摘要:
下文讲述css代码实现鼠标放在图片上时变大,离开时变小的处理方法分享,如下所示:
实现思路:
使用css缩放属性transform: scale(1.0,1.0) 既可实现图片变大变小,如下例所示:
例:
img{
width:120px;
height:30px;
cursor:hand;
/*
默认样式
鼠标移开后
自动还原
*/
transform: scale(1.0,1.0);
-ms-transform:scale(1.0,1.0);
-moz-transform:scale(1.0,1.0);
-webkit-transform:scale(1.0,1.0);
-o-transform:scale(1.0,1.0);
}
/*鼠标放上时
css样式设置
*/
img:hover{
transform: scale(2.0,2.0);
-ms-transform:scale(2.0,2.0);
-moz-transform:scale(2.0,2.0);
-webkit-transform:scale(2.0,2.0);
-o-transform:scale(2.0,2.0);
}
maomao365.com
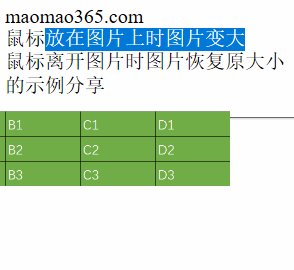
鼠标放在图片上时图片变大
鼠标离开图片时图片恢复原大小
的示例分享
src ="http://www.maomao365.com/wp-content/uploads/2020/01/css_bg.png"
alt ="test"
/>

css实现鼠标放上时图片变大
鼠标移开时图片变小的示例分享





















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








