实现功能包括:
1)默认保留一组组件,每组组件自带删除按钮;
2)每点击增加按钮,增加一组类似组件;
3)点击每组组件上的删除按钮则删除该组组件,剩最后一组组件时点击删除按钮则情况该组件的内容不删除组件.
封装的方法为:
$rootScope.changeEle = function(obj) {
obj.data = [''];
obj.add = function($index) {
obj.data.push({ key: $index + 1, value: "" });
};
obj.delete = function($index) {
if (obj.data.length === 1) {
angular.element('.d-flg1').val('');
angular.element('.d-link1').val('');
} else {
obj.data.splice($index, 1);
}
};
};html代码如下:
<label>Click Parameters:</label>
<ul>
<li ng-repeat="item in apiInfo.data">
<input type="text" class="s-input100 d-flg{{$index + 1}}">
<input type="text" class="s-input395 d-link{{$index + 1}}">
<i class="icon-minus" ng-click="apiInfo.delete($index)"></i>
</li>
</ul>
<div class="s-addBtn">
<div ng-click="apiInfo.add($index)">
<i class="icon-plus"></i>
<span>Append API URL</span>
</div>
</div>
实现功能只需在子控制器中定义一个空对象,并将该空对象传入方法即可:
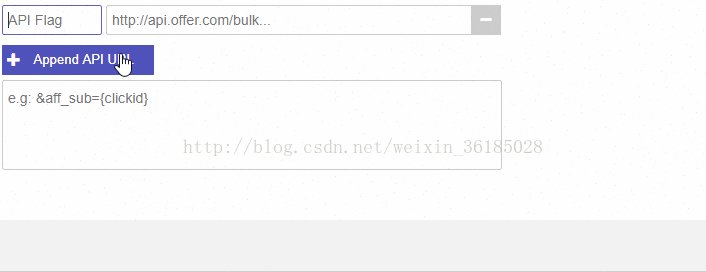
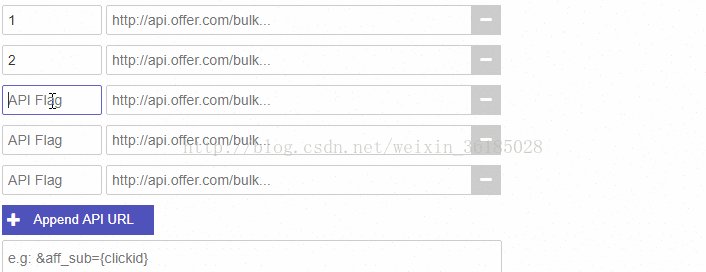
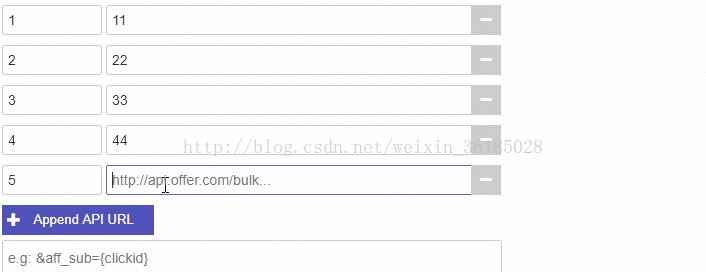
$rootScope.changeEle($scope.apiInfo = {});效果如图:






















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








