1.操作页面元素的属性
//获得元素对象
var tex=$("#inp1");
//获得元素对象的属性
var te=tex.attr("type");
var cl =tex.attr("class");
//获得元素固有的属性值
var val =tex.attr("value");
console.log(te+"------"+cl+"-----"+val);
//获得文本框实时输入的值
var val2=tex.val();
// alert(val2);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
<script type="text/javascript">
$(function(){
$("#bu1").click(function(){
//获得元素对象
var tex=$("#zh1");
//获得元素对象的属性
var te=tex.attr("type");
var cl=tex.attr("class");
//获得元素固有的属性值
var val=tex.attr("value");
console.log(te+"---"+cl+"---"+val);
//获得文本框实时输入的值
var val2=tex.val();
// alert(val2);
/*********操作元素对象的属性******************/
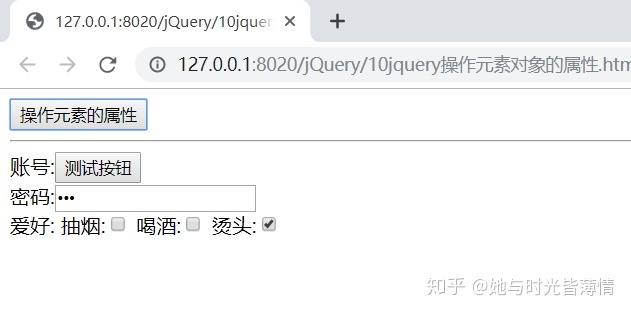
tex.attr("type","button");
tex.attr("value","测试按钮");
//支持json数据格式
tex.attr({
"type":"button","value":"测试按钮"});
// var ch=$("#fav").attr("checked");
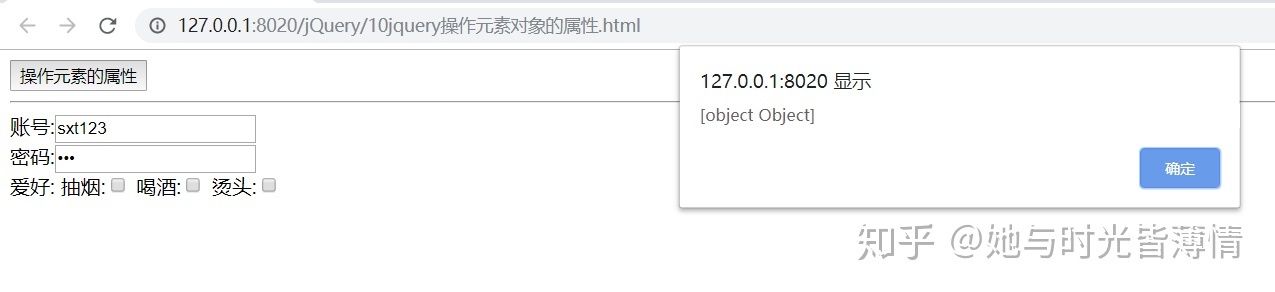
var flag=$("#fav").prop("checked",true);
alert(flag);
})
})
</script>
</head>
<body>
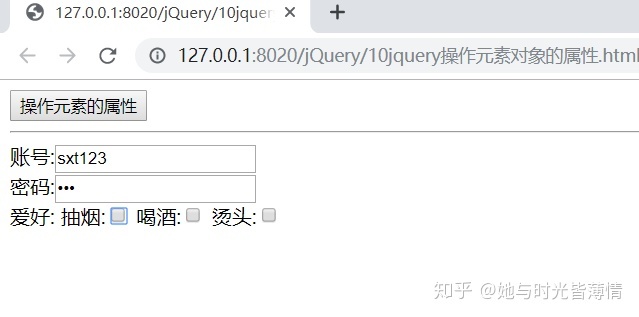
<input type="button" name="" id="bu1" value="操作元素的属性" />
<hr />
<form>
账号:<input type="text" class="zh" id="zh1" value="sxt123" /><br />
密码:<input type="password" class="pwd" id="pwd1" value="sxt"/><br />
爱好: 抽烟:<input type="checkbox" />
喝酒:<input type="checkbox" />
烫头:<input type="checkbox" id="fav"/>
</form>
</body>
</html>



2.操作页面的文本和值
//获得div元素对象
var div =$("#div1");
//获得元素的内容 含有HTML的标签的
var ht=div.html();
console.log(ht);
//只是获得文本内容, 不含有HTML标签
var te =div.text();
console.log(te);
//获得文本框的值
var val=$("#inp1").val();
console.log(val);
}
可以识别里面的html代码
div.html("<b>我们都爱笑</b>");
识别不了里面的HTML代码
div.text(div.text()+"<b>我们都爱笑</b>");
获得文本的值
$("#inp1").val("sxt");
注意特殊情况: Select 、textarea 两个标签获得值得时候需要用val()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
<script type="text/javascript">
$(function(){
$("#bu1").click(function(){
//获得div元素对象
var div=$("#div1");
//获得元素的内容 含有HTML的标签的
var ht=div.html();
console.log(ht);
//只是获得文本内容, 不含有HTML标签
var te=div.text();
console.log(te);
//获得文本框的值
var val=$("#div1").val();
console.log(val);
/********操作元素对象的内容和值****************/
div.html("<b>我们都爱笑</b>");
// div.text(div.text()+"<b>我们都爱笑</b>");
// $("#inp1").val("sxt");
// $("#inp1").val($("#inp1").val()+"sxt");
})
})
</script>
</head>
<body>
<input type="button" id="bu1" value="操作文本和值" />
<div id="div1">
<span>操作页面的文本和值</span>
</div>
<input type="text" id="inp1" name="inp1" value="" />
</body>
</html>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








