第三方开源组件 更新数据时使用








Music.java
package com.xiaofei.app.pulltorefresh;
/**
* Created by Goddess on 2016/4/24.
*/
public class Music {
private String title;
private String singer;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getSinger() {
return singer;
}
public void setSinger(String singer) {
this.singer = singer;
}
public Music() {
}
public Music(String title, String singer) {
this.title = title;
this.singer = singer;
}
}
MainActivity.java
package com.xiaofei.app.pulltorefresh;
import android.content.Context;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import com.handmark.pulltorefresh.library.ILoadingLayout;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private PullToRefreshListView lv;
private ArrayList musics = new ArrayList<>();
private DataAdapter dataAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (PullToRefreshListView) findViewById(R.id.pull_to_refresh_listView);
/* lv.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener() {
@Override
public void onRefresh(PullToRefreshBase refreshView) {
}
});*/
lv.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase refreshView) {
new LoadDataAsyncTask(MainActivity.this).execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase refreshView) {
new LoadDataAsyncTask(MainActivity.this).execute();
}
});
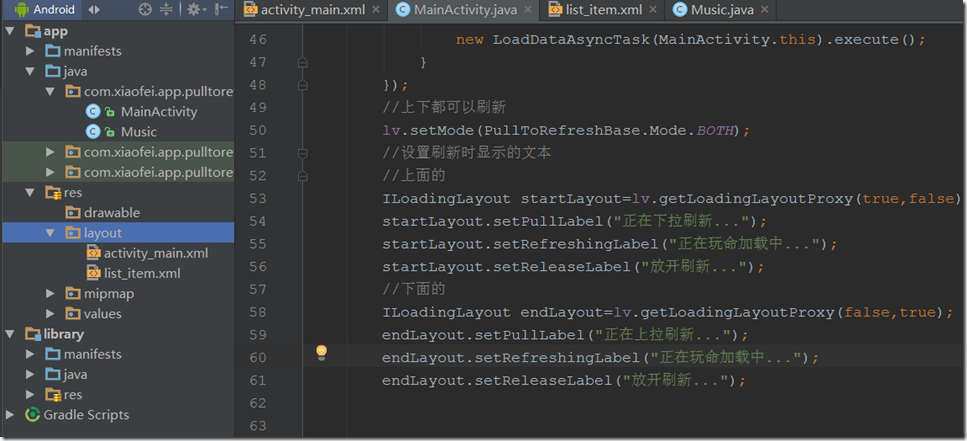
//上下都可以刷新
lv.setMode(PullToRefreshBase.Mode.BOTH);
//设置刷新时显示的文本
//上面的
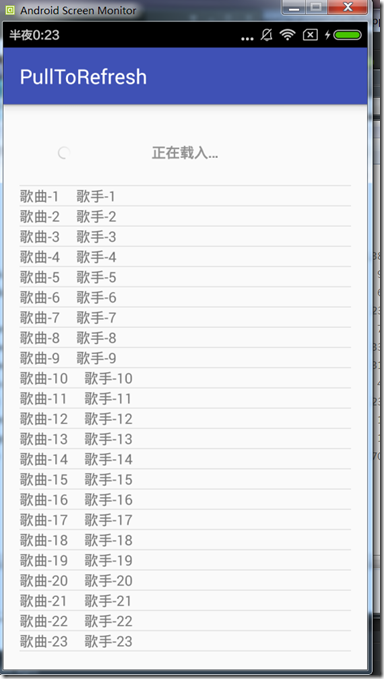
ILoadingLayout startLayout=lv.getLoadingLayoutProxy(true,false);
startLayout.setPullLabel("正在下拉刷新...");
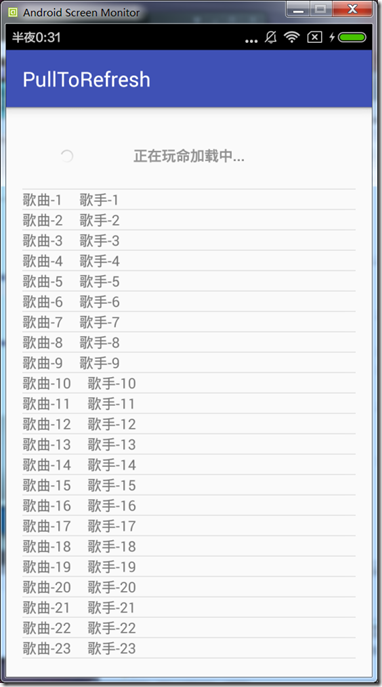
startLayout.setRefreshingLabel("正在玩命加载中...");
startLayout.setReleaseLabel("放开刷新...");
//下面的
ILoadingLayout endLayout=lv.getLoadingLayoutProxy(false,true);
endLayout.setPullLabel("正在上拉刷新...");
endLayout.setRefreshingLabel("正在玩命加载中...");
endLayout.setReleaseLabel("放开刷新...");
loadData();
dataAdapter = new DataAdapter(this, musics);
lv.setAdapter(dataAdapter);
}
static class LoadDataAsyncTask extends AsyncTask {
private MainActivity activity;
public LoadDataAsyncTask(MainActivity mainActivity) {
this.activity = mainActivity;
}
@Override
protected String doInBackground(Void... params) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
activity.loadData();
return "success";
}
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
if ("success".equals(s)) {
activity.dataAdapter.notifyDataSetChanged();//通知数据集发生改变
activity.lv.onRefreshComplete();//表示刷新完成
}
}
}
//模拟数据
private int count = 1;
private void loadData() {
for (int i = 0; i < 10; i++) {
musics.add(new Music("歌曲-" + count, "歌手-" + count));
count++;
}
}
static class DataAdapter extends BaseAdapter {
private Context context;
private ArrayList musics;
public DataAdapter(Context context, ArrayList musics) {
this.context = context;
this.musics = musics;
}
@Override
public int getCount() {
return musics.size();
}
@Override
public Object getItem(int position) {
return musics.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, null);
vh = new ViewHolder();
vh.tv_title = (TextView) convertView.findViewById(R.id.title);
vh.tv_singer = (TextView) convertView.findViewById(R.id.singer);
convertView.setTag(vh);
}
vh = (ViewHolder) convertView.getTag();
Music m = musics.get(position);
vh.tv_title.setText(m.getTitle());
vh.tv_singer.setText(m.getSinger());
return convertView;
}
static class ViewHolder {
TextView tv_title;
TextView tv_singer;
}
}
}
list_item.xml
android:layout_width="match_parent" android:layout_height="match_parent">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/title"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/singer"
android:paddingLeft="16dp"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/title"
android:layout_toEndOf="@+id/title" />
activity_main.xml
xmlns:tools="http://schemas.android.com/tools"
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.xiaofei.app.pulltorefresh.MainActivity">
android:id="@+id/pull_to_refresh_listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
ptr:ptrDrawable="@drawable/default_ptr_flip"
ptr:ptrAnimationStyle="flip"
ptr:ptrHeaderBackground="@android:color/transparent"
ptr:ptrHeaderTextColor="#919191"
>





















 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








