返回控件容器的DOM元素。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
上面相关的介绍主要参考百度地图相关的API介绍。
演示实例
具体的实例演示是针对上面介绍的一些控件及如何使用,除此之外还给地图添加了一个按钮控制的事件等
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
演示结果
总结
简简单单添加一些控件就可以实现很好的显示效果。如果你的项目对地图的功能需求不是很高的,估计这样已经基本上能满足项目需求了。接下来将介绍,如何添加层,marker及添加一些响应事件等。
























 1979
1979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








