记录一下javascript
因为windows下没法成功使用electron-builder打出linux包
https://blog.csdn.net/weixin_42050406/article/details/106722691vue
因而在linux下搞一搞java
首先是运行的时候
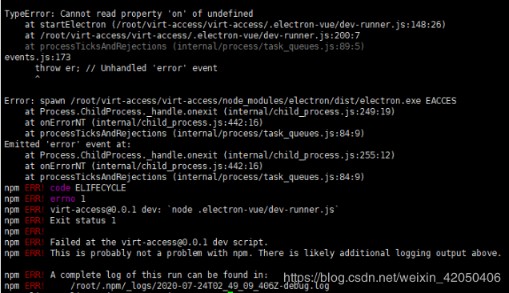
peError: Cannot read property 'on' of undefined
at startElectron (/root/virt-access/virt-access/.electron-vue/dev-runner.js:148:26)
at /root/virt-access/virt-access/.electron-vue/dev-runner.js:200:7
at processTicksAndRejections (internal/process/task_queues.js:89:5)
events.js:173
throw er; // Unhandled 'error' event
^
Error: spawn /root/virt-access/virt-access/node_modules/electron/dist/electron.exe EACCES
at Process.ChildProcess._handle.onexit (internal/child_process.js:249:19)
at onErrorNT (internal/child_process.js:442:16)
at processTicksAndRejections (internal/process/task_queues.js:84:9)
Emitted 'error' event at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:255:12)
at onErrorNT (internal/child_process.js:442:16)
at processTicksAndRejections (internal/process/task_queues.js:84:9)

卸载依赖重装√
注:若是遇到权限问题 安装命令请执行sudo npm installnode
打包时遇到:linux
• downloading url=https://github.com/electron/electron/releases/download/v2.0.18/electron-v2.0.18-linux-arm64.zip size=48 MB parts=8
• retrying attempt=1
• retrying attempt=2
• retrying attempt=3
⨯ part download request failed with status code 403
github.com/develar/app-builder/pkg/download.(*Part).doRequest
/Volumes/data/Documents/app-builder/pkg/download/Part.go:126
github.com/develar/app-builder/pkg/download.(*Part).download
/Volumes/data/Documents/app-builder/pkg/download/Part.go:67
github.com/develar/app-builder/pkg/download.(*Downloader).DownloadResolved.func1.1
/Volumes/da








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8017
8017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








