VI导读
在数据生产速度远远高于数据消费速度的当下,如何帮助用户提高数据消费速度,尽可能缩短原始数据产生社会价值的制作周期,是数据时代的一个重要课题。DataV 作为一站式实时数据可视化应用搭建工具,拥有图形化、拖拽式、近乎零代码的使用体验,能够帮助大家搭建属于自己的数据看板和数据大屏。
本项研究是阿里云DataV可视化团队(浙江大学团队亦有贡献)历时10余年研发的产品的提炼和升华。DataV产品的体验网址是:https://www.aliyun.com/product/bigdata/datav
近年来,基于大尺度高分辨率显示装置(LHDs,俗称大屏)的可视化技术和应用由于其在视觉效果和使用效率上的的优点而受到广泛关注。然而,现有的LHD 可视化研究既缺乏针对设计需求的深入引导,也缺少为特定应用开发的工具。
VI 2020 第三期,优先出版了一篇由阿里 DataV 可视化团队和浙大 CAD&CG 国家重点实验室合作的研究文章:DataV: Data Visualization on large high-resolution displays(作者:Honghui Mei, Huihua Guan, Chengye Xin, Xiao Wen, Wei Chen)。本文介绍了DataV,一个以软件形式进行服务(SaaS)的可视化部署工具,可以在LHD上实现交互可视化的快速构建和跨平台发布,包括DataV的应用背景、设计和实现。其框架可以为多源异构数据的高性能可视化呈现提供丰富的组件,并提供了一个完整的工具链来帮助用户高效地进行画面布局和交互。
本文通过实例并与 Tableau、Power BI、VisComposer和 iVisDesigner 进行比较,展示了DataV 的易用性和令人印象深刻的视觉效果,还给出了它的3D地图渲染性能,并与deck.gl 进行了比较。
 系统设计
系统设计
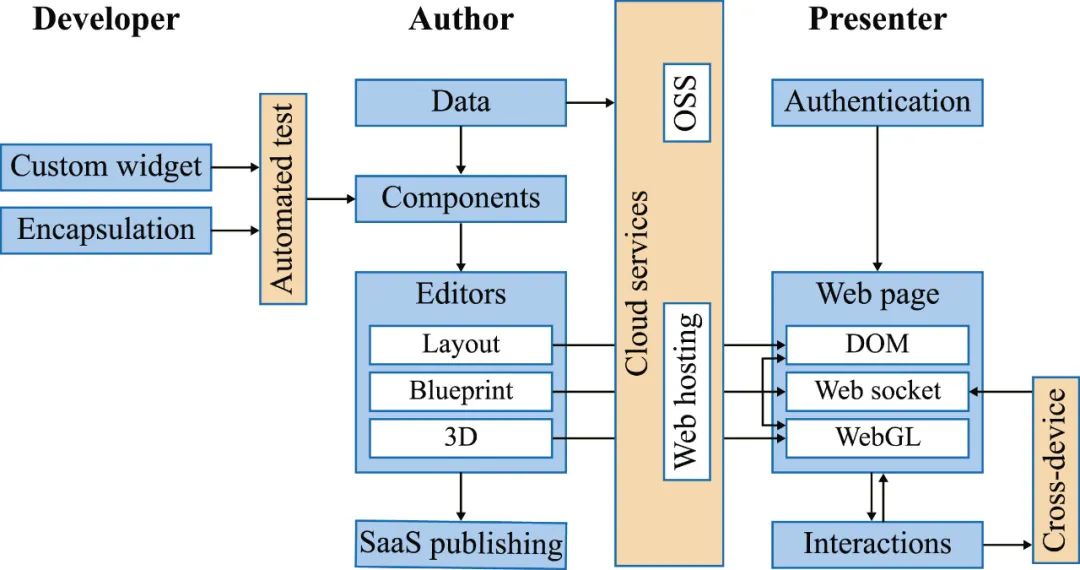
 Fig. 1. The DataV framework.
Fig. 1. The DataV framework.

Fig. 2. The overall process of creating and presenting LHD visualization using DataV.

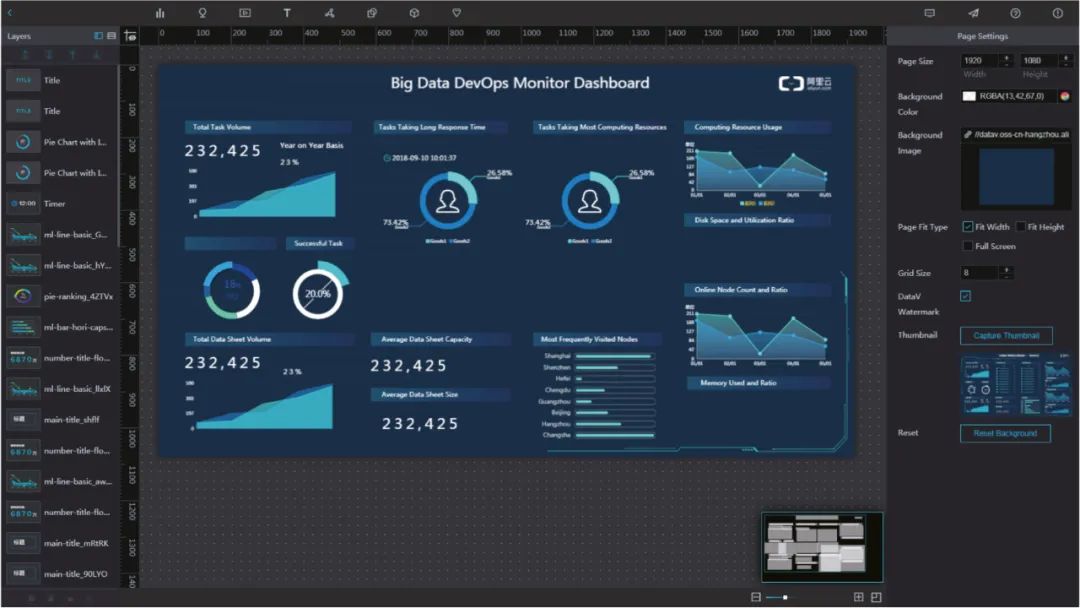
Fig. 3. The interface of the view editor.

DataV特点:基于模板组件的框架,在该框架下,本文提出了多种设计范式:
为多源异构数据和业务驱动的表达而准备的丰富组件;
专为地图和3D视图设计的高性能渲染方法;
完整的工具链,可实现灵活的布局和精美展示效果;
使用DataV构建的可视化可以轻松地作为SaaS应用程序发布,从而提供方便的跨平台访问和跨设备的可视化分析。
 案例分析
案例分析

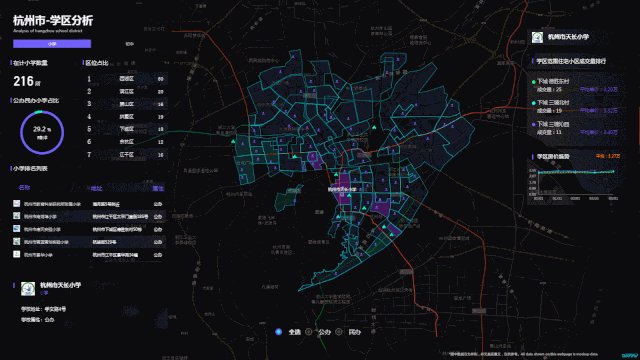
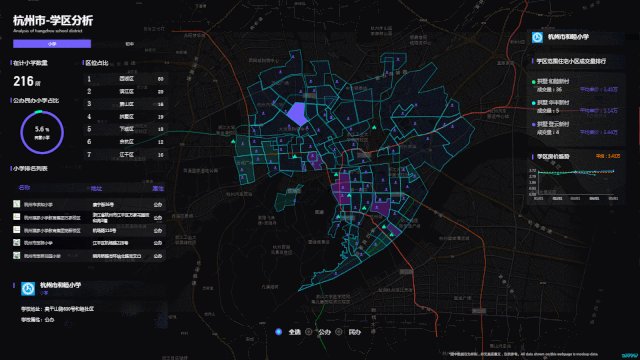
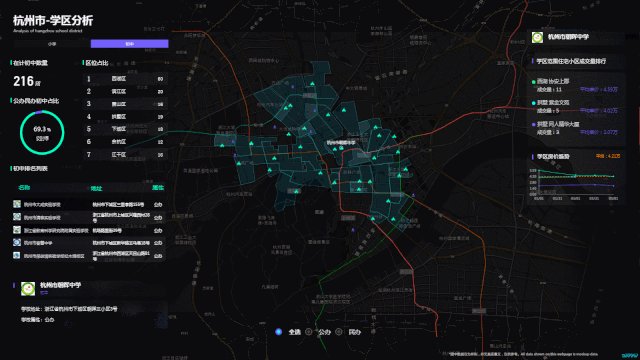
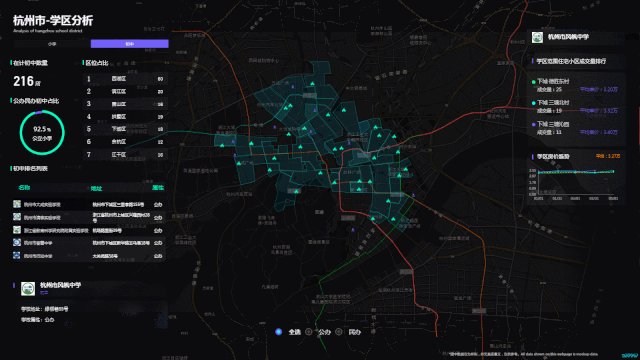
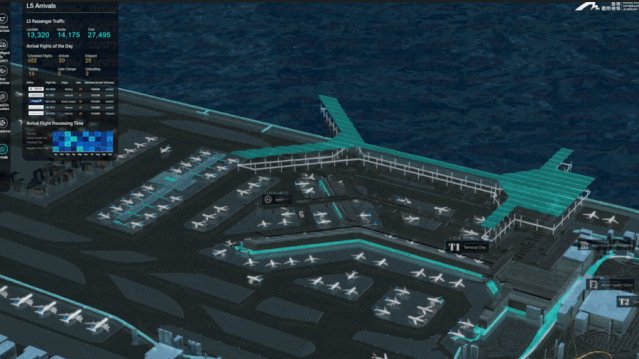
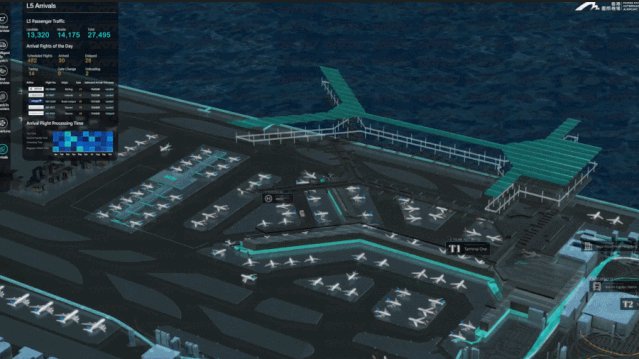
Fig. 4. Some examples of the predefined templates provided by DataV, including (a) grid-aligned dashboards, (b) map-centric displays, and (c) visual effects embedded in the 3D scene.
 Fig. 5. An example of interactive visualization specified by the blueprint editor. The detail views on both sides are updated with user interaction.
Fig. 5. An example of interactive visualization specified by the blueprint editor. The detail views on both sides are updated with user interaction.
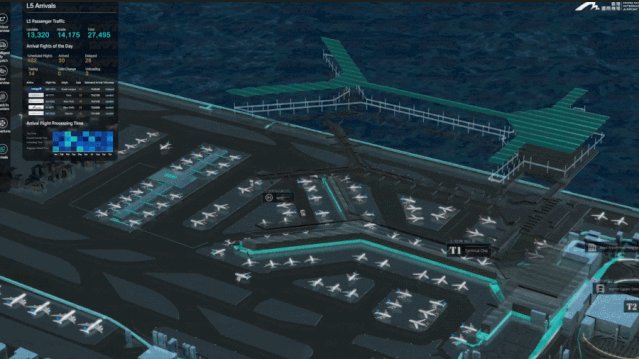
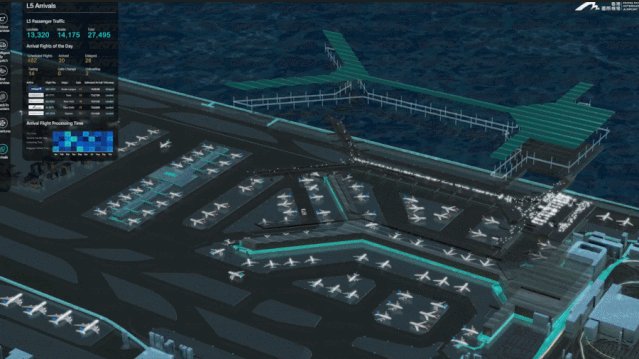
 Fig. 6. An example of a 3D scene constructed by the 3D editor. The imported model is splitted into multiple floors to better display the data inside the model.
Fig. 6. An example of a 3D scene constructed by the 3D editor. The imported model is splitted into multiple floors to better display the data inside the model.
DataV
 全文信息
全文信息
DataV: Data Visualization on large high-resolution displays
BY: Honghui Mei, Huihua Guan, Chengye Xin, Xiao Wen, Wei Chen
Abstract: In recent years, the technology and applications of visualizations on large high-resolution displays (LHDs) have received widespread attention because of its perceptual benefits and improved productivity. However, existing work on LHD visualization lacks both comprehensive guidance for design requirements and tools developed for its specific usage scenarios. In this paper, we present the scenarios, design, and implementation of DataV, a Software-as-a-Service (SaaS) visual deployment tool that enables rapid construction and cross-platform publishing of interactive visualization on LHDs. Our framework can support rich components for the high-performance rendering of multi-source heterogeneous data. DataV provides a full-fledged toolchain to help the user efficiently specify layout and interactions. We present its accessibility and impressive visual effects with examples and comparison with Tableau, Power BI, VisComposer, and iVisDesigner. We also report the performance of using DataV for 3D map rendering by comparing it with deck.gl.
Keywords: Information visualization, Large high-resolution displays, Interactive design, Software-as-a-service
Link: https://www.sciencedirect.com/science/article/pii/S2468502X20300280
 END
END

推荐阅读
1、TVseer:一个电视收视率的可视分析系统
2、借助于序列嵌入实现相似患者病历的比较式可视分析
3、最新SCI影响因子公布,计算机科学类看这里!
4、中国高被引学者榜单公布,计算机科学榜看这里!
5、对中国传统音乐潜在空间的可视探索
6、CECAV-DNN:使用深度神经网络进行集合比较和可视化
7、面向ConvNet的词语级情感分解:情感分类器的可视化


Visual Informatics
可视信息学
An Open Access Journal
网址:elsevier.com/locate/visinf
邮箱:visinf@cad.zju.edu.cn
长按扫码可关注
点击此处“阅读全文”查看下载原文





















 5038
5038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








