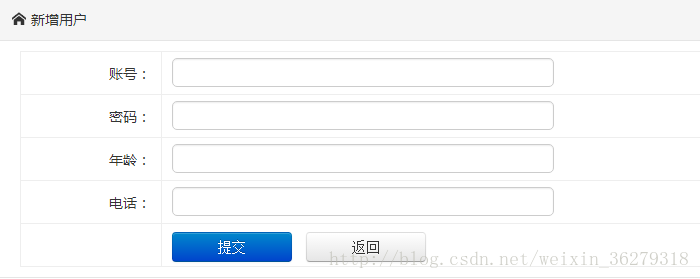
(一)编写一个添加用户界面
<%@include file="/common/sub_header.jsp"%>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
</head>
<body>
<jsp:include page="/top.jsp"></jsp:include>
<div class="container clearfix">
<jsp:include page="/left.jsp"></jsp:include>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list">
<i class="icon-font"></i><span>新增用户</span>
</div>
</div>
<div class="result-wrap">
<div class="result-content">
<form method="post" id="myform" name="myform">
<table class="insert-tab" width="100%">
<tbody>
<tr>
<th>
<i class="require-red"></i>账号:
</th>
<td>
<input class="common-text required" id="name" name="name"
size="50" value="" type="text">
</td>
</tr>
<tr>
<th>
<i class="require-red"></i>密码:
</th>
<td>
<input class="common-text required" id="pwd" name="pwd"
size="50" value="" type="text">
</td>
</tr>
<tr>
<th>
<i class="require-red"></i>年龄:
</th>
<td>
<input class="common-text required" id="age" name="age"
size="50" value="" type="text">
</td>
</tr>
<tr>
<th>
<i class="require-red"></i>电话:
</th>
<td>
<input class="common-text required" id="tel" name="tel"
size="50" value="" type="text">
</td>
</tr>
<tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" onclick="save();"
value="提交" type="button">
<input class="btn btn6" onclick="history.go(-1)" value="返回"
type="button">
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
<script>
function save() {
if ($("#name").val() == "") {
$.messager.alert('警告', '姓名不能为空!', 'warning');
return;
}
if ($("#pwd").val() == "") {
$.messager.alert('警告', '密码不能为空!', 'warning');
return;
}
document.forms[0].action = "<%=path%>/AddUserinfoAction";
document.forms[0].submit();
}
</script>
(二)AddUserinfoAction类处理用户提交的信息
package com.wang.action;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.biyeseng.db.DBManager;
/**
* 添加用户
*
*/
public class AddUserinfoAction extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String name=request.getParameter("name");
String pwd=request.getParameter("pwd");
String age=request.getParameter("age");
String tel=request.getParameter("tel");
DBManager dbm = new DBManager();
//1.添加用户
String sql = "insert into userinfo(name,pwd,age,tel,jine) values('"+name+"','"+pwd+"','"+age+"','"+tel+"','0')";
Statement stat = null;
Connection conn=null;
try {
conn=dbm.getConnection();
stat = conn.createStatement();
System.out.println(sql);
stat.execute(sql);
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if(stat!=null)
stat.close();
if(conn!=null)
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
//2.添加完信息后跳转到list.jsp
response.sendRedirect("userinfo/list.jsp");
out.flush();
out.close();
}
}
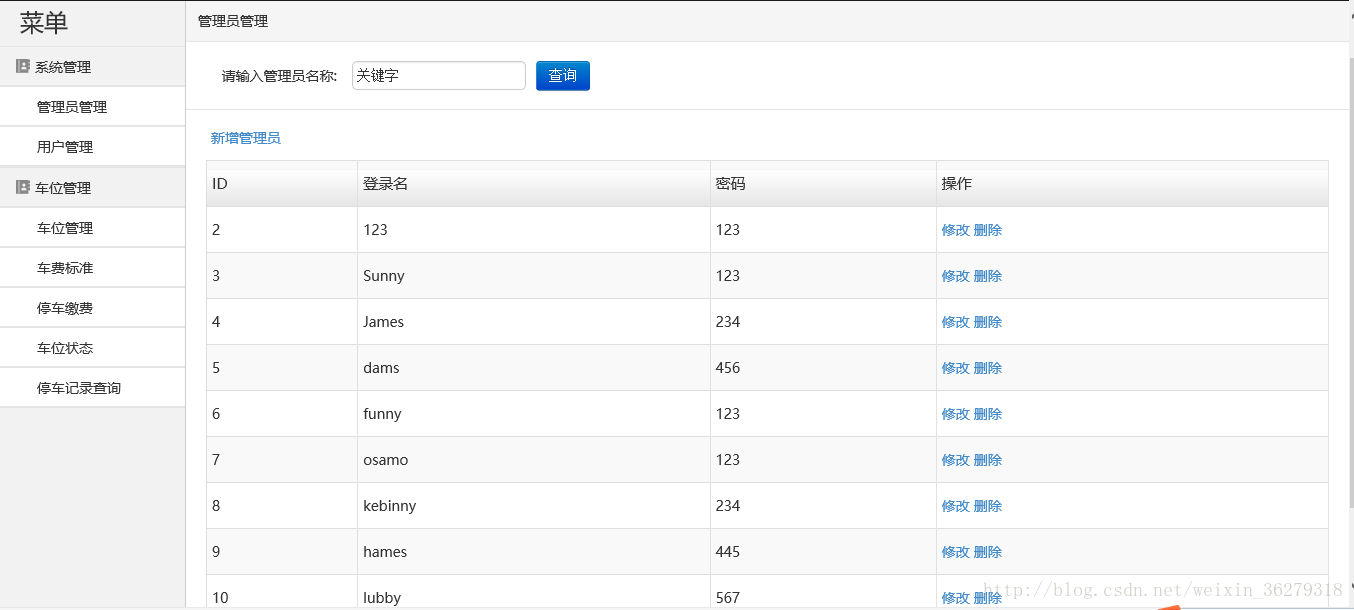
效果演示:
























 1705
1705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








