element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染。
element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击右箭头可以展开,我们的很多需求是点击某一行展开
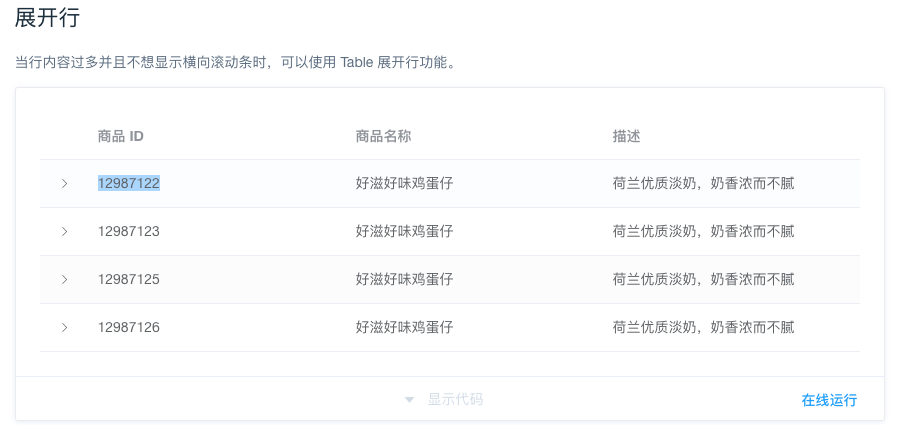
那是不是无法实现呢?其实,借助element ui的一些属性,轻松实现点击某行展开,我们还是用2.0.9版本官网的例子,

对齐改造,使之可以做到这点
:data="tableData5"
style="width: 100%"
row-key="id"
:expand-row-keys="expands"
@row-click="rowClick">
{ { props.row.name }}
{ { props.row.shop }}
{ { props.row.id }}
{ { props.row.shopId }}
{ { props.row.category }}
{ { props.row.address }}
{ { props.row.desc }}
<







 本文介绍了如何在Element UI的表格组件中实现点击行展开功能。通过添加`row-key`、`:expand-row-keys`和`@row-click`属性,并在`rowClick`方法中处理展开和收起逻辑,可以实现点击表格行即展开详细信息。同时,文章提供了可运行的代码示例,解决了数据中缺少唯一标识和展开一行时其他行自动收起的问题。
本文介绍了如何在Element UI的表格组件中实现点击行展开功能。通过添加`row-key`、`:expand-row-keys`和`@row-click`属性,并在`rowClick`方法中处理展开和收起逻辑,可以实现点击表格行即展开详细信息。同时,文章提供了可运行的代码示例,解决了数据中缺少唯一标识和展开一行时其他行自动收起的问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








