可视化新建项目
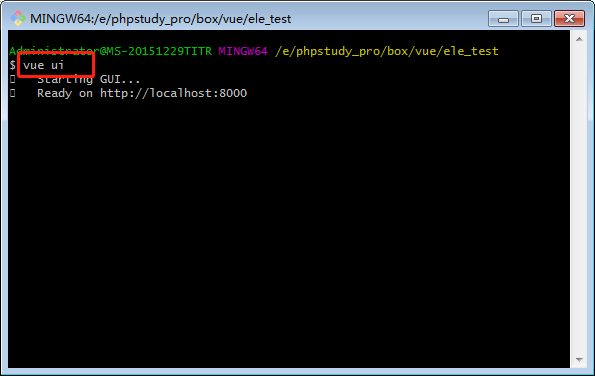
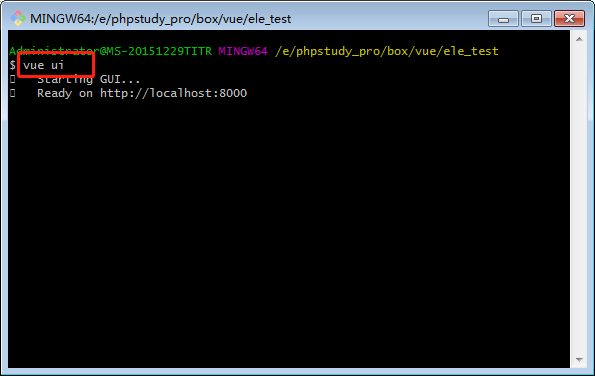
打开可视化面板
vue ui
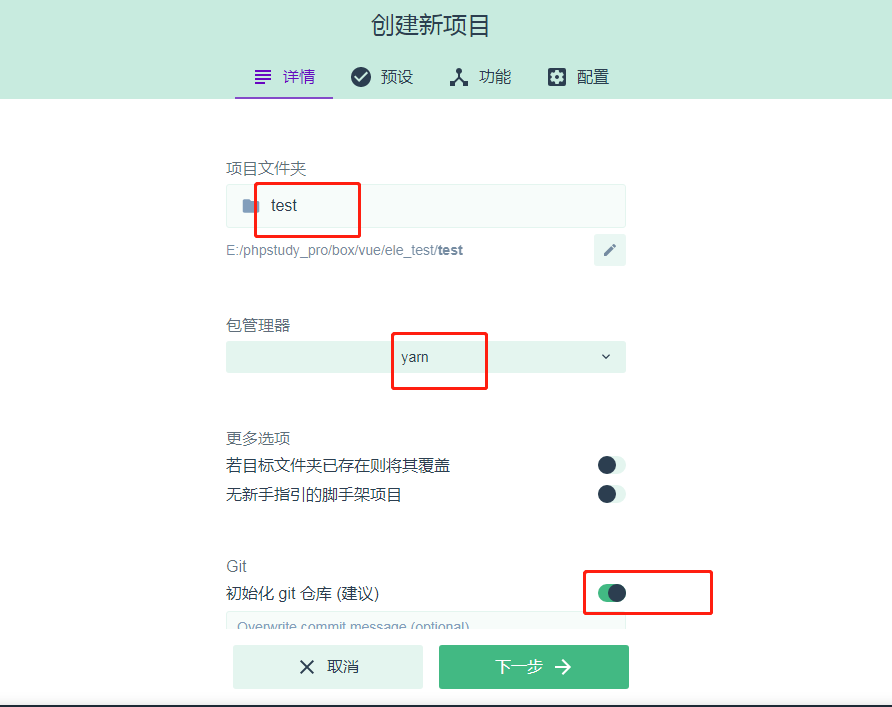
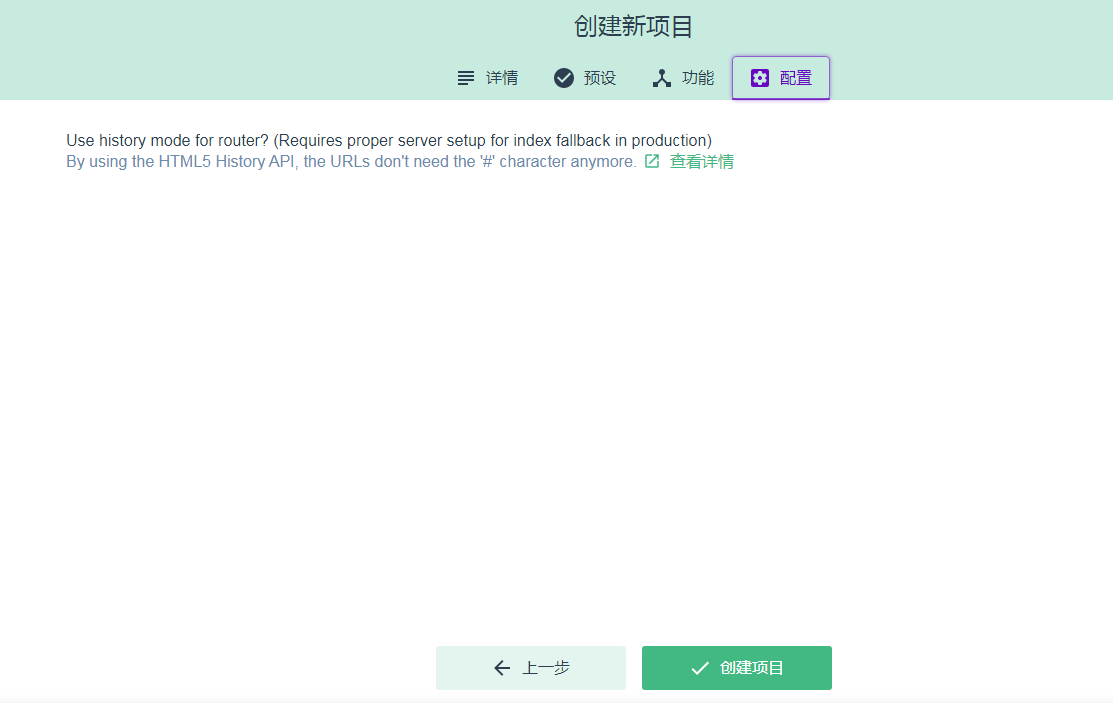
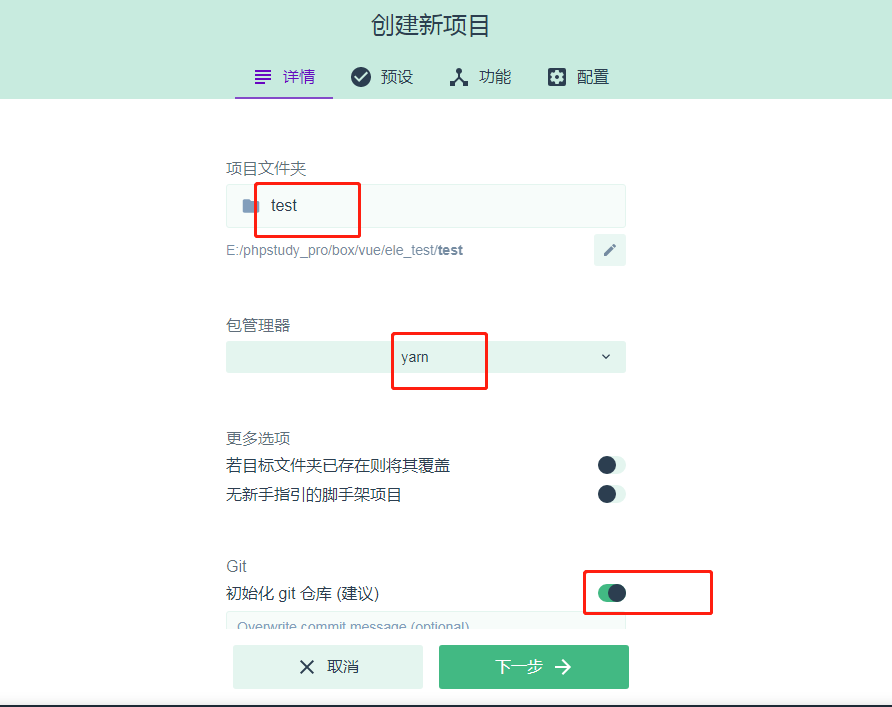
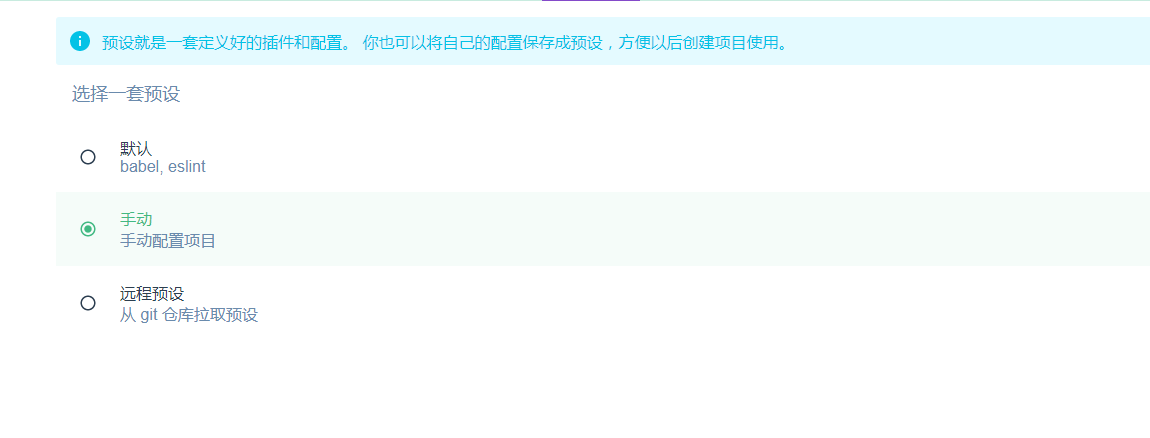
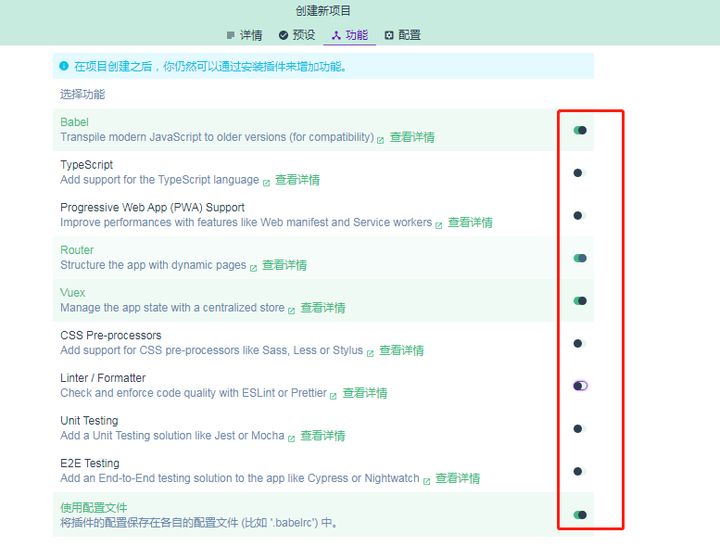
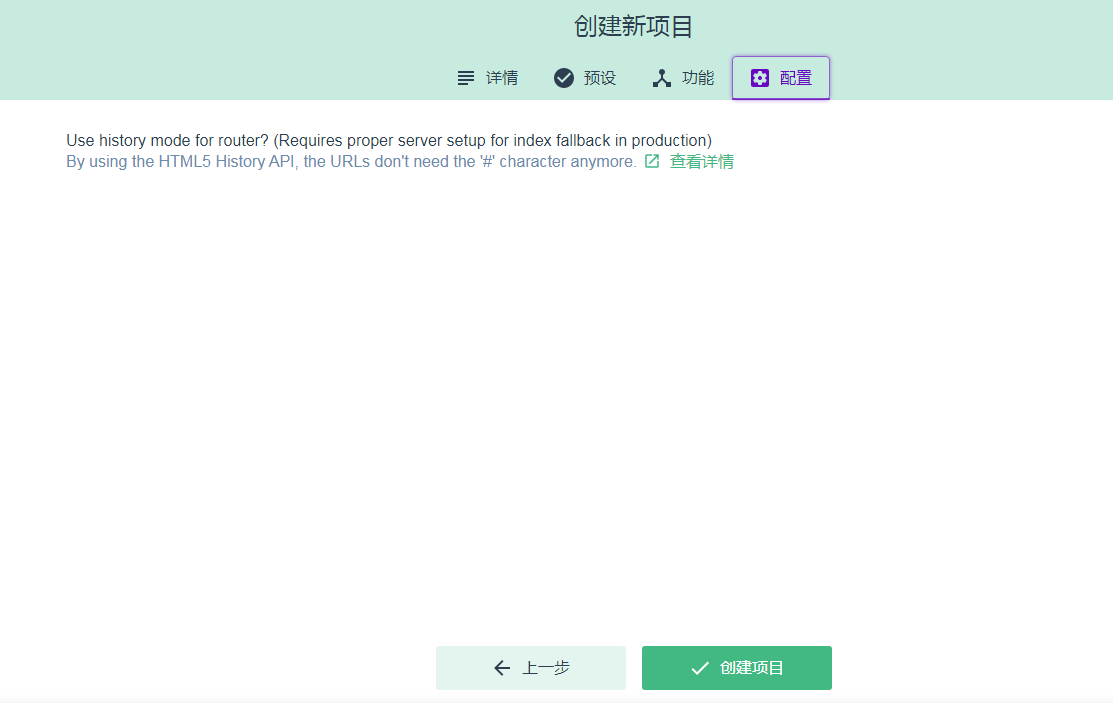
创建项目





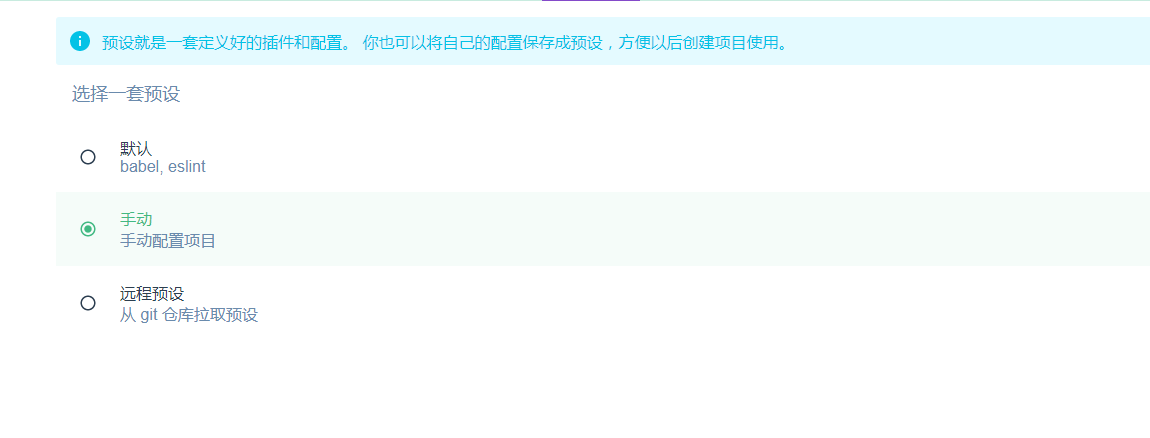
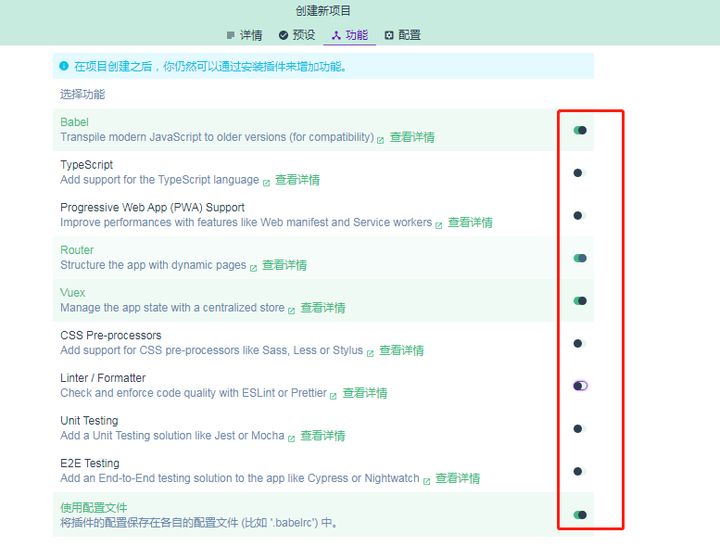
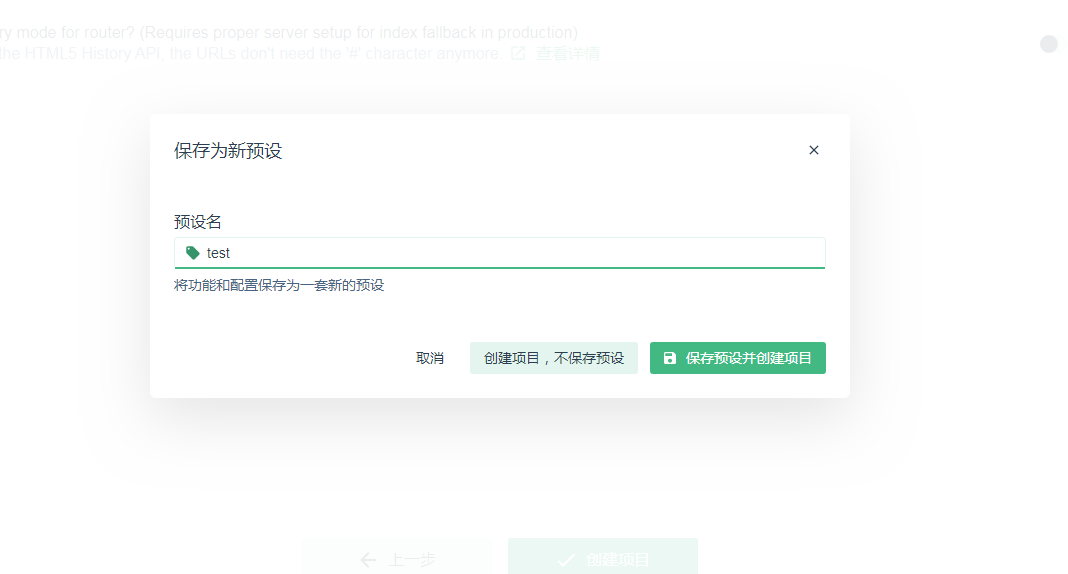
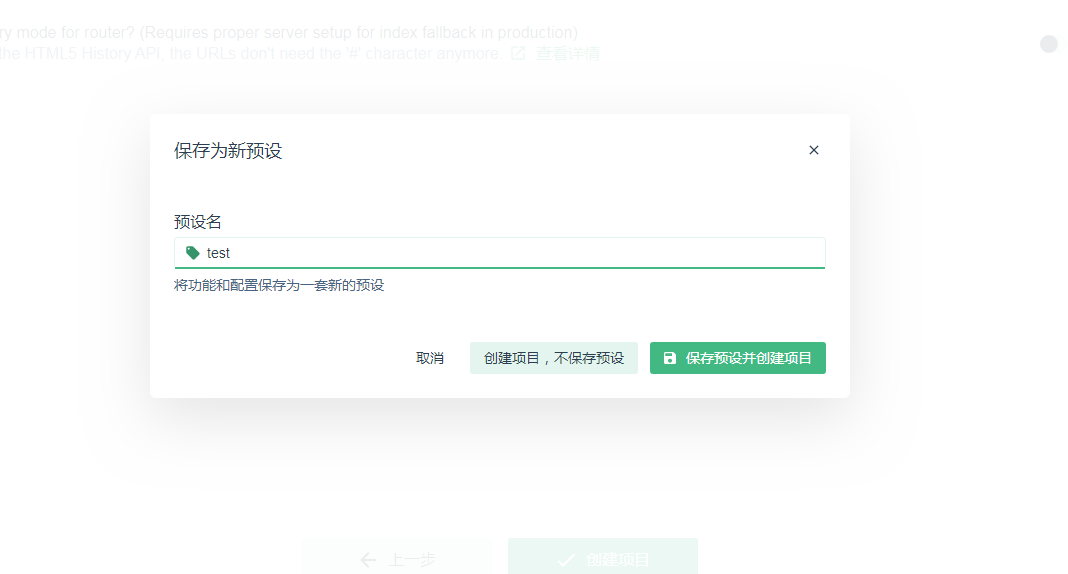
可以保存为预设,下次使用此预设时就不需要再次配置了
创建完成后我们可以看到他的文件结构

 本文介绍了使用Vue进行可视化新建项目的过程,包括vue3的初体验,重点讲解了组件间的传值方法,如props、$emit、$parent、$children和$ref。还探讨了路由配置、动态路由以及Vuex状态管理。此外,推荐了用于非父子组件通信的事件总线,并提到了vue-router的使用。
本文介绍了使用Vue进行可视化新建项目的过程,包括vue3的初体验,重点讲解了组件间的传值方法,如props、$emit、$parent、$children和$ref。还探讨了路由配置、动态路由以及Vuex状态管理。此外,推荐了用于非父子组件通信的事件总线,并提到了vue-router的使用。
打开可视化面板
vue ui
创建项目





可以保存为预设,下次使用此预设时就不需要再次配置了
创建完成后我们可以看到他的文件结构

 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


